Connecting Bold BI to Zuora data source
The Bold BI dashboard designer connects the Zuora web services through the REST API.
Choose Zuora data source
To configure the Zuora data source, follow these steps:
-
Click the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
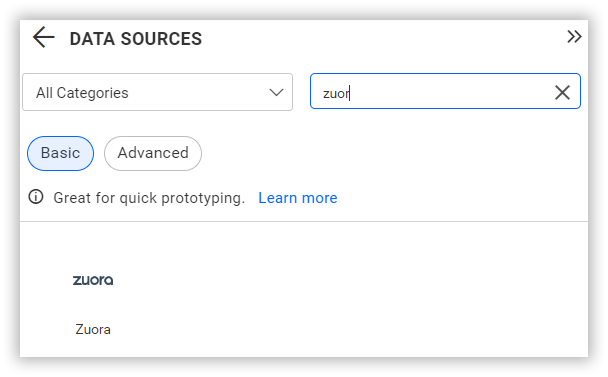
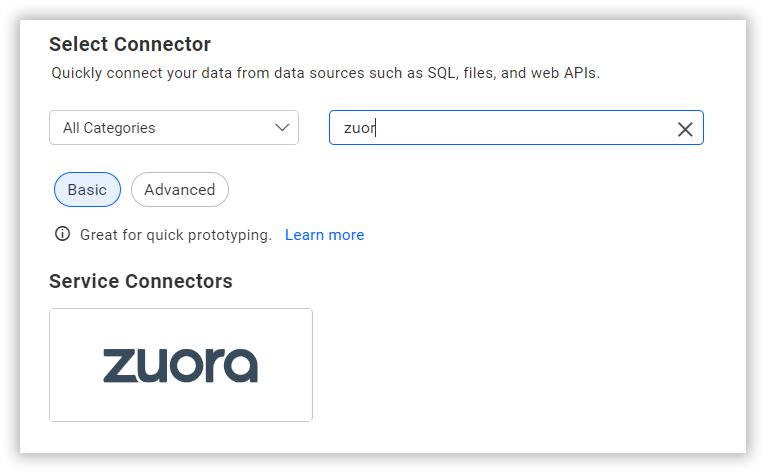
Select the Zuora connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu from the left menu panel, and Create Data Source from the data sources page.

