Connecting Bold BI to Lighthouse data source
The Bold BI dashboard designer supports connecting to Lighthouse web services through the REST API.
Choose Lighthouse data source
To configure the Lighthouse data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
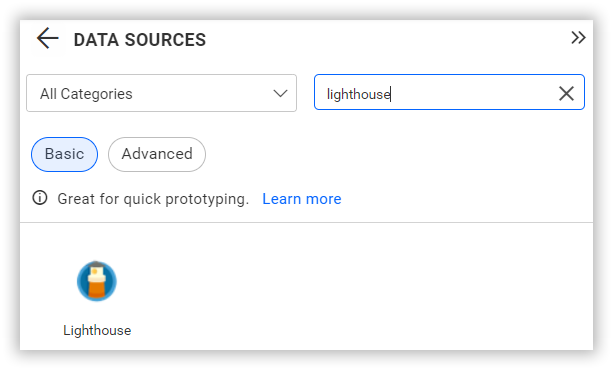
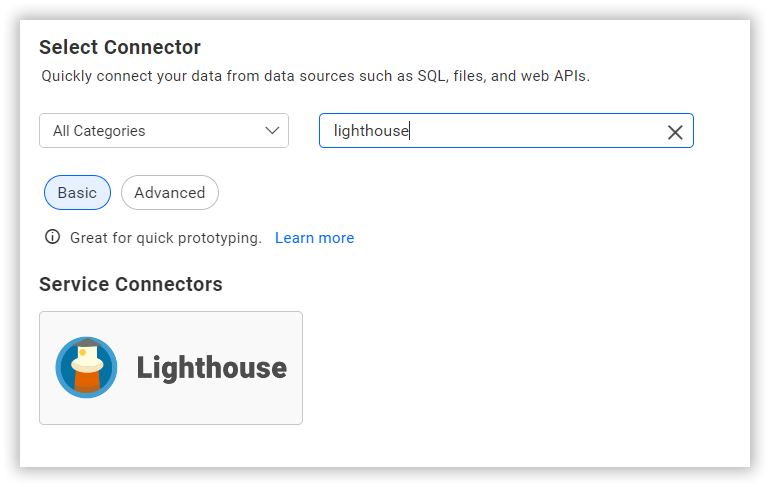
Select the Lighthouse connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Create Lighthouse data source
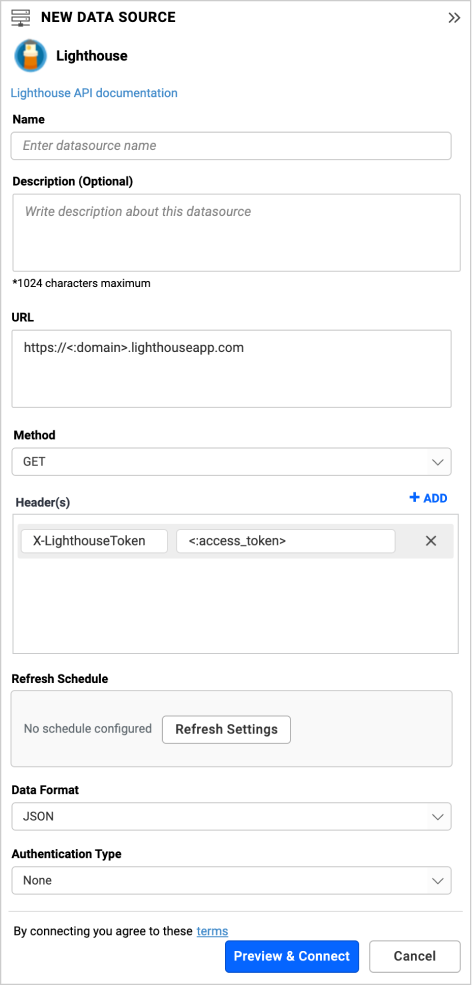
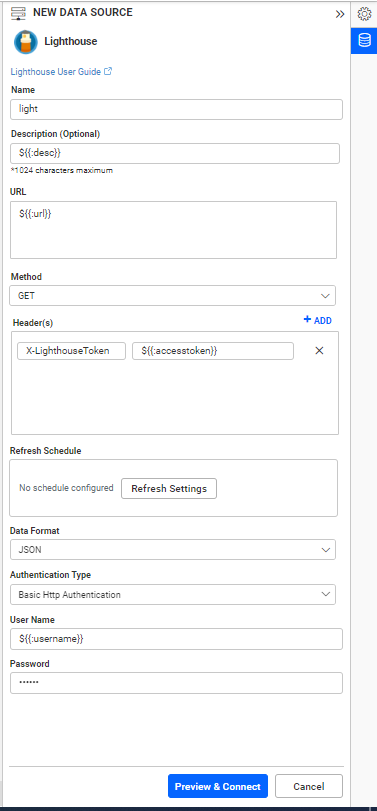
Once you click the Lighthouse data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create Lighthouse data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid Lighthouse REST API endpoint in the URL textbox. Refer to the Lighthouse API documentation for more details.
