Connecting Bold BI to SquareUp data source
The Bold BI dashboard designer supports connecting to the SquareUp web services through the REST API.
Choose SquareUp data source
To configure the SquareUp data source, follow these steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
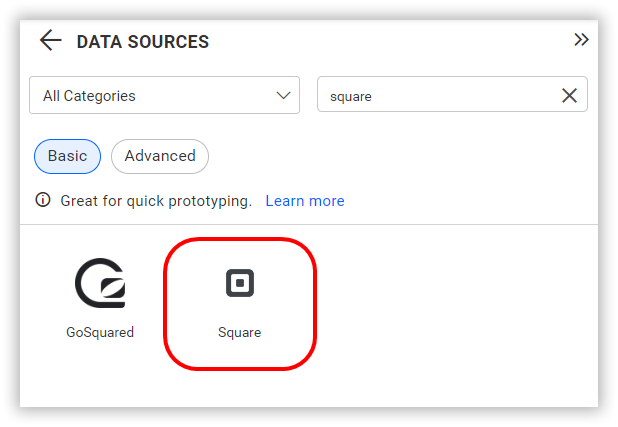
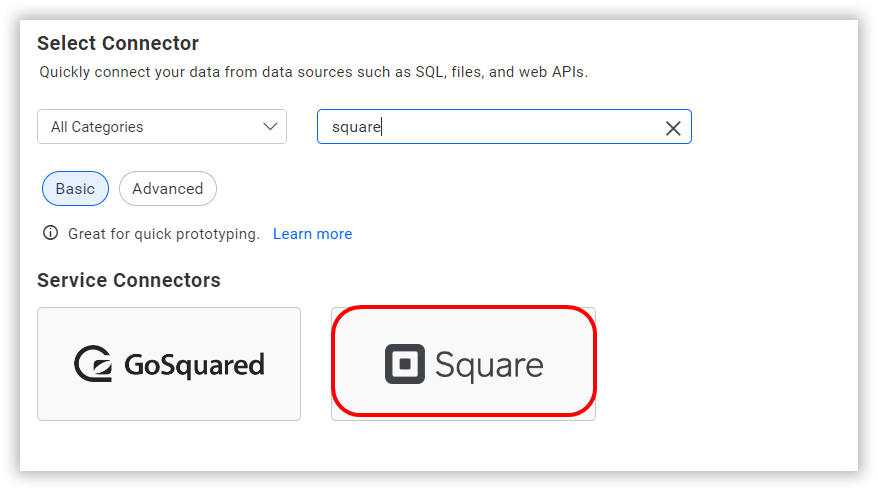
Select the SquareUp connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Create SquareUp data source
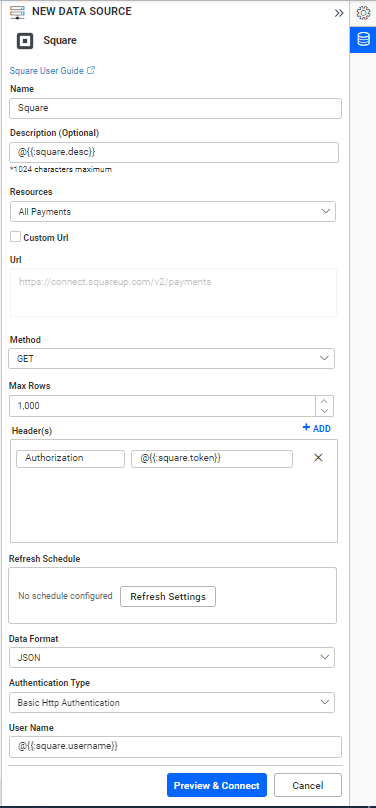
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow these steps to create a SquareUp data source.
-
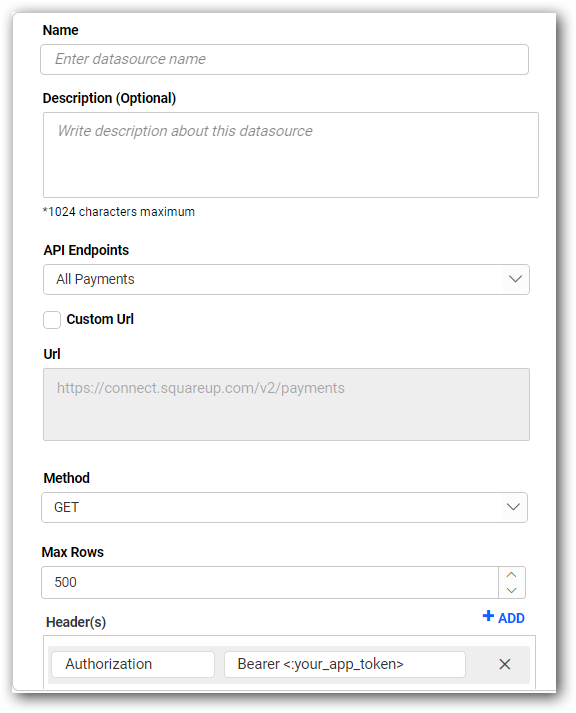
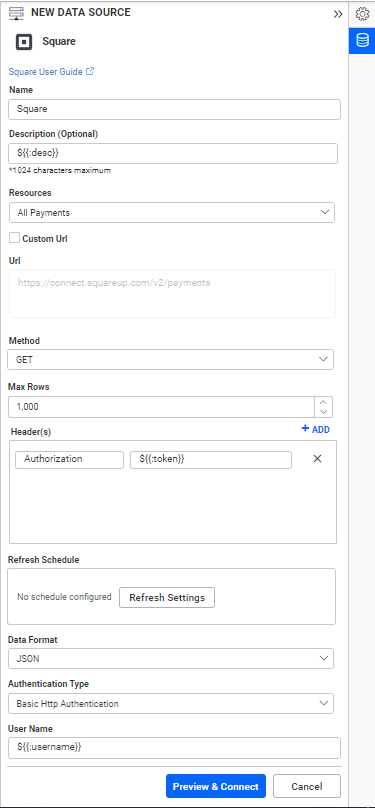
Enter a name and description (optional) for the data source.
-
Click the API Endpoints drop-down box and choose the required endpoint.
-
Enter your API Token in headers. Refer to the Get Access Token for more details.

-
If you want to enter the endpoint manually, click Custom Url and then enter the URL manually. Refer to the SquareUp API documentation for more details.
-
Select the GET method for the REST API in the Method combo box.
-
Choose a time interval for Refresh Settings using the combo box to trigger the Rest API request periodically to keep the data in sync with our dashboard.
-
Select the JSON data type in the Data Format combo box.

You can also edit the connection information set here using the Edit Connection option.
Additional information
| Refresh Settings | Period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. |
Setting up the URL
- For example, to get the specific payment details, query the All Payments endpoint.
- From the information listed, retrieve the ID of the specific payment.
Replace it in the URL to query particular payment:
https://connect.squareup.com/v2/payments/<:payment_id>
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
All Payments
https://connect.squareup.com/v2/payments
All Payments Refunds
https://connect.squareup.com/v2/refunds
All Disputes
https://connect.squareup.com/v2/disputes
All Locations
https://connect.squareup.com/v2/invoices?location_id=<:location_id>
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from the SquareUp Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in a grid for a preview. Select required schema(s) from a treeview to use in the designer and then click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.