Create Zuora data source
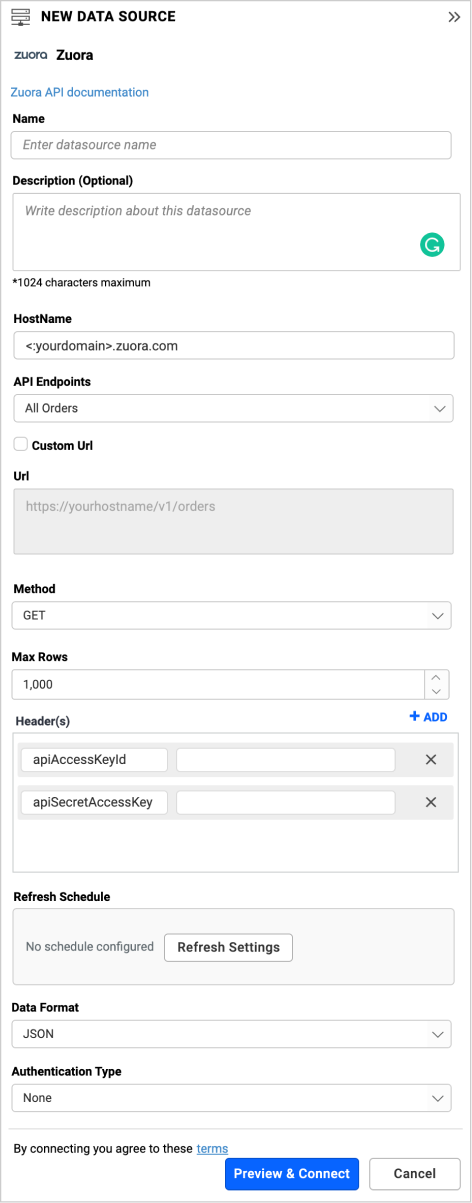
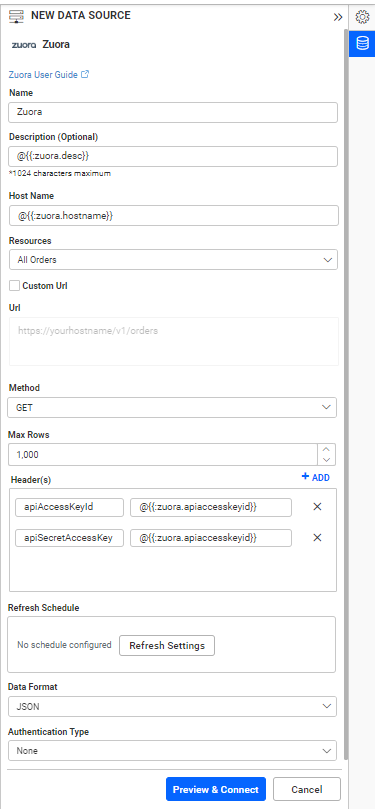
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow these steps to create a Zuora data source.
-
Enter a name and description (optional) for the data source.
-
Enter the HostName for the connected account.
-
Click the API Endpoints dropdown box and choose the required endpoint.
-
Click the Custom URL to enter the URL manually. Refer to the Zuora API documentation for more details.
-
Select the GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows fetched from the Zuora data source. This value is used to fetch the data from the Zuora data source using the pagination.
-
Replace your apiAccessKeyId with your username and apiSecretAccessKey with your password in the headers. Refer to the Zuora Keys Authentication.
-
Choose a time interval for the Refresh Settings using the combo box to periodically trigger the Rest API request to keep the data in sync with your dashboard.
-
Select the JSON data type in the Data Format combo box.
-
Choose None in the Authentication Type combo box.

You can also edit the connection information set using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only fewer data on a single API request. To pull the amount of data you need, set a value in this field. Pagination is handled internally and will fetch the amount of data you need. |
| Refresh Settings | Period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. |
Setting up the URL
- For instance, to get the specific order details, query the /Show Order endpoint.
- From the listed information, get the id of the specific order.
Replace it in the URL to query particular conversations:
https://yourhostname/v1/orders/<:orderNumber>
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
All Orders
https://yourhostname/v1/orders
All Accounting Codes
https://yourhostname/v1/accounting-codes
Preview and data import
-
Click the Preview & Connect to connect with the configurations that have been set.
-
The Choose Tables dialog opens. The schema represents the key fields of JSON data retrieved from the Zuora Rest API request. This dialog displays a list of schemas in the treeview and their corresponding values in the grid for preview. Select required schema(s) from the treeview to use in the designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag from the tree view table in the left pane and drop the table on the Query designer page.

-
Click Save to save the data source with a relevant name.
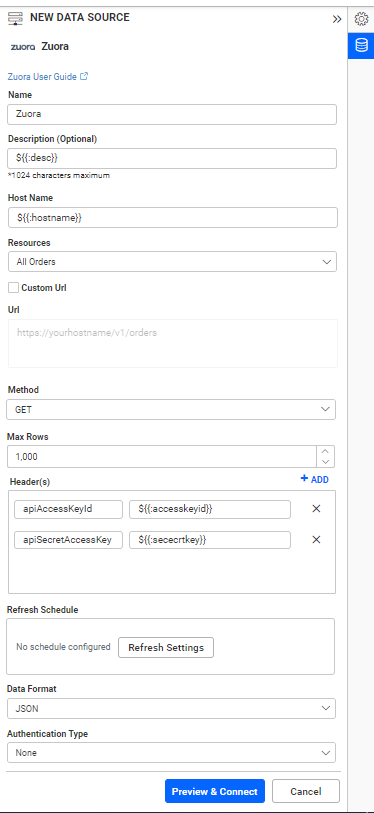
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.