Connecting Bold BI to Web data source
The Bold BI dashboard designer supports connecting to almost all web services that has a REST API interface.
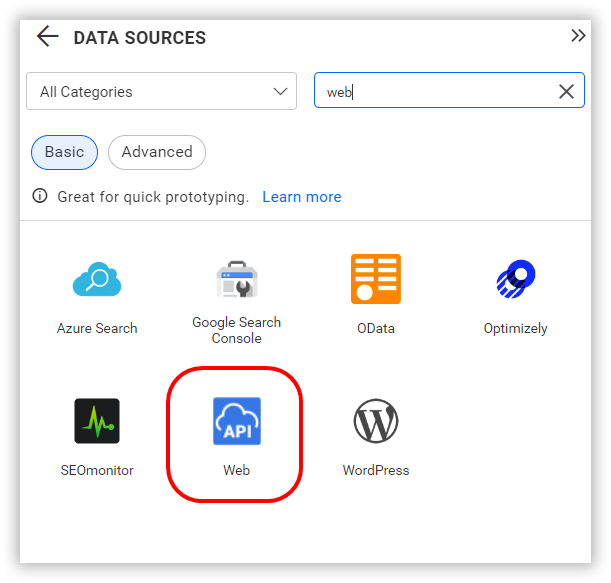
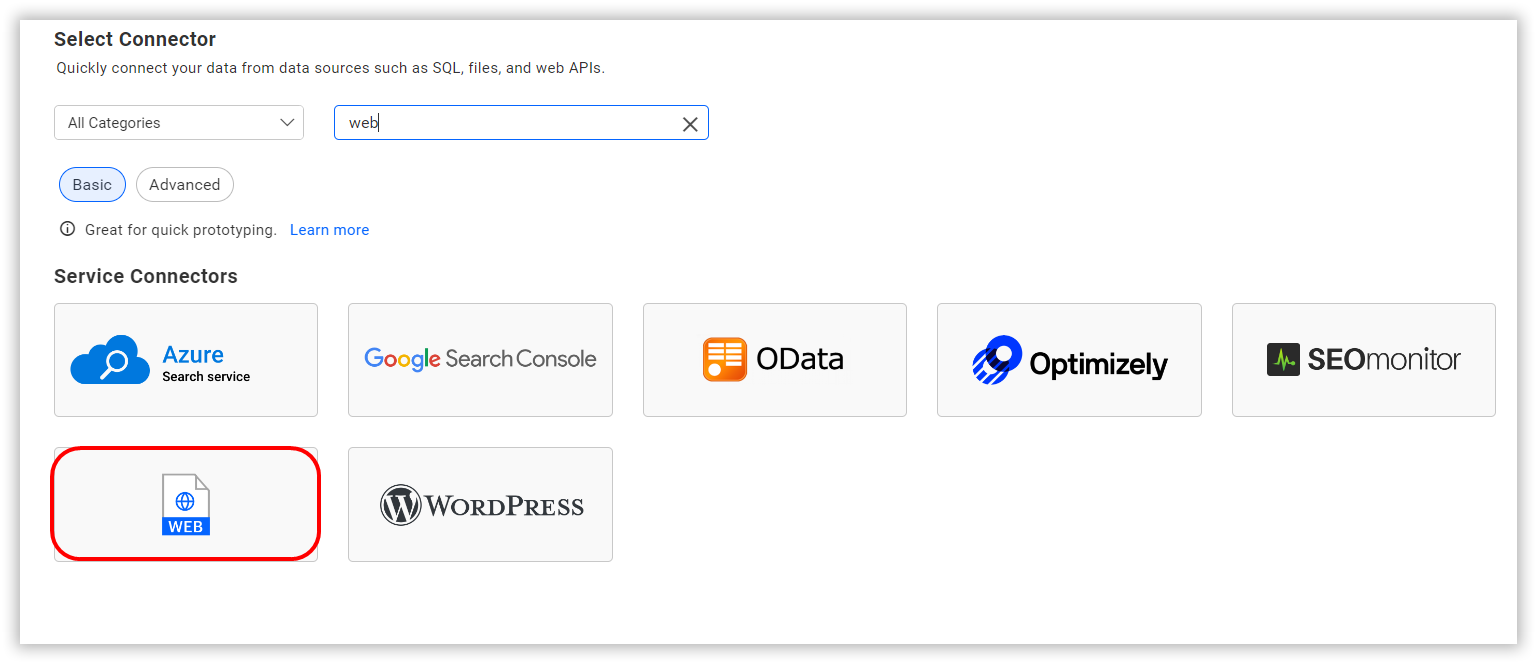
Choose web data source
To configure the web data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the Web connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

