Steps to embed the dashboard widget in your application
Follow these steps to embed a dashboard widget in your application.
How to use BoldBI wrapper inside your html page
-
In your .html page, you need to add the following Embed SDK URL within the
headtag of your page.<head> <script type="text/javascript" src="https://cdn.boldbi.com/embedded-sdk/v8.1.41/boldbi-embed.js"></script> </head> -
In the
bodytag, you need to create thedivelement with your own ID name. This element will be used for embedding dashboard widgets.<body> <div id="dashboard_container"></div> </body>NOTE: If you use hyphens in ID, your code may become more prone to errors and be harder to read while using Jquery. Instead, use underscores or camelCase if you are in control of the ID.
-
In the body tag, you need to add the function to create a BoldBI instance with the following properties and call that function in the body using the
onloadattribute. Additionally, you need to call theloadDashboardWidget("{widget_name/widget_id}")function with the widget details.You can embed the dashboard widget using either the
widget nameorwidget ID, as shown in the samples below.Embed using widget name
<body onload="embedSample();"> <div id="dashboard_container"></div> <script> function embedSample() { var boldbiEmbedInstance = BoldBI.create({ serverUrl: "http://localhost:51777/bi/site/site1", dashboardId: "9a4b8ddb-606f-4acd-8c53-8ccdcaa92a87", embedContainerId: "dashboard-container",// This should be the container id where you want to embed the dashboard designer authorizationServer: { url: "http://example.com/embeddetail/get" } }); boldbiEmbedInstance.loadDashboardWidget("Sales By Country"); // Pass widget name as argument to loadDashboardWidget function } </script> </body>NOTE: By default,
BoldBI.Environment.Enterpriseis used for the Environment API member. For Cloud sites, you must set the Environment member value toBoldBI.Environment.Cloud.Embed using widget ID
<body onload="embedSample();"> <div id="dashboard_container"></div> <script> function embedSample() { var boldbiEmbedInstance = BoldBI.create({ serverUrl: "http://localhost:51777/bi/site/site1", dashboardId: "9a4b8ddb-606f-4acd-8c53-8ccdcaa92a87", embedContainerId: "dashboard-container",// This should be the container id where you want to embed the widget authorizationServer: { url: "http://example.com/embeddetail/get" } }); boldbiEmbedInstance.loadDashboardWidget("efbf2999-f7e7-4831-a492-53c4df394af0"); // To get widget id, please refer `How to get Widget ID` } </script> </body> -
Please refer to the following table for the value of the previous properties based on your application.
serverUrl Use your Bold BI server url (http://localhost:[portno]/bi/site/site1) dashboardId Use item id of the dashboard, which needs to be edited in embedded designer in your application. dashboardPath dashboardPath will be like `/{category_name}/{dashboard_name}` Use item id of the dashboard, which needs to be edited in embedded designer in your application. embedContainerId Id of the created div element in your body. embedType BoldBI.EmbedType.Component height The height is an optional member of the API. If you do not specify a height for the API, it will automatically take the dimensions of your embedding container. If no value is provided, it will inherit the height from the dimensions of the parent container of the embedding. For more details please refer to this link here. width The width is an optional member of the API. If you do not specify a width for the API, it will automatically take the dimensions of your embedding container. If no value is provided, it will inherit the width from the dimensions of the parent container of the embedding. For more details please refer to this link here. authorizationServer Use your authorization URL expirationTime Token expiration time -
Copy the previous embedSample() function and paste it on your page. Make sure to update the values to the appropriate properties.
NOTE: The embedContainerId should be the same as the value of your div element’s id.
NOTE: To use Bold BI v5.2.48 or a lower version, you must add the following dependent scripts and refer to the Embed SDK URL of respective Bold BI version.
https://cdn.boldbi.com/embedded-sdk/v5.2.48/embed-js.js
Bold BI Version |
Dependent Scripts |
|---|---|
v5.2.48 or Lower |
|
v5.3.53 |
|
v8.1.41(latest) |
|
How to get widget ID
- We have a REST API for retrieving all the widgets of a specific dashboard, which can be accessed at
https://localhost:[portno]/bi/api/site/site1/v4.0/dashboards/{dashboardId}/widgets. ThedashboardIdparameter specifies the itemId of the desired dashboard.
