Connecting Bold BI to Nicereply data source
The Bold BI dashboard designer supports connecting to Nicereply web services through the REST API.
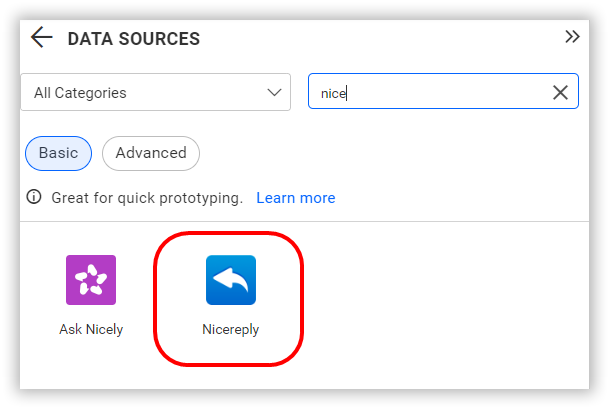
Choose Nicereply data source
To configure the Nicereply data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
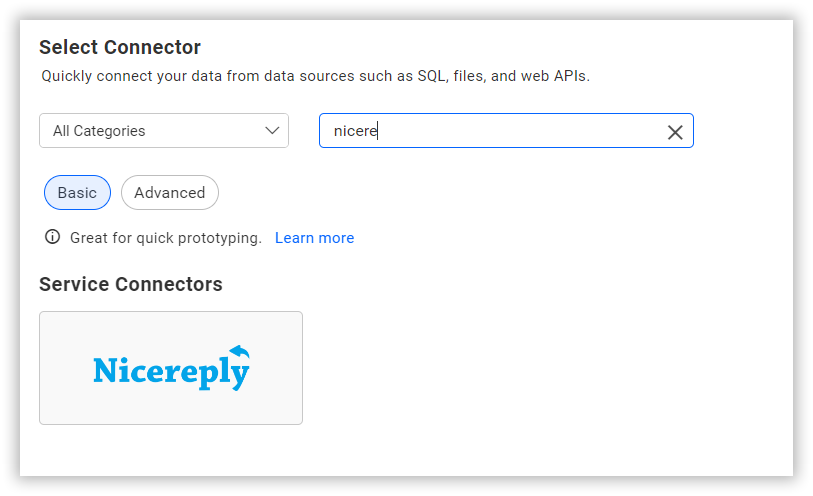
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the Nicereply connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

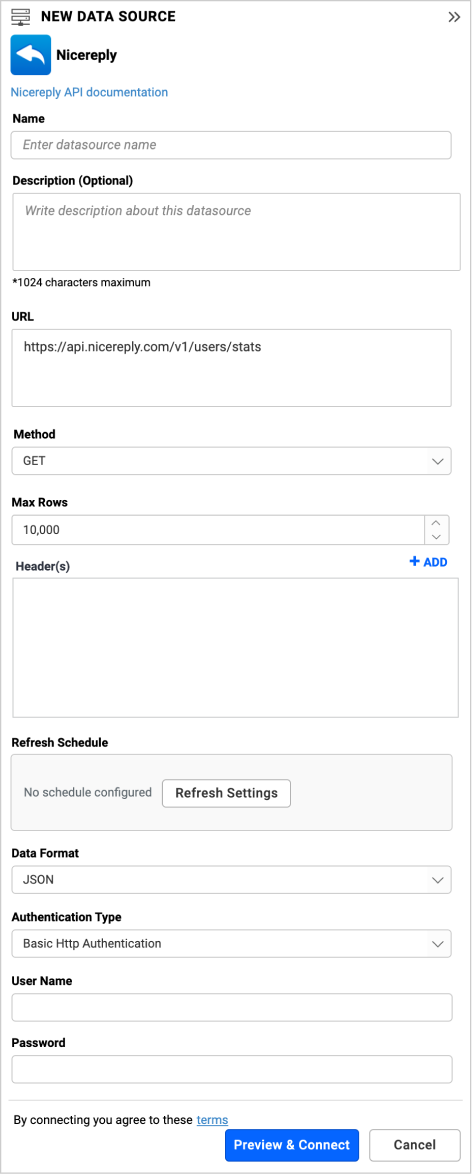
Create Nicereply data source
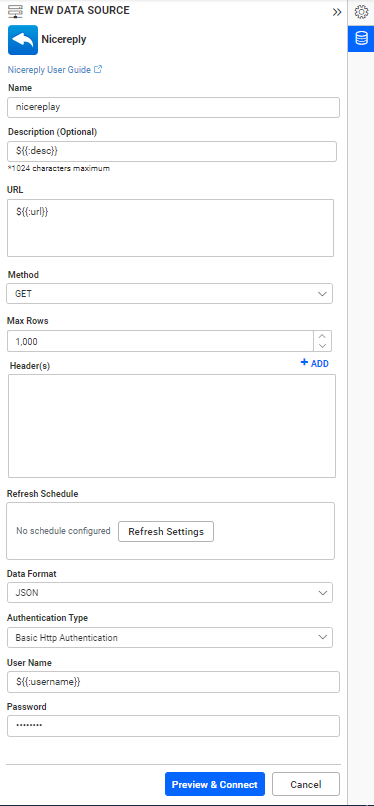
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create Nicereply data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid Nicereply REST API endpoint in the URL textbox. Refer to the Nicereply API documentation for more details.
Example:
https://cdn.nicereply.com/s/api/v1/#customers -
Select the GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows to be fetched from the Nicereply data source.
-
Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Select JSON data type in Data Format combo box.
-
Choose Basic HTTP Authentication under Authentication Type for authentication.
-
Enter a valid API Key in the Password text box and leave the Username text box empty.