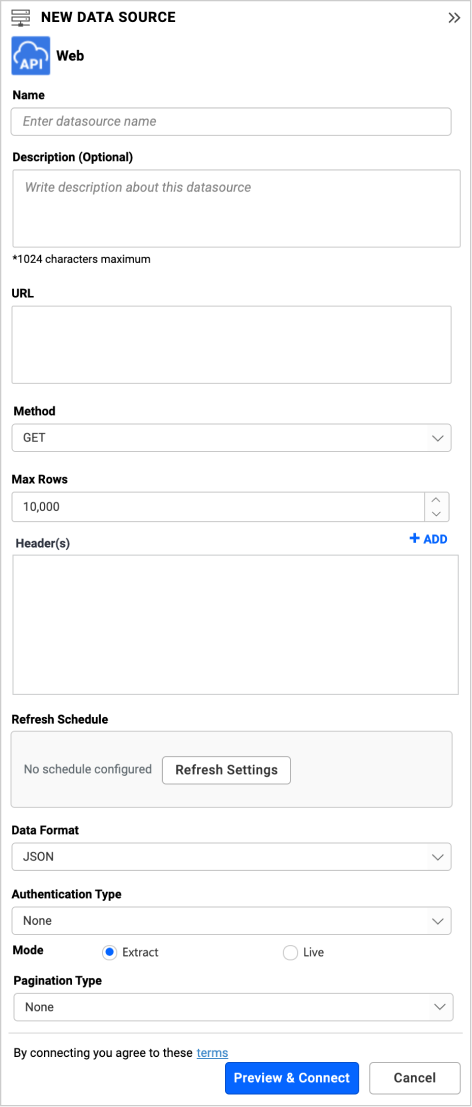
Create web data source
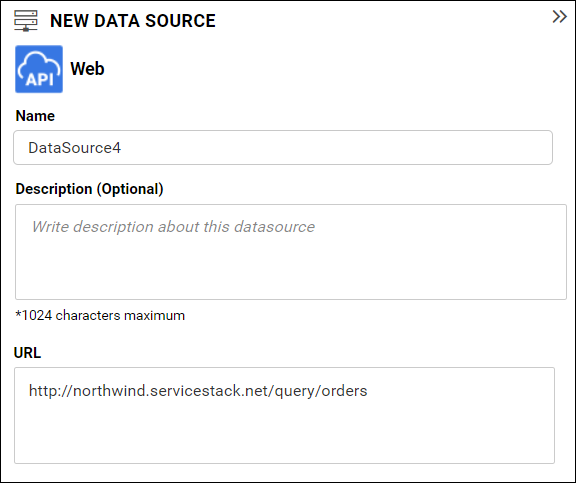
After clicking the data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create web data source:
-
Enter a name and description (optional) for the data source.
-
Enter a valid REST API endpoint in the URL text box.
-
Choose one of the Method Types from the combo box for the provided REST API. Options include GET and POST.
-
If required by the REST API, provide key-value pairs in Headers. For more details about headers, refer to Query Parameters.
-
Choose a time interval for Refresh Settings using the combo box to trigger the REST API request periodically and keep the data in sync with our dashboard.
-
Choose a Data Format from the combo box based on the response of your provided REST API. Options include JSON, CSV, and XML.
-
Choose an Authentication Type supported by the data source. Options include Basic http authentication and None. Learn more about Authentication Types.
-
Choose a Pagination Type supported by the data source from the combo box.