Example:
https://<:domain>.lighthouseapp.com/projects -
Select the GET method for the REST API in the Method combo box.
-
Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Select JSON or XML data type in Data Format combo box.
-
Replace
<:X-LighthouseToken>under Headers with a valid Access Token. -
Choose None under Authentication Type as authentication is done through header.

You can also edit the connection information set here using the Edit Connection option.
How do I get Access Token for connecting Lighthouse data source?
- Login to your Lighthouse account.
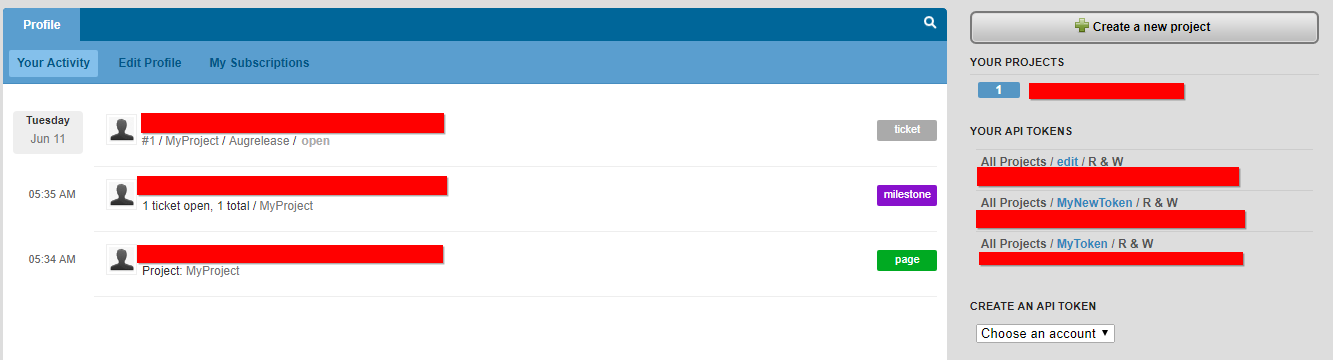
- Go to Profile -> Account. Find your API token under YOUR API TOKENS.
- Use CREATE AN API TOKEN, if you do not have a Lighthouse token yet.
- Use this API Token as Access Token in Lighthouse data source in Bold BI Dashboard.

Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
| Data Formats | By default data is retrieved in JSON format. Additionally XML is supported in Lighthouse. |
Setting up the URL
- Replace <:domain> with your Lighthouse domain.
- Query the /Projects endpoint.
- From the listed information get the id of the specific Project.
Replace it in the URL to query a tickets:
https://my-sample-domain.lighthouseapp.com/projects/140556/tickets
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
Milestones
https://my-sample-domain.lighthouseapp.com/projects/140556/milestones
Messages
https://my-sample-domain.lighthouseapp.com/projects/140556/messages
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from Lighthouse Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
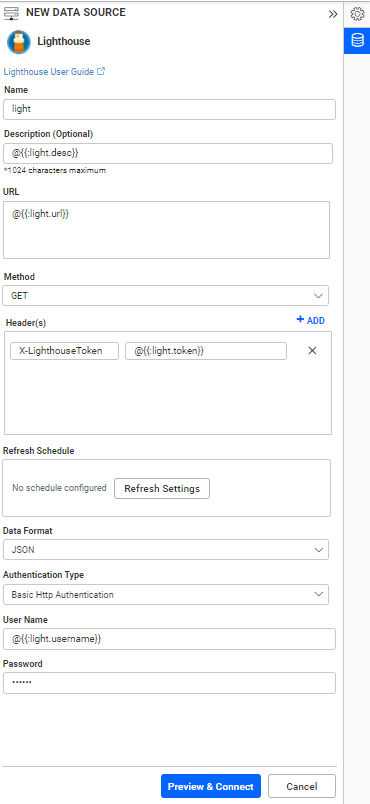
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
Related links
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support