Connecting Bold BI to LiveAgent data source
The Bold BI dashboard designer connects to the LiveAgent web services through the REST API.
Choose LiveAgent data source
To configure the LiveAgent data source, follow these steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
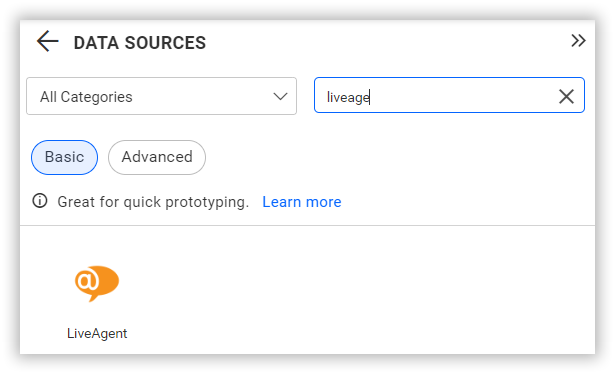
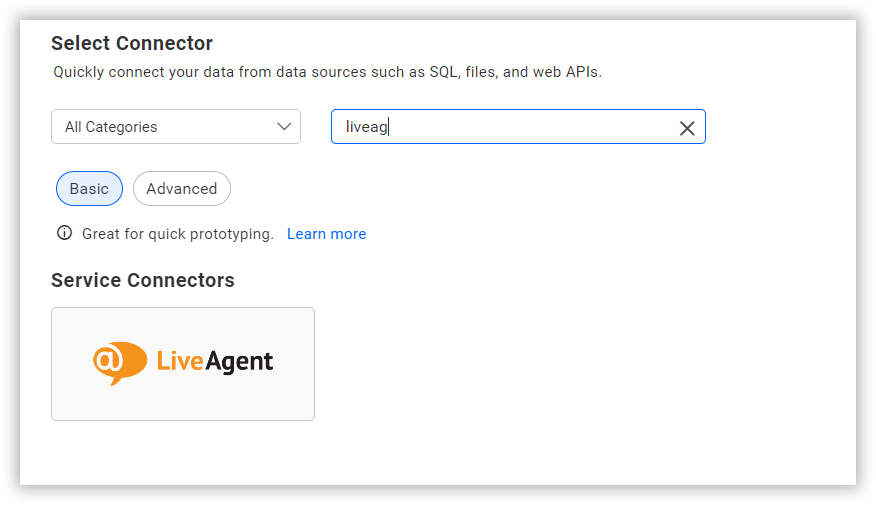
Select LiveAgent connection button in the connection type panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Create LiveAgent data source
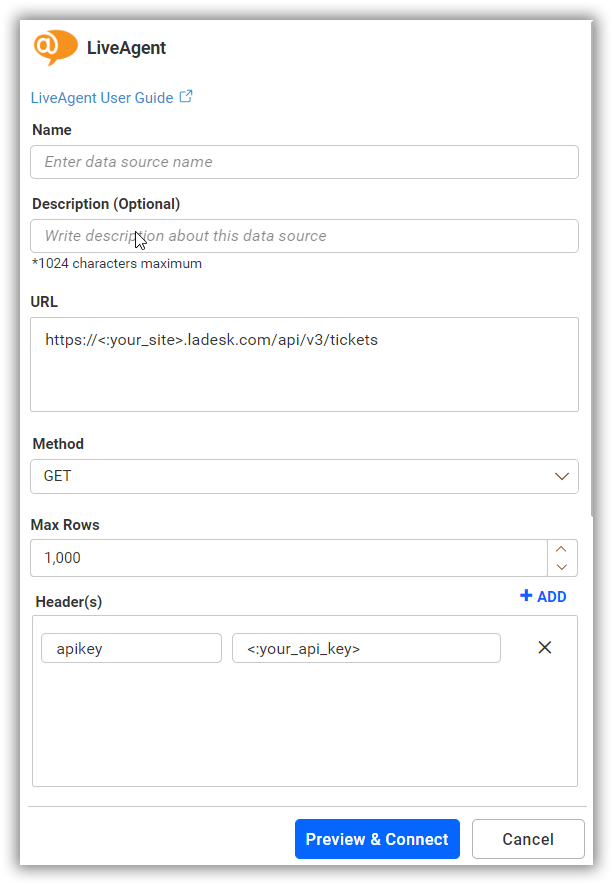
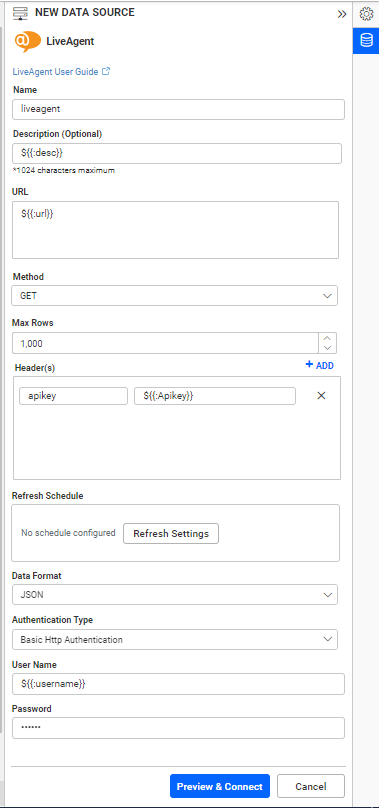
Once you click the LiveAgent data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create LiveAgent data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid LiveAgent REST API endpoint in the URL textbox. Refer to the LiveAgent API documentation for more details.
