Connecting Bold BI to the Shopify data source
The Bold BI dashboard designer supports connecting to Shopify web services using the REST API.
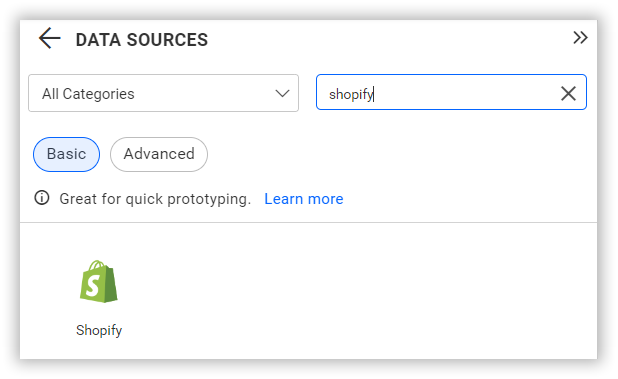
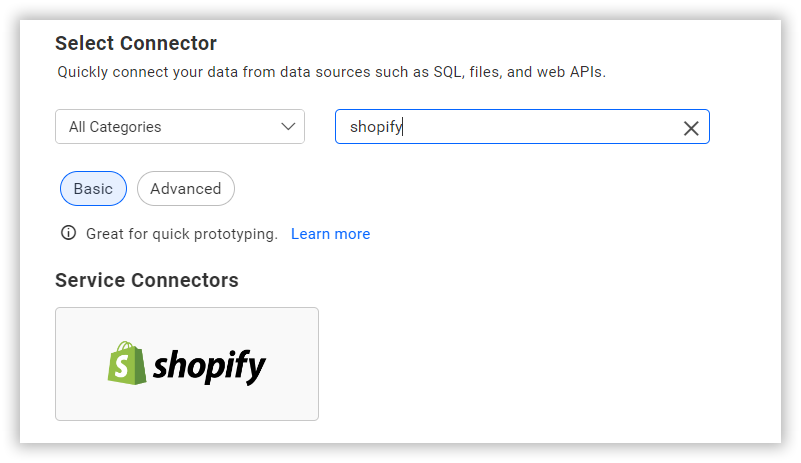
Choose Shopify data source
To configure the Shopify data source, follow these steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the Shopify connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

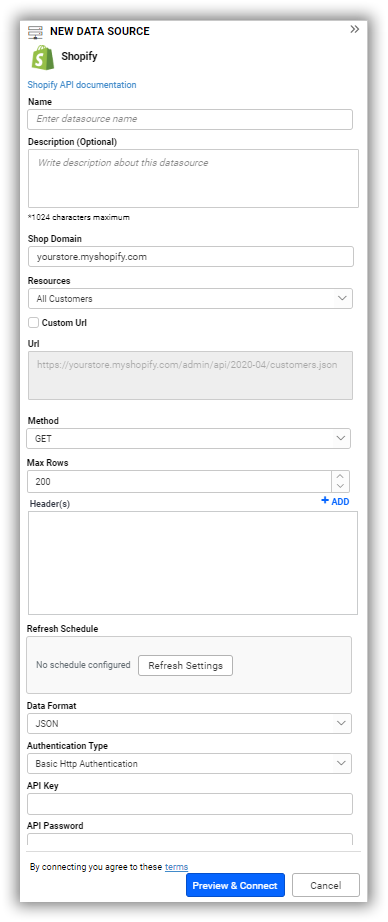
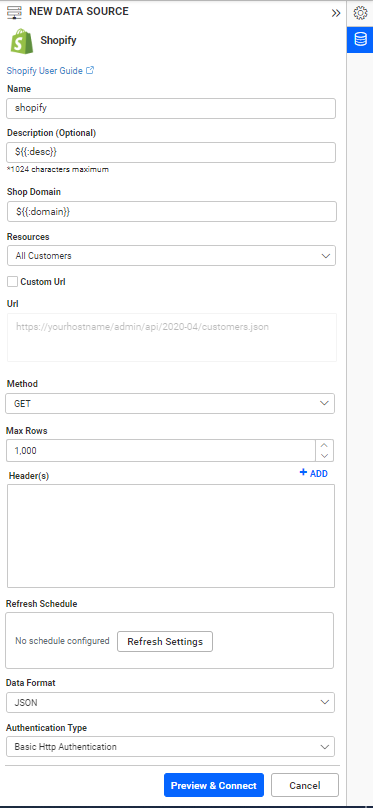
Create a Shopify data source
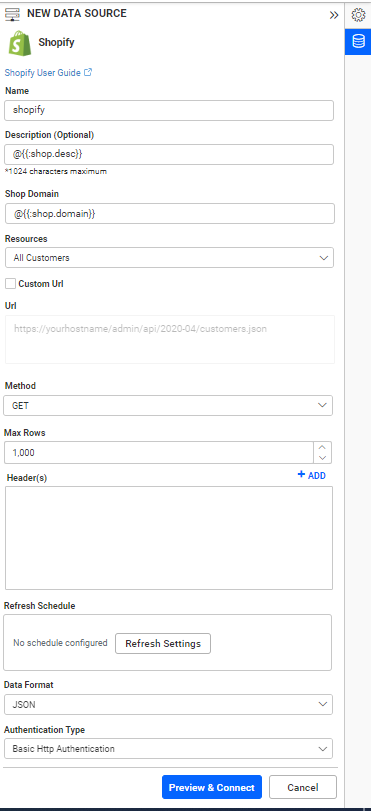
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow these steps to create a Shopify data source.
- Enter a name and description (optional) for the data source.
- Enter the Shop Domain for the connected account.
- Click the Resources down dropbox and choose the required endpoint.
- Enter a valid REST API endpoint in the URL textbox. Refer to the Shopify API documentation for more details.
- Click Custom Url to enter the URL manually.
- Select the GET method for the REST API in the Method combo box.
- In Max Rows, enter the maximum number of rows to be fetched from the Shopify data source. This value is used to fetch the data from the Shopify data source using the pagination.
- Choose a time interval for Refresh Settings using the combo box to trigger the Rest API request periodically to keep the data in sync with our dashboard.
- Select JSON data type in the Data Format combo box.
- Choose Basic HTTP Authentication in the Authentication Type combo box.
- Enter a valid Shopify API Key and API Password to access the endpoints. Refer to more details on Generate Shopify API Key and API Password

You can also edit the connection information set using the Edit Connection option.
Additional information
| Max Rows | Most of the REST APIs return only fewer data on a single API request. To pull the amount of data you need, set a value in this field. Pagination is handled internally and it will fetch the amount of data you need. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call to the API configured in the data source to keep the data up to date. |
Setting up the URL
- Query the Show Customer endpoint.
- From the listed information, you can obtain the customer id for the connected account.
Replace it in the URL to query a particular conversations:
https://<yourstore.myshopify.com>/admin/api/2020-04/customers/<:customer_id>.json
For further details on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
All Customers
[(https://<yourstore.myshopify.com>/admin/api/2020-04/customers.json]
Price Rules
[(https://<yourstore.myshopify.com>/admin/api/2020-04/price_rules.json)]
All Events
[(https://<yourstore.myshopify.com>/admin/api/2020-04/events.json)]
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from the Shopify Rest API request. This dialog displays a list of schemas in treeview and its corresponding values in the grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag the table from the tree view in the left pane and drop it onto the Query designer page.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
How to Obtain the Shopify API Key and Password
- Log in to your Shopify account shopify.com.