Options include None, Offset, Next Page, Next Token, and Next URL.
Extract Engine
You can connect to the data source using one of the following extract methods:
-
Bold BI Extract: Data will be extracted and managed directly within Bold BI.
-
Data Hub: Data extraction is handled through the Data Hub. An equivalent pipeline is created, utilizing the Data Hub’s Extract, Transform, Load (ETL) capabilities to filter, optimize, or transform the data, and to generate new tables.
-
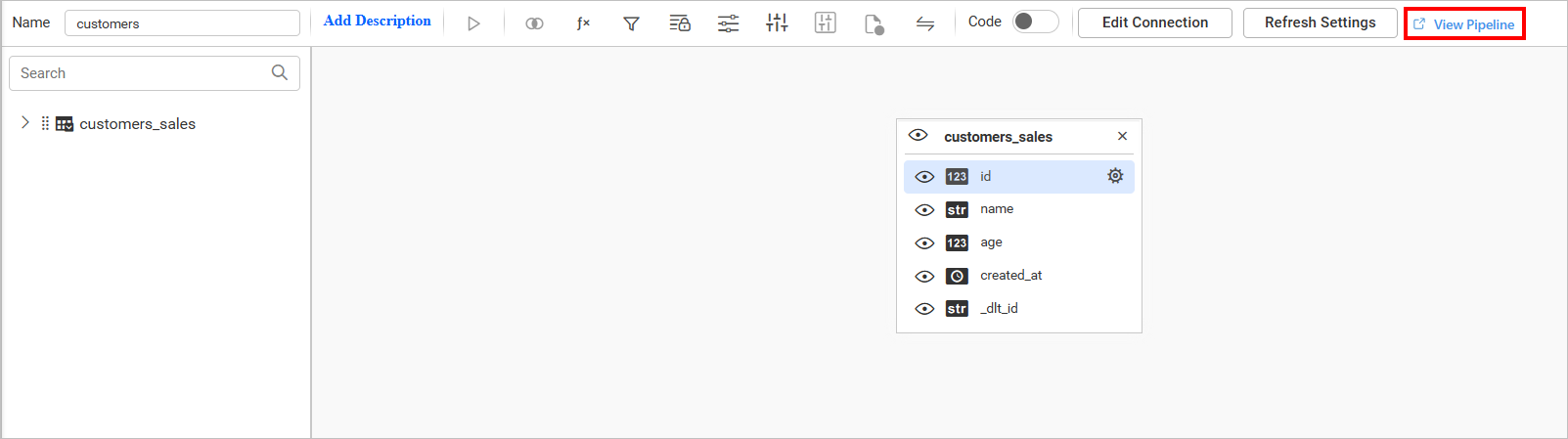
To view the equivalent pipeline created for data extraction, navigate to the Query Designer page and click on View Pipeline.

-
When the data refresh is configured for data sources that uses the Data Hub Extract Engine, the refresh will be managed within the Data Hub.
You can also modify the connection information set here using the Edit Connection option.
Pagination types
None
This can be used when the REST API does not require pagination. It will only return the first set of records.
Offset
The number of records to be skipped before starting pagination
For example, let us connect to the OData REST API in the web data source with the following pagination parameters:
| Field Name | Values | Description |
|---|---|---|
| URL | https://services.odata.org/V4/Northwind/Northwind.svc/Order_Details | Rest endpoint URL |
| Method Type | GET | Request Type of the provided endpoint |
| Data Format | JSON | Data format of the response for the provided Rest API |
| Authentication Type | None | To connect the provided endpoint, provide proper authorization credentials |
| Pagination Type | Offset | Number of records to be skipped before start paginating |
| Max Rows | 7 | Number of records to be fetched |
| Start field name | $skip | Indicates the name of the parameter to skip the records |
| Start field value | 2 | Value for the parameter *Start field name* |
| Count field name | $top | Indicates the name of the parameter to fetch the number of records from the index provided |
| Count field value | 3 | Value for the parameter *Count field name* |
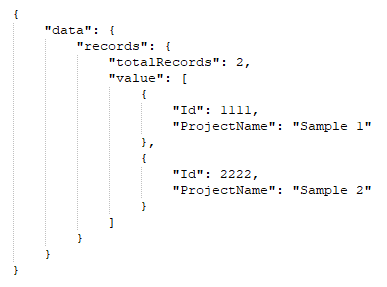
| Total Records Path | (leave as blank) | To find the total records count from the obtained response. Use '.' to specify the nested key as like `data.records.totalRecords`. Refer Sample for Total Records. |
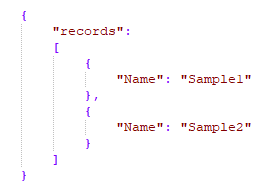
| Data indicator path | value | Number of records fetched will be identified from the data. Refer to the sample for Data Indicator Path. |
Sample for total records