Example:
https://<:your_site>.ladesk.com/api/v3/tickets -
Select the GET method for the REST API in the Method combo box.
-
Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Replace <:your_api_key> under Headers in apikey parameter.
-
Choose None under Authentication Type as authentication is done through header.

You can also edit the connection information set here using the Edit Connection option.
How to get APIKEY from LiveAgent
-
Login to your LiveAgent account.
-
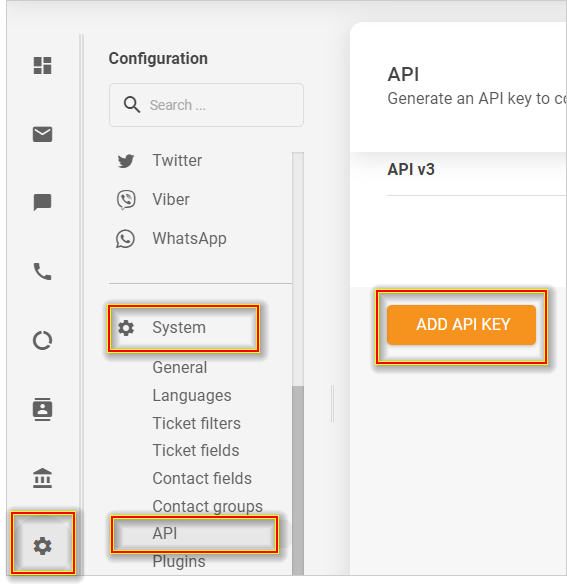
Navigate to Configuration> System> API.
-
Click on the ADD API KEY button.

-
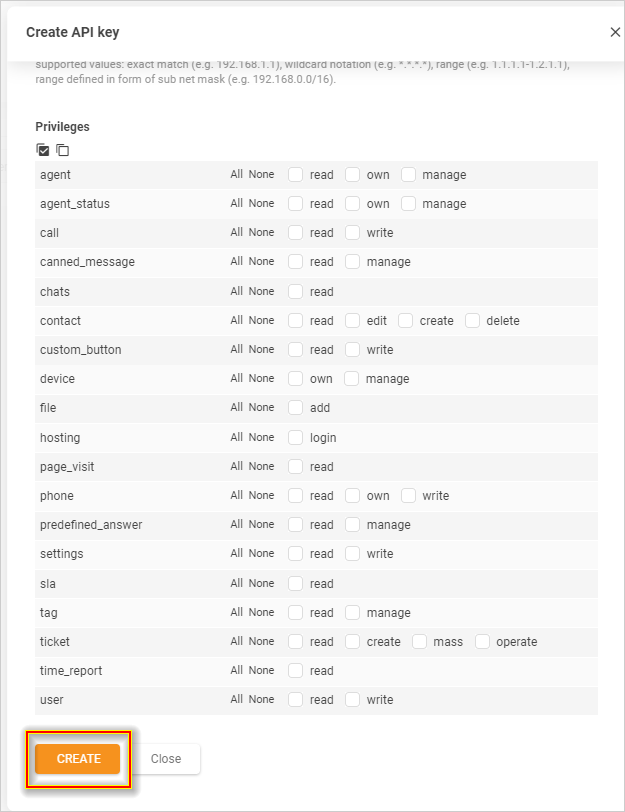
Provide a name, add the required read access, and click on CREATE.