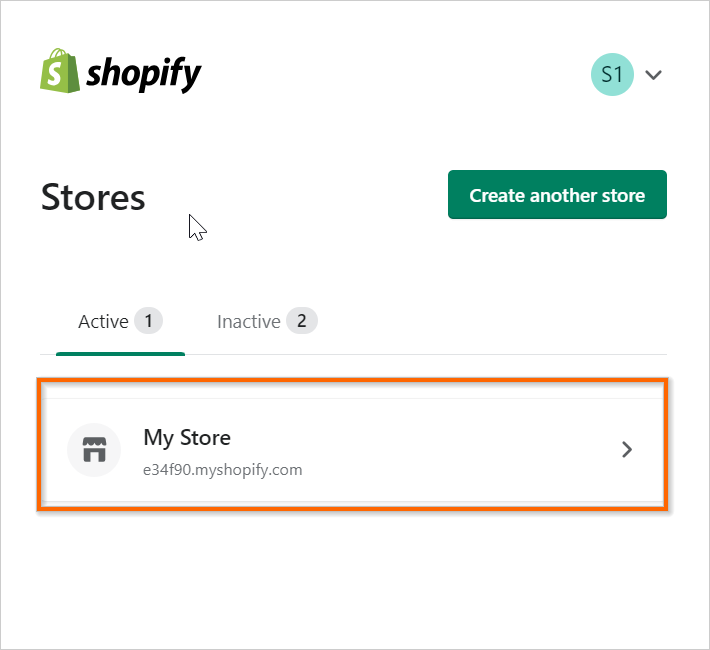
- Choose your store from the listed stores.

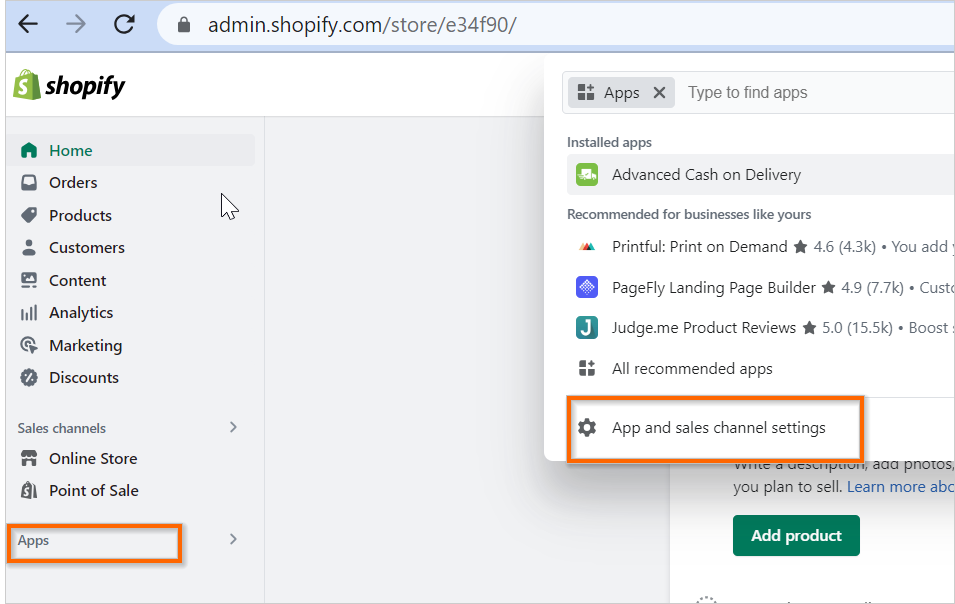
- Go to Apps > App and sales channel settings.