Sample for data indicator path

Next page
Number of Pages to be fetched with specific number of records per page.
For example, let’s connect the Smartsheet REST API in the web data source with pagination parameters as follows:
| Field Name | Values | Description |
|---|---|---|
| URL | https://api.smartsheet.com/2.0/workspaces | Rest endpoint URL |
| Method Type | GET | Request Type of the provided endpoint |
| Header | Authorization : Bearer {:access_token} | Authorization Headers for the endpoint |
| Data Format | JSON | Data format of the response for the provided Rest API |
| Authentication Type | None | To connect the provided endpoint, provide proper authorization credentials |
| Pagination Type | Next Page | Pagination pairs like page/per_page, page/pageSize, etc... will be supported under this category |
| Max Iterations | 2 | Number of Iterations to paginate. |
| Next page field name | page | Name of the parameter to fetch the specific page |
| Next page field value | 1 | Value for the parameter *Next page field name* |
| Page size field name | pageSize | Name of the parameter to denote the number of records per page. |
| Page size field value | 2 | Value for the parameter *Page size field name* |
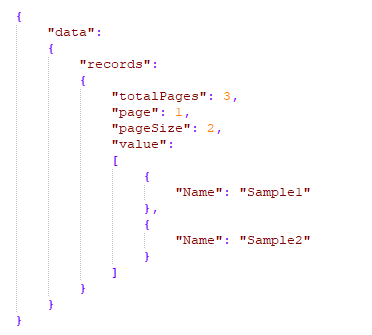
| Total Pages | data.records.totalPages | Specify the path where the response has the information for `total number of pages`. Refer to the sample for Total Pages. |
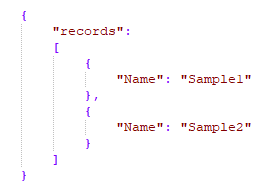
| Data indicator path | records | Number of records fetched will be identified from this path. |
Sample for total pages

Sample for data indicator path

Next token
Iterate through the next set of records using the token.
For example, connect to the Google AdSense REST API in a web data source with pagination parameters as follows:
| Field Name | Values | Description |
|---|---|---|
| URL | https://www.googleapis.com/adsense/v1.4/accounts/{:accountId}/adclients?maxResults=2 | Rest endpoint URL |
| Method Type | GET | Request Type of the provided endpoint |
| Header | Authorization : Bearer {:access_token} | Authorization Headers for the endpoint |
| Data Format | JSON | Data format of the response for the provided Rest API |
| Authentication Type | None | To connect the provided endpoint, provide proper authorization credentials |
| Pagination Type | Next Token | To get the next set of records, make use of token from the response |
| Max Iterations | 2 | Number of Iterations to paginate |
| Next token field name | pageToken | Name of the parameter used to carry the token in the request like http://sample.com/samples?pageToken=1234. To fetch nested key, refer to the sample response |
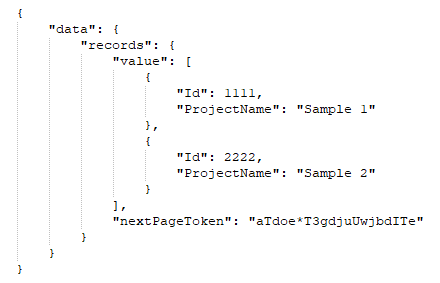
| Data indicator path | nextPageToken | Specify the path of the token to fetch the next set of records |
Sample response