Please find the below code snippet to call the given API,
```js
[HttpGet]
[Route("GetDashboardWidgets")]
public string GetDashboardWidgets()
{
var token = GetToken();
using (var client = new HttpClient())
{
client.BaseAddress = new Uri(EmbedProperties.RootUrl);
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Add("Authorization", token.TokenType + " " + token.AccessToken);
var result = client.GetAsync("https://localhost:51777/bi/api/site/site1/v4.0/dashboards/b646b8a1-a4c6-4dee-9877-f9559c82f7fa/widgets").Result;
string resultContent = result.Content.ReadAsStringAsync().Result;
return resultContent;
}
}
```-
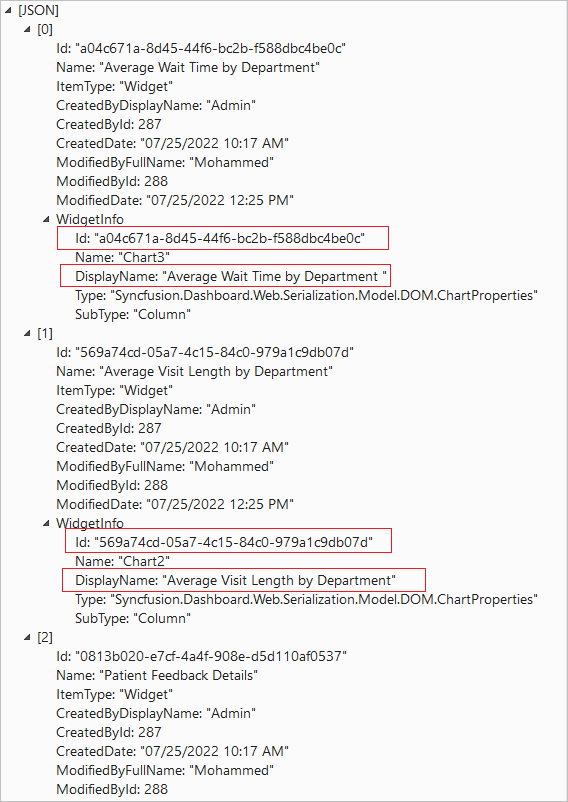
By utilizing the JSON result, you can obtain a collection of widgets that are available in the dashboard, displaying the widget ID and widget name as depicted below.

How to implement the authorize server with user mail or user name
-
You need to implement an authorization endpoint in your application. This endpoint will act as the bridge between your application and the Bold BI server. Additionally, you need to update the secure details such as email and group based access. Learn more about the authorization server.
-
To create the authorization-server action method, please copy the following snippet into your controller. You can use the currently logged-in user’s email at
[email protected]or theirusername, but please ensure that this user has access to the dashboard.[HttpPost] [Route("embeddetail/get")] public string GetEmbedDetails(string embedQuerString, string dashboardServerApiUrl) { // Use the user-email as embed_user_email embedQuerString += "&[email protected]"; // Use the username as embed_user_email //embedQuerString += "&embed_user_email=username"; //To set embed_server_timestamp to overcome the EmbedCodeValidation failing while different timezone using at client application. double timeStamp = (int)DateTime.UtcNow.Subtract(new DateTime(1970, 1, 1)).TotalSeconds; embedQuery += "&embed_server_timestamp=" + timeStamp; var embedSignature = "&embed_signature=" + GetSignatureUrl(embedQuerString); var embedDetailsUrl = "/embed/authorize?" + embedQuerString + embedSignature; using (var client = new HttpClient()) { client.BaseAddress = new Uri(dashboardServerApiUrl); client.DefaultRequestHeaders.Accept.Clear(); var result = client.GetAsync(dashboardServerApiUrl + embedDetailsUrl).Result; string resultContent = result.Content.ReadAsStringAsync().Result; return resultContent; } } -
Please add the GetSignatureUrl method, and this method should be called from the previous GetEmbedDetails action. Refer to the next section to obtain the EmbedSecret key from the Bold BI application.
public string GetSignatureUrl(string queryString) { // Get the embedSecret key from Bold BI. var embedSecret = "8apLLNabQisvriG2W1nOI7XWkl2CsYY"; var encoding = new System.Text.UTF8Encoding(); var keyBytes = encoding.GetBytes(embedSecret); var messageBytes = encoding.GetBytes(queryString); using (var hmacsha1 = new HMACSHA256(keyBytes)) { var hashMessage = hmacsha1.ComputeHash(messageBytes); return Convert.ToBase64String(hashMessage); } }
How to pass the Dashboard Parameter and URL Parameter filters in the authorization end point dynamically
In the authorization endpoint, you can pass both types of filters (Dashboard Parameter and URL Filter Parameter) simultaneously.
