Connecting Bold BI to Quickbase data source
The Bold BI dashboard designer supports connecting to Quickbase web services through the REST API.
Choose Quickbase data source
To configure the Quickbase data source, follow these steps:
-
Click the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
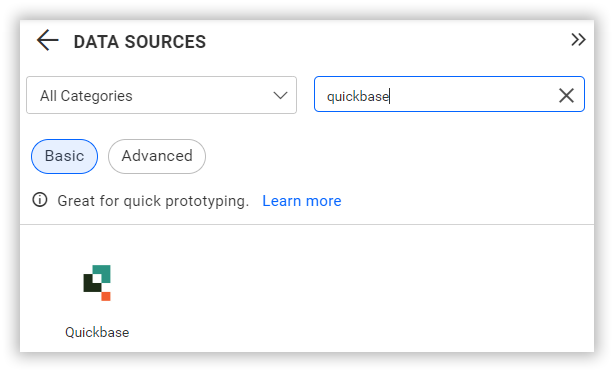
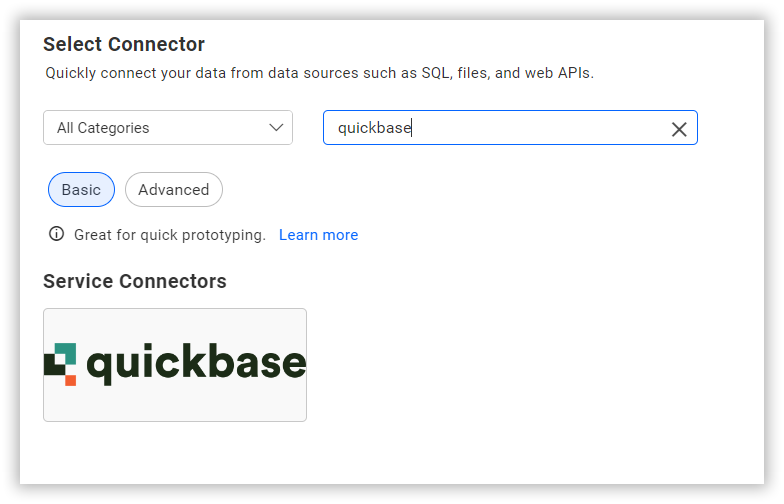
Select the Quickbase connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

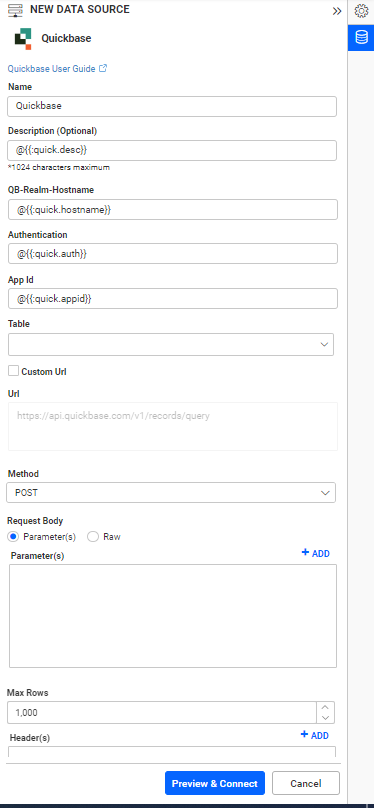
Create Quickbase data source
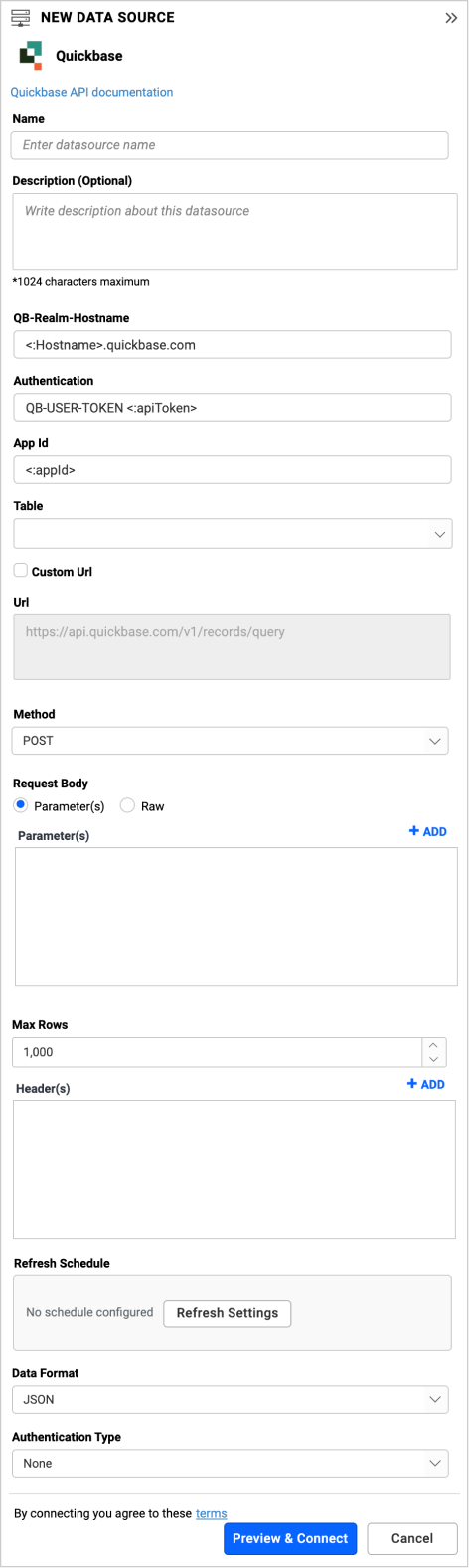
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow these steps to create a Quickbase data source:
-
Enter a name and description (optional) for the data source.
-
Enter the QB-Realm-Hostname for the connected account.
-
Enter the QB-USER-TOKEN in Authentication text box for the connected account.
-
Enter the App Id for the connected account.
-
Click the Table dropdown box and choose the required table.
-
In the Max Rows field, please enter the maximum number of rows to be fetched from the Quickbase data source. This value will be used to retrieve the data from the Quickbase data source by implementing pagination.
-
Select a time interval for the Refresh Settings by using the combo box. This will allow the Rest API request to be triggered periodically in order to keep the data in sync with your dashboard.

You can also edit the connection information set using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only fewer data on a single API request. To pull the amount of data you need, set a value in this field. Pagination is handled internally and will fetch the amount of data you need. |
