Connecting Bold BI to the ClickHouse Data Source
The Bold BI designer allows you to connect with multiple ClickHouse data sources to visualize and analyze the data using interactive dashboards.
How to create ClickHouse data source
To configure the ClickHouse data source, follow these steps:
-
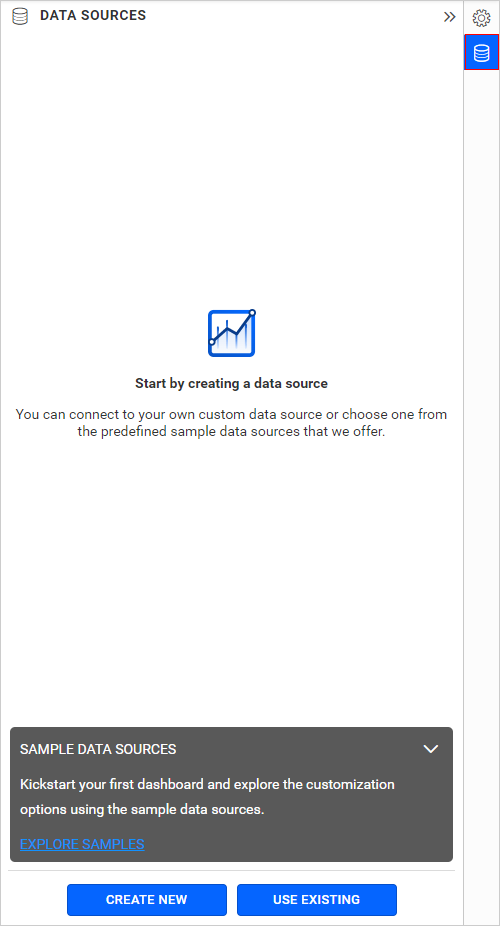
Click on Data Sources in the configuration panel to add a new data connection.

-
Click on CREATE NEW to launch a new connection from the connection panel.
-
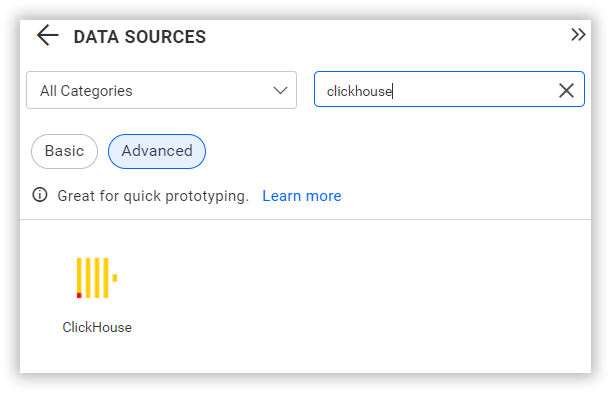
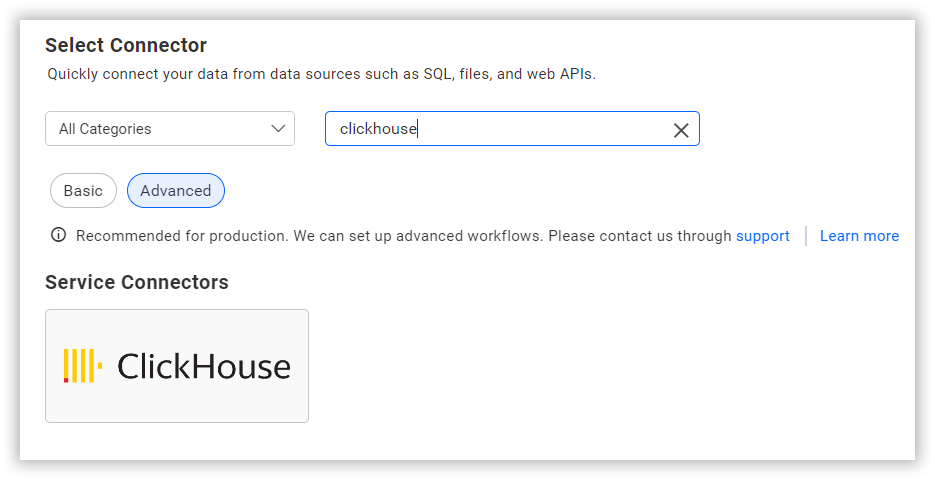
Select the ClickHouse connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu in the left menu panel and selecting Create Data Source from the data sources page.