Next URL
Iterate through the next set of records using the URL obtained from the response.
For example, let’s connect to the GitHub REST API in a web data source with pagination parameters as follows:
| Field Name | Values | Description |
|---|---|---|
| URL | https://api.github.com/events?page=1&per_page=2 | Rest endpoint URL |
| Method Type | GET | Request Type of the provided endpoint |
| Header | User-Agent : Syncfusion Dashboards | Authorization Headers for the endpoint |
| Data Format | JSON | Data format of the response for the provided Rest API |
| Authentication Type | None | To connect the provided endpoint, provide proper authorization credentials |
| Pagination Type | Next URL | To get the next set of records, make use of URL from the response |
| Max Iterations | 2 | Number of Iterations to paginate |
| Next URL path | link | Specify the path to get the next url. |
| Look in Header | Enable checkbox | Whether to find the provided URL path in response header or not. |
NOTE: In order to implement pagination, you must provide one of the field values, either
Total Records PathorData Indicator Path. If both values are given,Total Records Pathwill be used.
Additional information
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
Query parameters
- If the Rest API requires it, pass the necessary values as key-value pairs in the Headers.
- For the POST method, if necessary, pass the required values as key-value pairs in the Parameter(s).
- Use either Parameter(s) or Raw for the POST request.
Authentication types
- If your data source supports authentication directly through the REST API URL, choose None under Authentication Type.
- If your data source supports API Key/API Token authentication, pass these values under Header(s) by clicking +Add. Choose None under Authentication Type.
- If your data source has Basic HTTP authentication, choose Basic http Authentication under Authentication Type and input the username and password.
Connecting Web API data source with API Key Authentication
The API Key is one of the most commonly used authentication types for REST APIs. The API Key will be assigned to a user by the provider at the time of user creation or when enabling API Key authentication to access data via REST API.
The API Key can be used in the following places, which are listed below.
- Authorization/Custom Header (Basic or Bearer).
- Query String.
- Body Data.
Adding Authorization/Custom header for API Key
To connect a REST API for adding an API Key in the header, you can follow the steps below to connect the API in Bold BI.
-
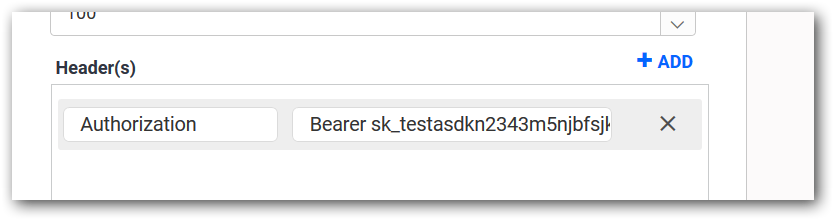
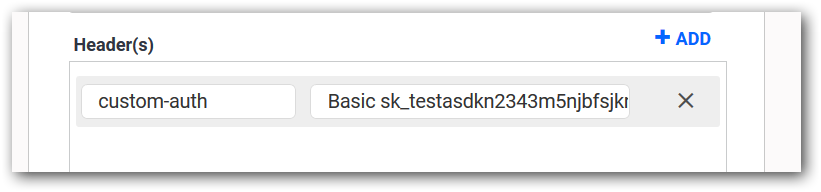
Add a header to the Web API data source as follows:

-
You need to select the Authentication Type as None.

-
The header value can be either basic or bearer, depending on the application to which you are connecting.
-
Most API Key authentication connections use the Authorization header. You can also change the name of the header key as needed.

Adding API Key in Query String Parameter
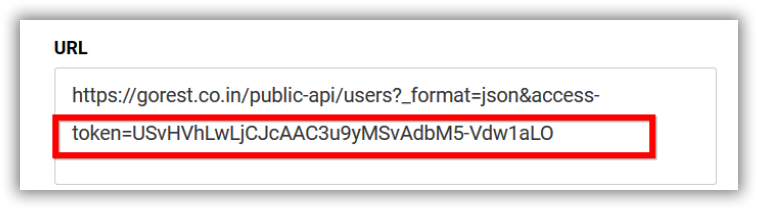
A query string parameter will be added to the URL, allowing you to access the REST API without the need to add any headers or body.

- No additional steps may be required for connecting to the API using Query String type of API Key authentication.
- You need to select the Authentication Type as None since the API Key is added in the Query String parameter.

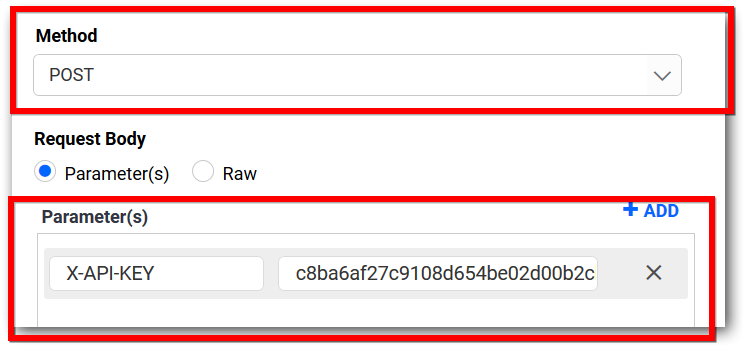
Adding API Key in the Body Data for Post method REST APIs
Body data is usually added for POST method API calls. If the application is designed to send the API Key over the body data of the REST API, you can follow the steps below.
-
Select the POST method in the Web API data source to include Body Data and then add the API Key with the relevant property names as shown below.