| Refresh Settings | Period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. |
Setting up the URL
- To enter the URL manually, click on the Custom URL and select the relevant method type in the Method combo box, then enter the URL. Refer to the Quickbase API documentation for more details.
- For example, if you need to obtain a list of App Events details, you must replace your appId in the following API in the Custom URL.
- Replace it in the URL to query particular conversations.
https://api.quickbase.com/v1/apps/<:appId>/events
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
Get all relationship details
https://api.quickbase.com/v1/tables/<:tableId>/relationships
Get reports as for tables
https://api.quickbase.com/v1/reports?tableId=<:tableId>
Preview and data import
-
Click the Preview & Connect to connect with the configurations that have been set.
-
The Choose Tables dialog opens. The schema represents the key fields of JSON data retrieved from the Quickbase Rest API request. This dialog displays a list of schema(s) in the treeview and their corresponding values in the grid for preview. Select required schemas from the treeview to use in the designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag from the treeview table in the left pane and drop the table on the Query designer page.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
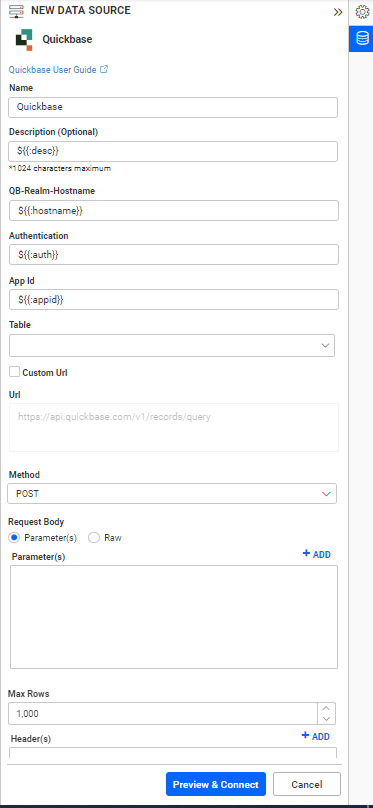
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.