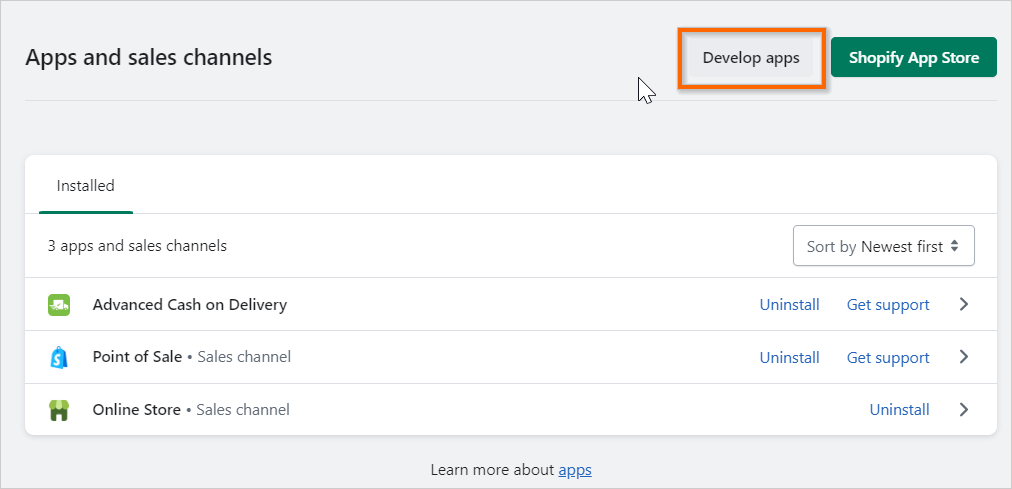
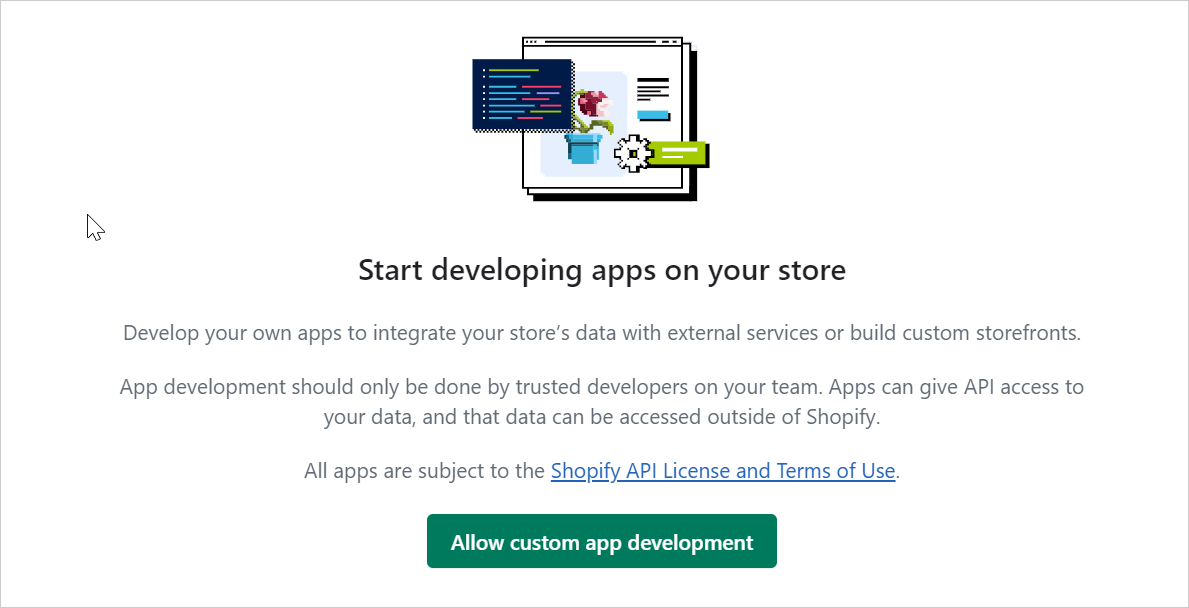
- Choose the Develop apps option.