-
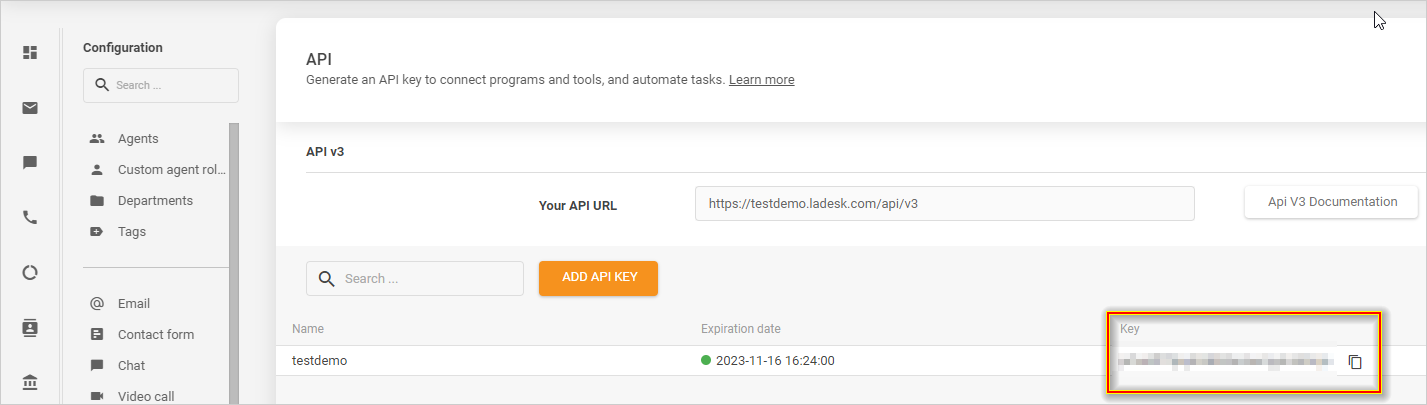
Created APIKEY will be listed here.

Additional Information
| Max Rows | Most REST APIs return only fewer data on a single API request. To pull the amount of data you need, set a value in this field. Pagination is handled internally and will fetch the amount of data you need. |
| Refresh Settings | The period before the next refresh call is triggered. It will automatically initiate a call for the API configured in the data source to keep the data up to datelick. The DataSources button in the configuration panel to add a new data connection. |
Preview and Data Import
-
Click Preview & Connect in order to connect with the configurations set.
-
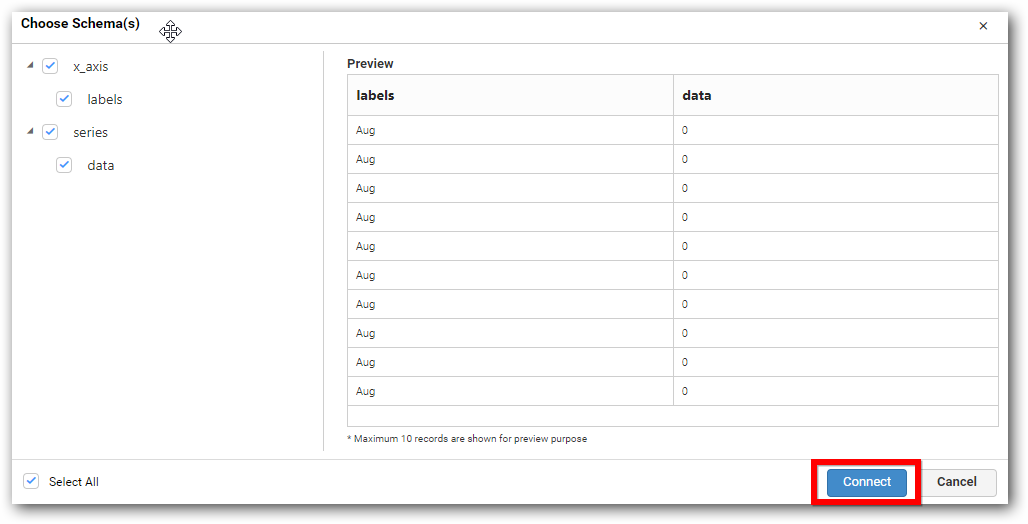
The Choose Schema(s) dialog opens. The schema represents the key fields of the JSON data retrieved from the LiveAgent Rest API request. This dialog displays a list of schemas in a treeview and their corresponding values in a grid for preview. Select the required schema(s) from the treeview to use in the designer and click Connect.