-
You need to select the Authentication Type as None since its API Key added as Body Data.

Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of data retrieved from Web Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
Configuring Date Parameters
You can configure the URL of the API request using templates that contain date queries. These queries will be updated with the corresponding date values.
Syntax{{:today()}}:It is used for single calendar related method.
Or
Syntax{{:today().adddays(1)}}:It is used when more than one method is added.
For example,a dummy API is used to explain here

Now, this URL will be parsed and templates will be matched, so the templates will be replaced with dates accordingly. This will help you fetch data between the start date and end date.
Functions supported in date parameters
You can configure parameters as numeric values for the following functions: AddMinutes, Addhours, AddDays, AddWeeks, AddMonths, AddYears, AddQuarters, SetDayStart, and SetMonthStart.
All of the Add methods should not have a parameter of 0. The SetDayStart method should have a numerical value between 0 and 6, and the SetMonthStart method should have a numerical value between 1 and 12.
String parameters are utilized in the following set of functions: start, end, format, and SetTimeZone. Both the start and end functions support four string parameters: week, month, quarter, and year. The format function is used to modify the format of date and time, with the parameter being matched with the date and time format supported in C#. Support for epoch time is also available in the format function. The SetTimeZone function is used to adjust the time zone of the date, with the parameter being matched with TimeZoneInfo IDs present in C#.
Today function does not hold any parameters.
Here for example concern we are using today()as 11/16/2018 12:17
| Function Name | Type(s) Used | Description | Example(s) | Result |
|---|---|---|---|---|
| Today | No Parameter | Sets date and time to current date and time. | {{:today()}} | 11/16/2018 12:17 |
| AddMinutes | Numerical | Updates the date and time by changing the number of minutes. | {{:today().addminutes(10)}} | 11/16/2018 12:27 |
| AddHours | Numerical | Updates the date and time by changing the number of hours. | {{:today().addminutes.addhours(2)}} | 11/16/2018 14:29 |
| AddDays | Numerical | Updates the date and time by changing the number of days. | {{:today().adddays(2)}} | 11/18/2018 12:17 |
| AddWeeks | Numerical | Updates the date time by adding a date with the numerical parameter considered as 7 days. | {{:today().addweeks(1)}} | 11/23/2018 12:17 |
| AddMonths | Numerical | Updates date and time by adding months with numerical parameter. | {{:today().addmonths(2)}} | 1/16/2018 12:17 |
| AddYears | Numerical | Updates date and time by adding years with the numerical parameter. | {{:today().addyears(3)}} | 11/16/2020 12:17 |
| AddQuarters | Numerical | Updates date and time by adding months with a numerical parameter, where parameter value 1 means 3 months. | {{:today().adddays(10).addquarters(2)}} | 5/26/2019 12:17 |
| Start | String | Sets the date and time values to the start of the given string parameter. | {{:today.addweeks(2).start(week)}} | 11/25/2018 00:00 |
| End | String | Sets the date and time value to the end of the given string parameter. | {{:today().addmonths(4).end(year{{}})}} | 12/31/2019 00:00 |
| Format | String | Formats the date and time to the correct date format entered as string parameter. | {{:today().start(week).format(MM/dd/yyyy)}} | 11/11/2018 |
| SetTimeZone | String | Changes the time zone to the time zone entered as string parameter. | {{:today().settimezone(New Zealand Time Zone)}} | 11/16/2018 19:47 |
| SetDayStart | Numerical | Updates the date to the day of the week based on the entered numerical parameter. | {{:today().Setdaystart(1)}} | 11/12/2018 12:17 |
| SetMonthStart | Numerical | Updates the date to change the month based on the entered numerical parameter | {{:today().SetMonthStart(10)}} | 10/16/2018 12:17 |
NOTE: Each template should mandatorily start with today function. For a template, if the format function is used, it should be the final function call.
Related links
- Choose web data source
- Create web data source
- Extract Engine
- Configuring Date Parameters
- Related links
Having trouble getting help?
Contact Support- Choose web data source
- Create web data source
- Extract Engine
- Configuring Date Parameters
- Related links
Having trouble getting help?
Contact Support