Connecting Bold BI to Zendesk Support data source
The Bold BI dashboard designer supports connecting to Zendesk Support web services through the REST API.
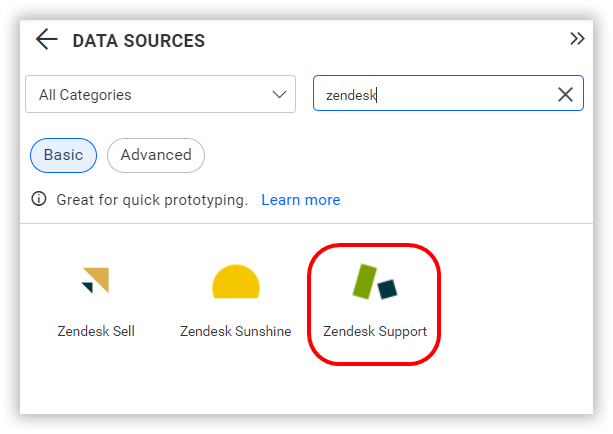
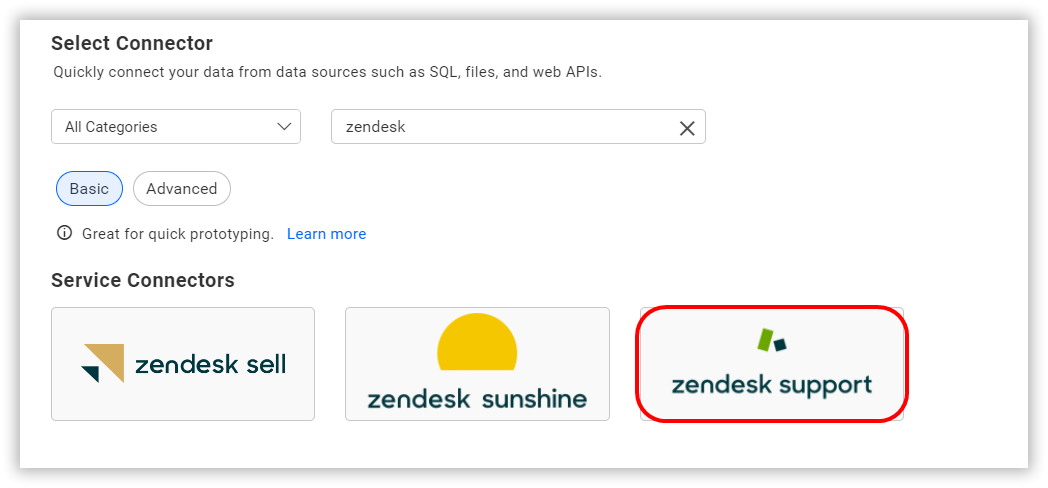
Choose Zendesk Support data source
To configure the Zendesk Support data source, follow these steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the Zendesk Support connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

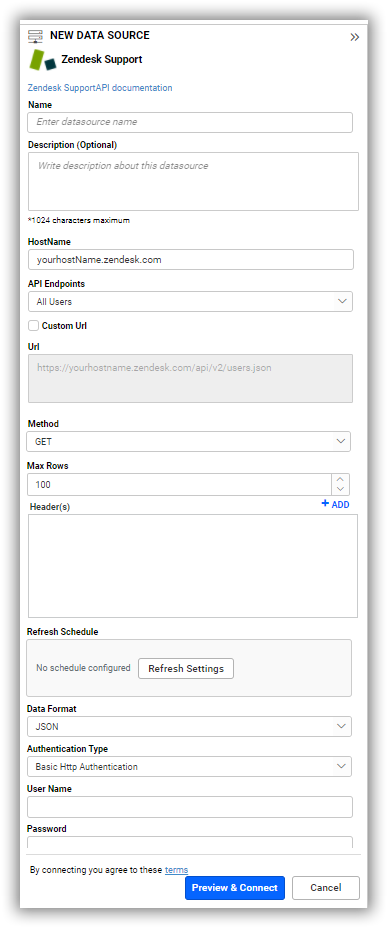
Create Zendesk Support data source
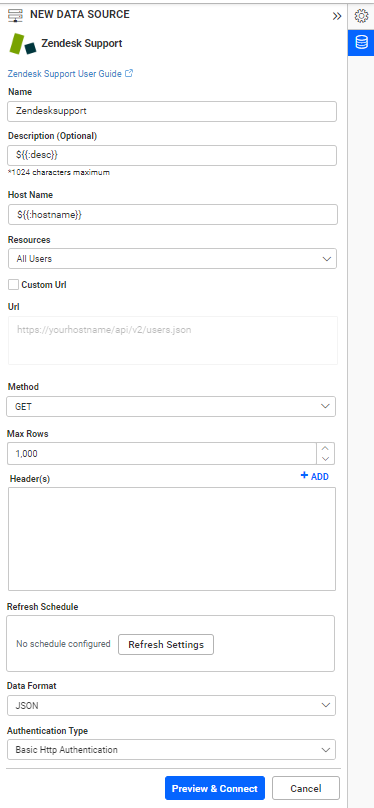
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow these steps to create a Zendesk Support data source.
- Enter a name and description (optional) for the data source.
- Choose The Extract Engine.
- Enter the HostName for the connected account.
- Click the API Endpoints dropdown box and choose the required endpoint.
- Click the Custom Url to enter the URL manually. Refer to the Zendesk Support API documentation for more details.
- Select the GET method for the REST API in the Method combo box.
- In Max Rows, enter the maximum number of rows to be fetched from the Zendesk Support data source. This value is used to fetch the data from the Zendesk Sunshine data source using the pagination.
- Choose a time interval for the Refresh Settings using the combo box to trigger the Rest API request periodically to keep the data in sync with your dashboard.
- Select the JSON data type in the Data Format combo box.
- Choose Basic HTTP Authentication in the Authentication Type combo box.
- Enter a valid Zendesk Support Username and Password to access the endpoints.