-
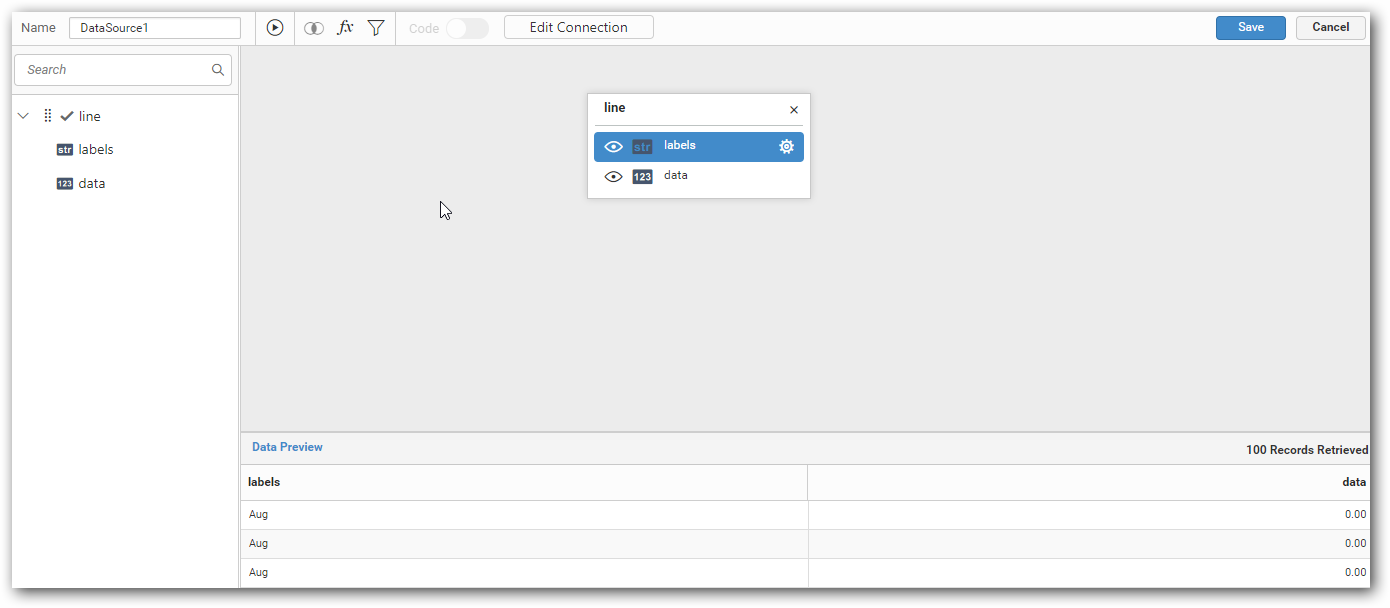
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
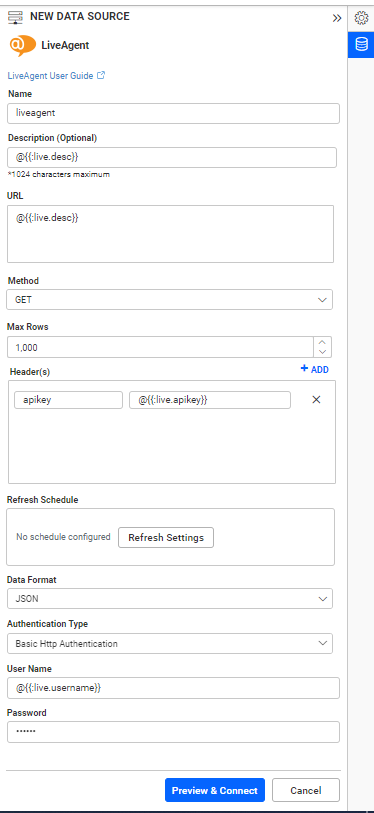
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.