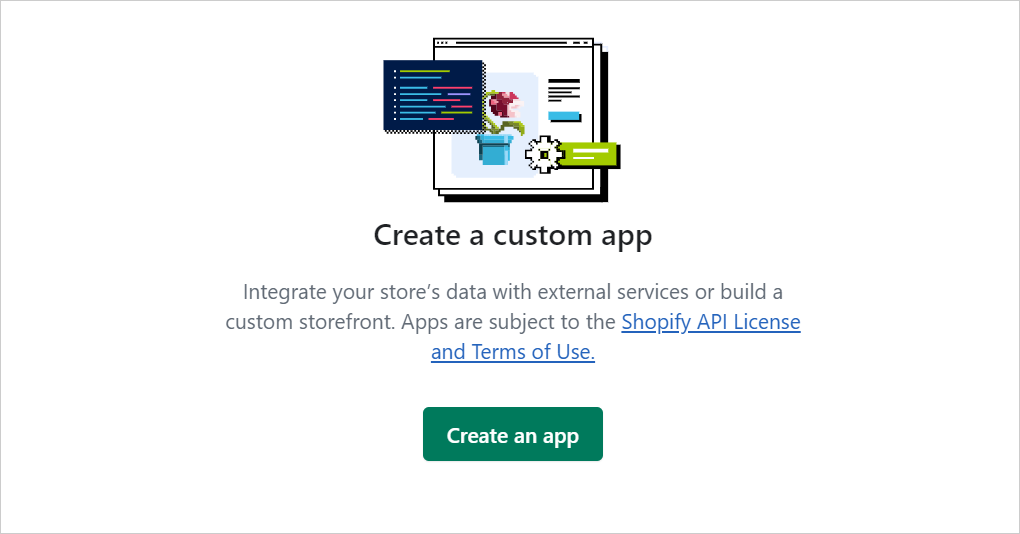
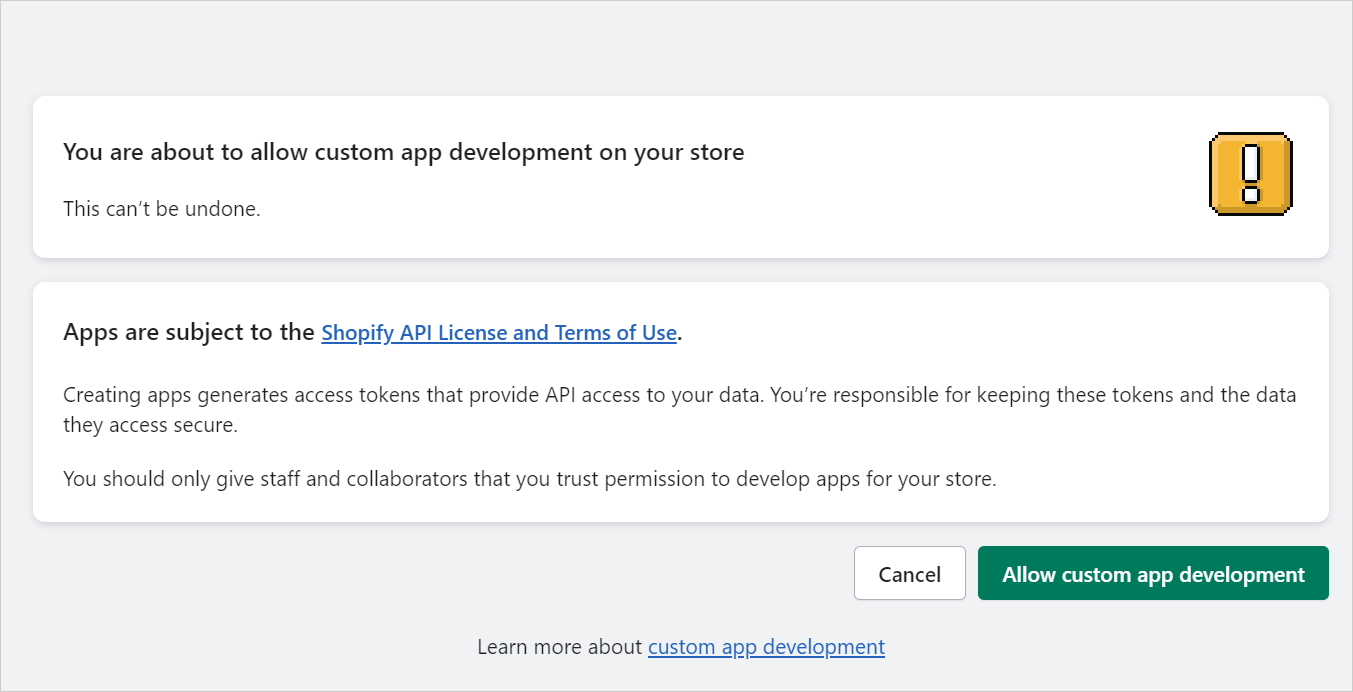
- Click on the Create an app button.