Connect to ClickHouse
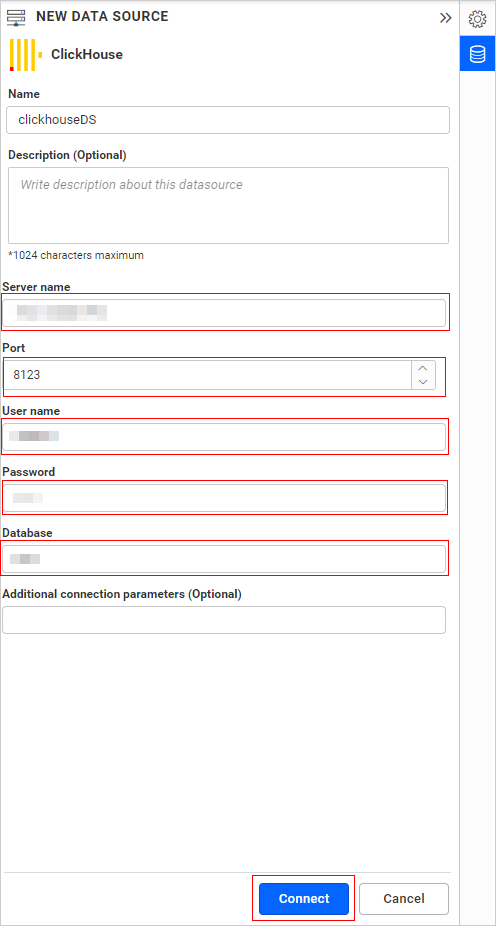
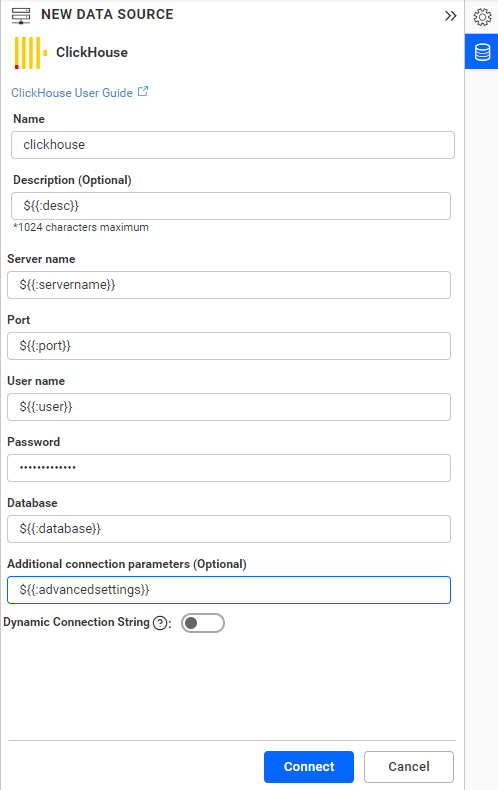
After clicking a data source, the NEW DATA SOURCE configuration panel opens. Follow the given steps to create the ClickHouse data source:
- Enter a name and description (optional) for the data source.
- Enter a valid server or host name in the Server Name text box.
- Enter the username in the Username text box and the password in the Password text box.
