Connecting Bold BI to ProofHub data source
The Bold BI dashboard designer supports connecting to ProofHub web services using the REST API.
Choose ProofHub data source
To configure the ProofHub data source, follow these steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the ProofHub connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Create ProofHub data source
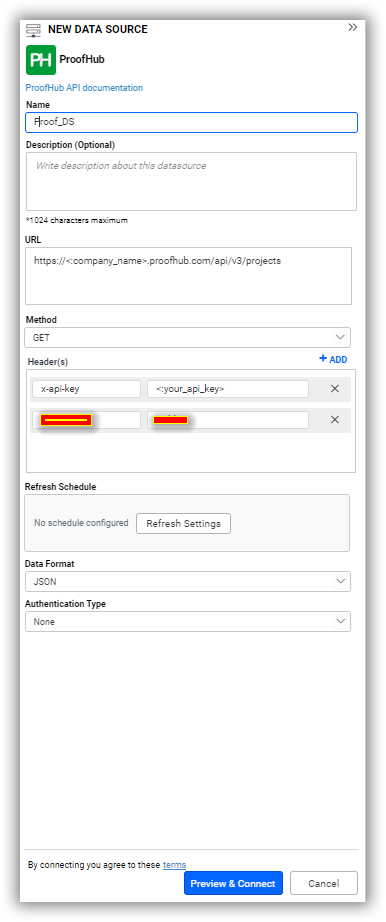
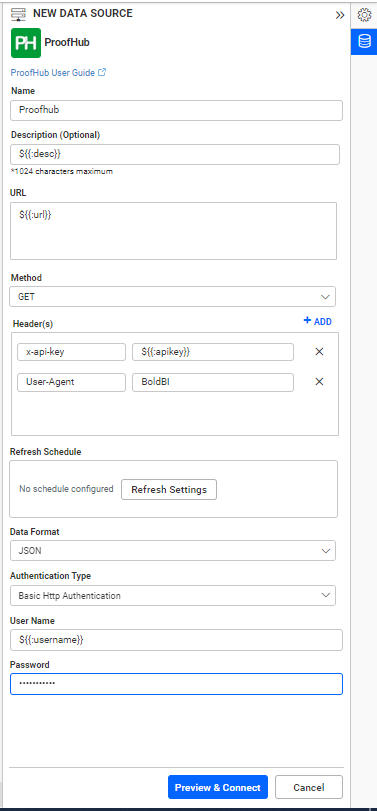
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow these steps to create the ProofHub data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid ProofHub REST API endpoint in the URL textbox. Refer to the ProofHub API documentation for more details.
Example:
https://<:company_name>.proofhub.com/api/v3/projects -
Select the GET method for the REST API in the Method combo box.
-
Choose a time interval for Refresh Settings using the combo box, to trigger the Rest API request periodically to keep the data in sync with your dashboard.
-
Select the JSON data type in the Data Format combo box.
-
Replace <:your_api_key> under Headers with a valid API key.
-
Choose None under the Authentication Type, as authentication is done using the header.

You can also edit the connection information set using the Edit Connection option.
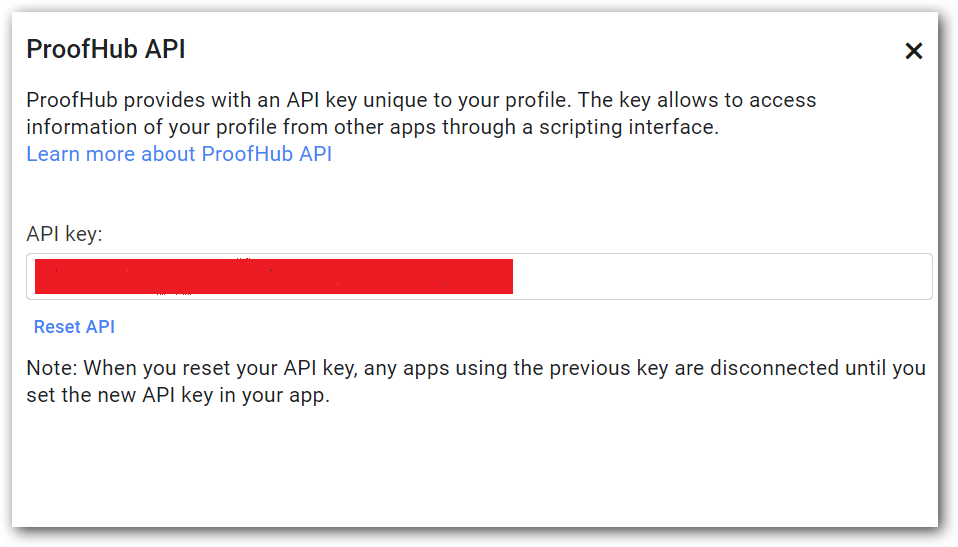
How do I get API Key for connecting ProofHub Data source?
- Login to your ProofHub account.
- Click on Manage profile dropdown and then click five times on the profile picture. The API key of the logged-in user will be displayed in the pop-up window that opens.

Additional information
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call to the API configured in the data source to keep the data up to date. |
Setting up the URL
- Replace
<:company_name>with this base URL.
https://<:company_name>.proofhub.com/api/v3/projects
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
categories
https://<:company_name>.proofhub.com/api/v3/categories
People
https://<:company_name>.proofhub.com/api/v3/people
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from the ProofHub Rest API request. This dialog displays a list of schemas in the treeview and its corresponding values in the grid for preview. Select required schema(s) from the treeview to use in designer and click Connect.* The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from the ProofHub Rest API request. This dialog displays a list of schemas in the treeview and its corresponding values in the grid for preview. Select required schema(s) from the treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
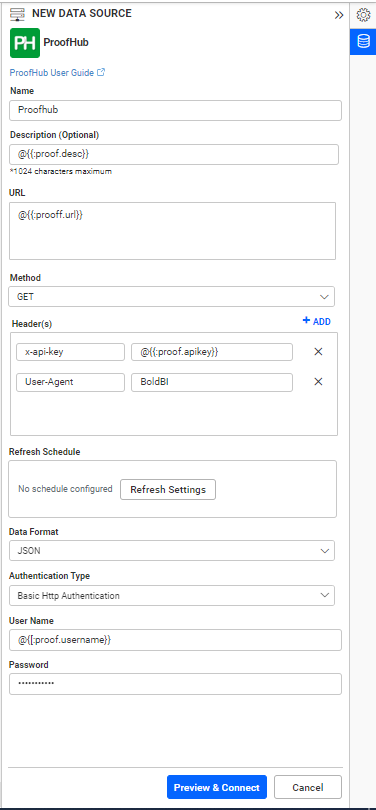
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
Related links
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support