- Agree to the Shopify Private App Terms and Conditions.


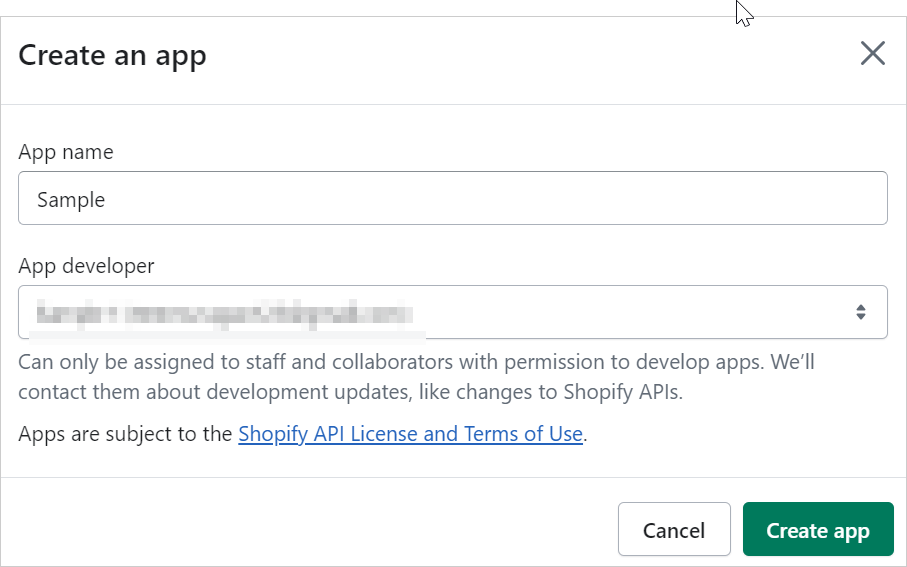
- Provide a name for your private app in the App details section.