Extract Engine
You can connect to the data source using one of the following extract methods:
-
Bold BI Extract: Data will be extracted and managed directly within Bold BI.
-
Data Hub: Data extraction is handled through the Data Hub. An equivalent pipeline is created, utilizing the Data Hub’s Extract, Transform, Load (ETL) capabilities to filter, optimize, or transform the data, and to generate new tables.
-
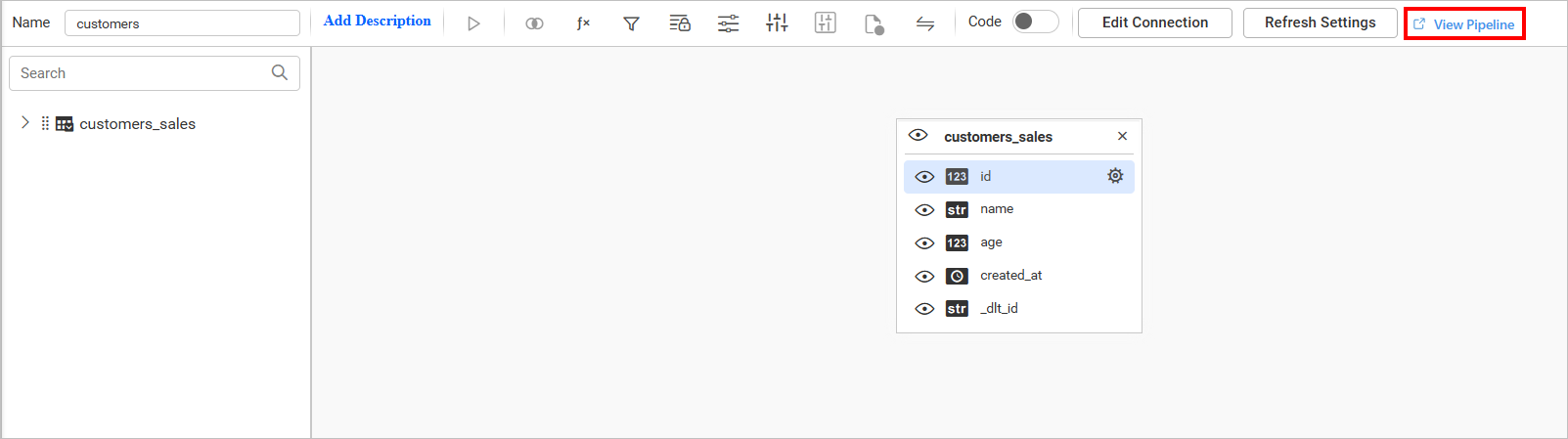
To view the equivalent pipeline created for data extraction, navigate to the Query Designer page and click on View Pipeline.

-
When the data refresh is configured for data sources that uses the Data Hub Extract Engine, the refresh will be managed within the Data Hub.
You can also edit the connection information set using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | Period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. |
Setting up the URL
- For instance, to get the specific user details, query the /Show User endpoint.
- From the listed information get the id of the specific user.
Replace it in the URL to query particular conversations:
https://yourhostname.zendesk.com/api/v2/users/<:id>.json
Sample queries
All Users
https://yourhostname.zendesk.com/api/v2/users.json
All Groups
https://yourhostname.zendesk.com/api/v2/groups.json
All Organizations
https://yourhostname.zendesk.com/api/v2/organizations.json
Preview and data import
-
Click the Preview & Connect to connect with the configurations set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from the Zendesk Support Rest API request. This dialog displays a list of schemas in the treeview and its corresponding values in the grid for preview. Select required schema(s) from the treeview to use in the designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag from the tree view table in the left pane and drop the table in the Query designer page.

-
Click Save to save the data source with a relevant name.
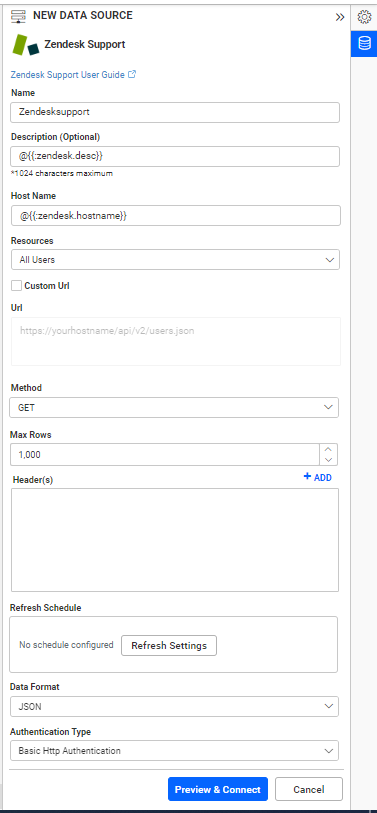
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.