To pass filters to the embed_datasource_filter parameter in the authorization endpoint, refer to the following sample in C# (which may vary depending on your platform language). In this example, we have set both types of filters to the embed_datasource_filter property in the endpoint.
[HttpPost]
[Route("embeddetail/get")]
public string GetEmbedDetails(string embedQuerString, string dashboardServerApiUrl)
{
// Use your user-email as embed_user_email
embedQuerString += "&[email protected]" + "&embed_datasource_filter=" + "[{&&Parameter=Value&Parameter=Value}]";
//To set embed_server_timestamp to overcome the EmbedCodeValidation failing while different timezone using at client application.
double timeStamp = (int)DateTime.UtcNow.Subtract(new DateTime(1970, 1, 1)).TotalSeconds;
embedQuery += "&embed_server_timestamp=" + timeStamp;
var embedSignature = "&embed_signature=" + GetSignatureUrl(embedQuerString);
var embedDetailsUrl = "/embed/authorize?" + embedQuerString + embedSignature;
using (var client = new HttpClient())
{
client.BaseAddress = new Uri(dashboardServerApiUrl);
client.DefaultRequestHeaders.Accept.Clear();
var result = client.GetAsync(dashboardServerApiUrl + embedDetailsUrl).Result;
string resultContent = result.Content.ReadAsStringAsync().Result;
return resultContent;
}
}-
The
Dashboard Parameterfilter must be started with a double ampersand&&in the endpoint. Please refer to the configuring dashboard parameters for more details. -
The
URL Parameterfilter must be started with a single ampersand&in the endpoint. Please refer to the URL Filter for more details.
Please refer to the table below for the values of the filter properties based on your filter.
| Scenario | Appending Query |
|---|---|
| If passing Dashboard Parameter only | "&embed_datasource_filter=[{&&Parameter=Value}]" |
| If passing URL Parameter only | "&embed_datasource_filter=[{&Parameter=Value}]" |
| If passing multiple Dashboard Parameters | "&embed_datasource_filter=[{&&Parameter=Value&&Parameter1=Value1}]" |
| If passing multiple URL Parameters | "&embed_datasource_filter=[{&Parameter=Value&Parameter1=Value1}]" |
| If passing both Dashboard Parameter and URL Parameter | "&embed_datasource_filter=[{&&Parameter=Value&Parameter=Value}]" |
| If passing both URL Parameter and Dashboard Parameter | "&embed_datasource_filter=[{&Parameter=Value&&Parameter=Value}]" |
NOTE: Please refer to the table below for the values of the filter properties based on your filter.
How to get Embed Secret key from Bold BI application
You can obtain your Embed Secret key from the administrator settings section. Please refer to the Embed Settings for further information.
How to get common Embed Secret key from UMS
If you are using multi-tenant Bold BI server sites and are looking to embed the Widgets in your application, we recommend using the common embed secret instead of a separate embed secret for each site. Please refer to this link to obtain the common embed secret.
- How to use BoldBI wrapper inside your html page
- Embed using widget name
- Embed using widget ID
- How to get widget ID
- How to implement the authorize server with user mail or user name
- How to pass the Dashboard Parameter and URL Parameter filters in the authorization end point dynamically
- How to get Embed Secret key from Bold BI application
- How to get common Embed Secret key from UMS
- How to use BoldBI wrapper inside your html page
- Embed using widget name
- Embed using widget ID
- How to get widget ID
- How to implement the authorize server with user mail or user name
- How to pass the Dashboard Parameter and URL Parameter filters in the authorization end point dynamically
- How to get Embed Secret key from Bold BI application
- How to get common Embed Secret key from UMS