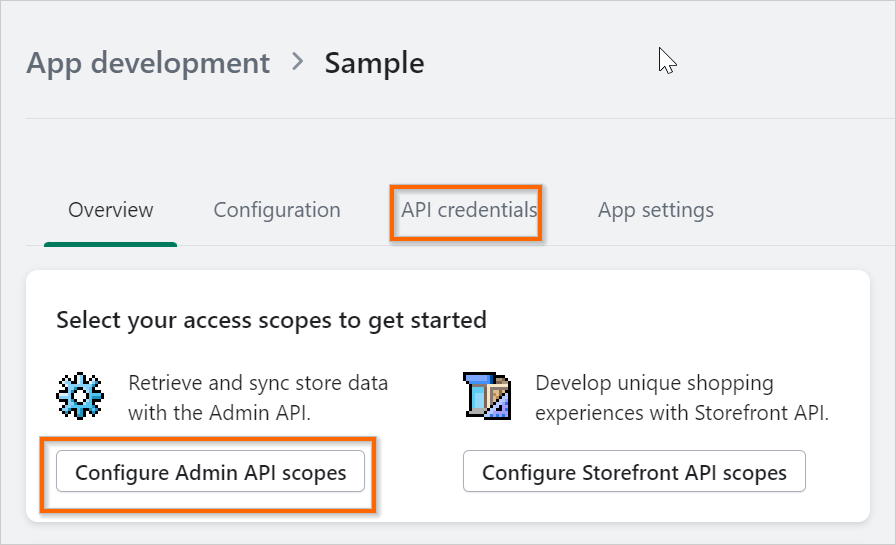
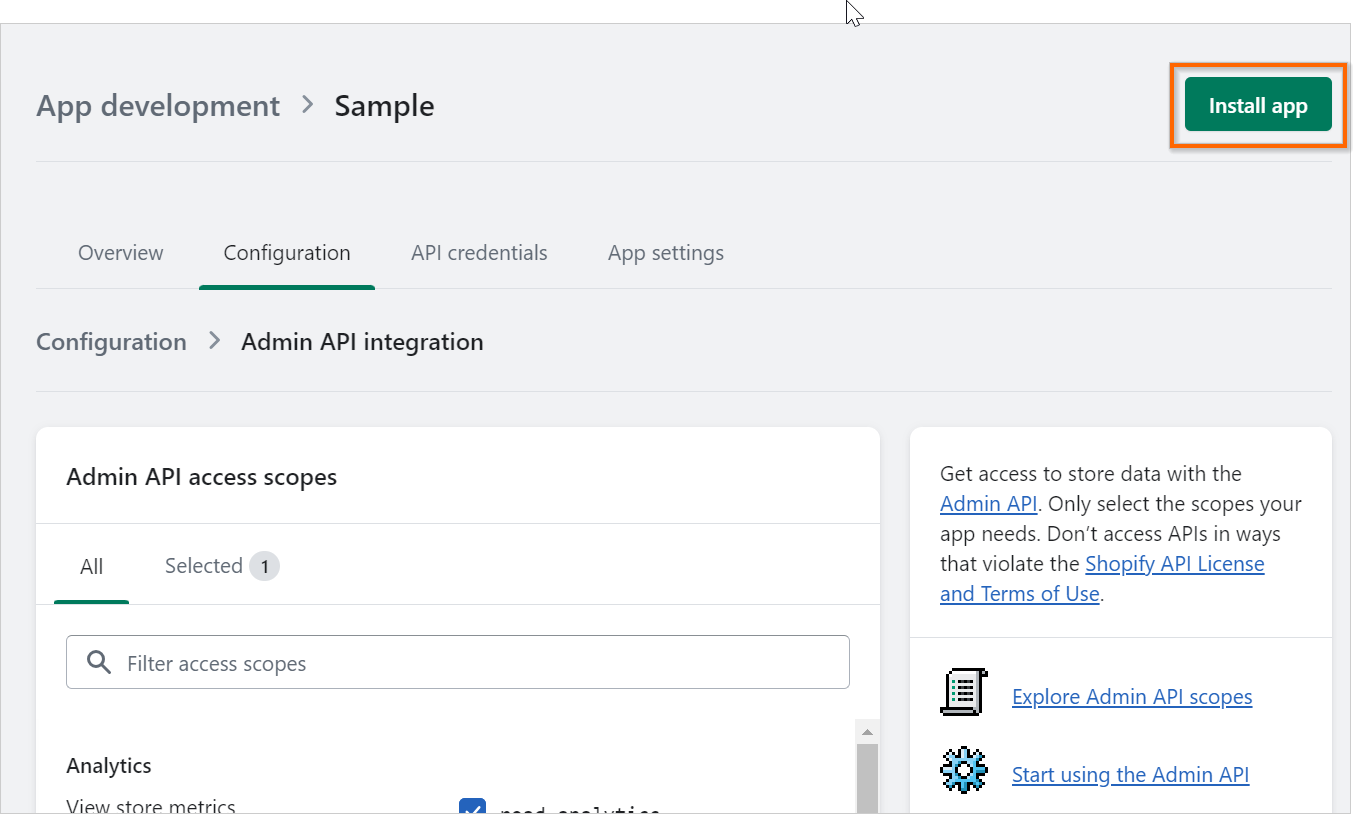
- Click on the API credentials and then select the Configure Admin API scopes.