You can also edit the connection information set here using the Edit Connection option.
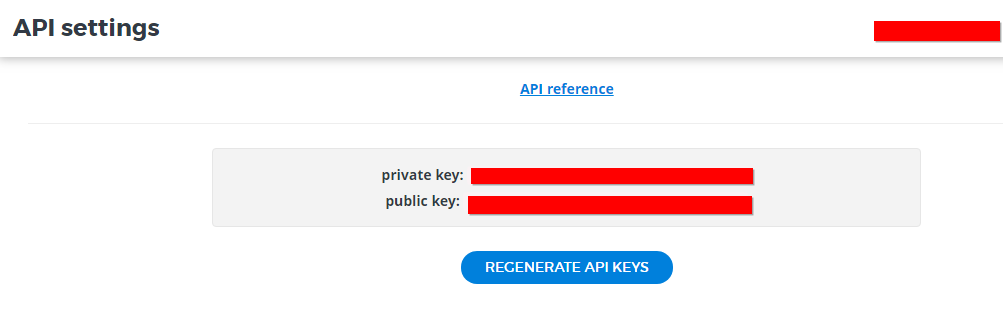
How do I get AI Key for connecting Nicereply data source?
-
Login to your Nicereply account. Go to Settings -> API.
-
Use this Private Key as <your_api_key> in Nicereply data source in Bold BI Dashboard.
-
Click REGENERATE API KEYS if you don’t have any valid API Key.

Additional information
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
Sample queries
Surveys
https://cdn.nicereply.com/s/api/v1/#surveys
Teams
https://cdn.nicereply.com/s/api/v1/#teams
Users
https://cdn.nicereply.com/s/api/v1/#users
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from Nicereply Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
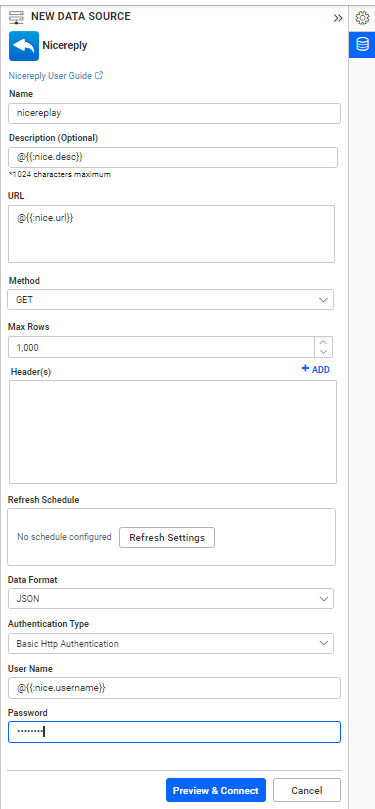
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.