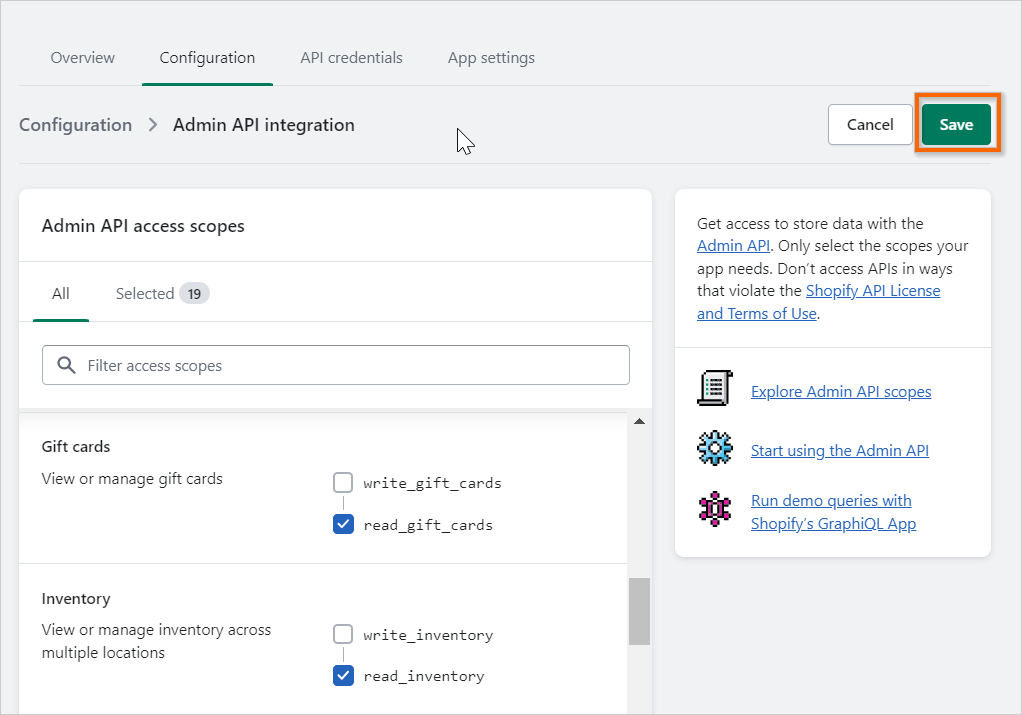
- Check the required Admin API access scopes and then click on the Save button.

- Click on the Install App button for the private app.
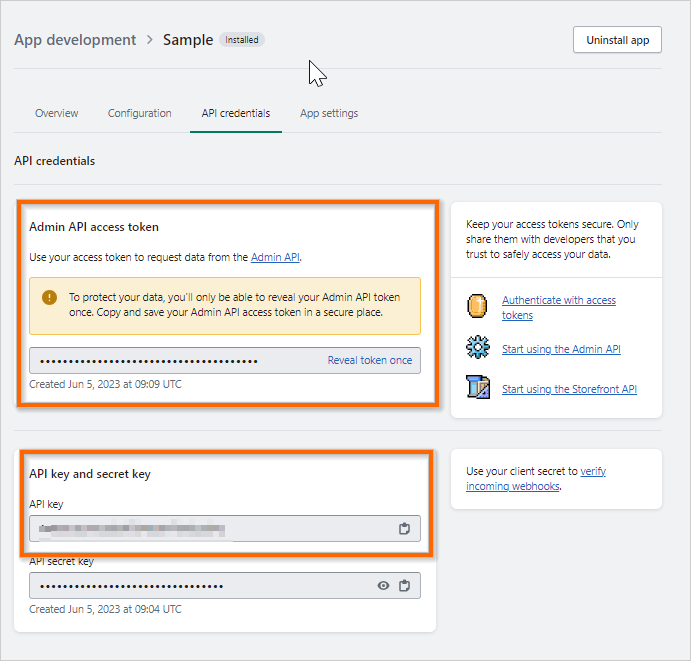
 11. After the installation, you can access your API key and API Password (Admin API access token) on the API credentials page.
11. After the installation, you can access your API key and API Password (Admin API access token) on the API credentials page.

NOTE: The Admin API access token will be displayed only once. To view the API access token, click on the Reveal token once.
Related links
Having trouble getting help?
Contact SupportHaving trouble getting help?
Contact Support