- Enter the database name in the database text box.
- Click Connect to connect to the ClickHouse server with the configured details.

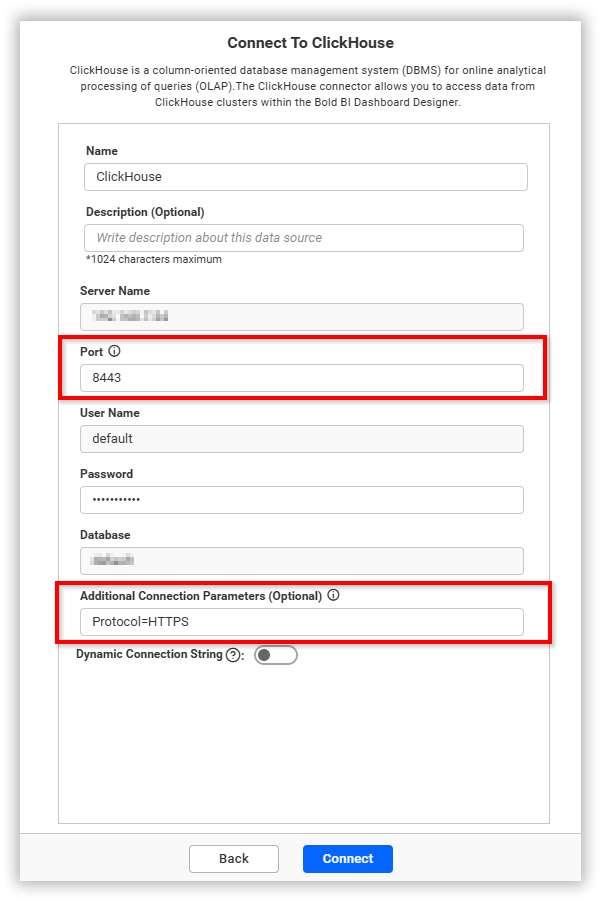
Configuring ClickHouse Server in HTTPS Mode
For establishing a ClickHouse Server HTTPS Mode, the following two changes are required along with the connection credentials:
- Change the port number to 8443
- Include Protocol=HTTPS in the Additional Parameter

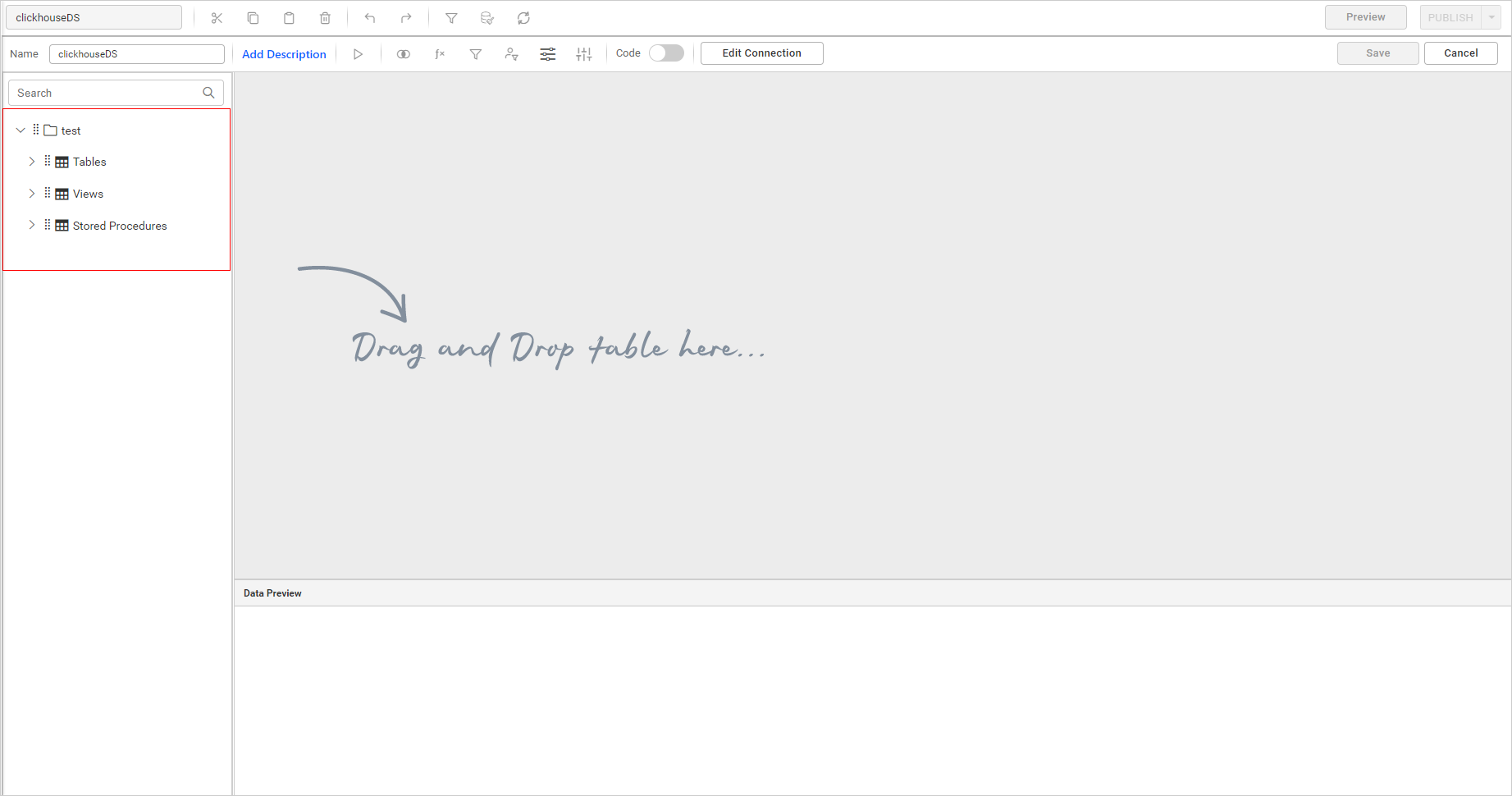
Data Preview
-
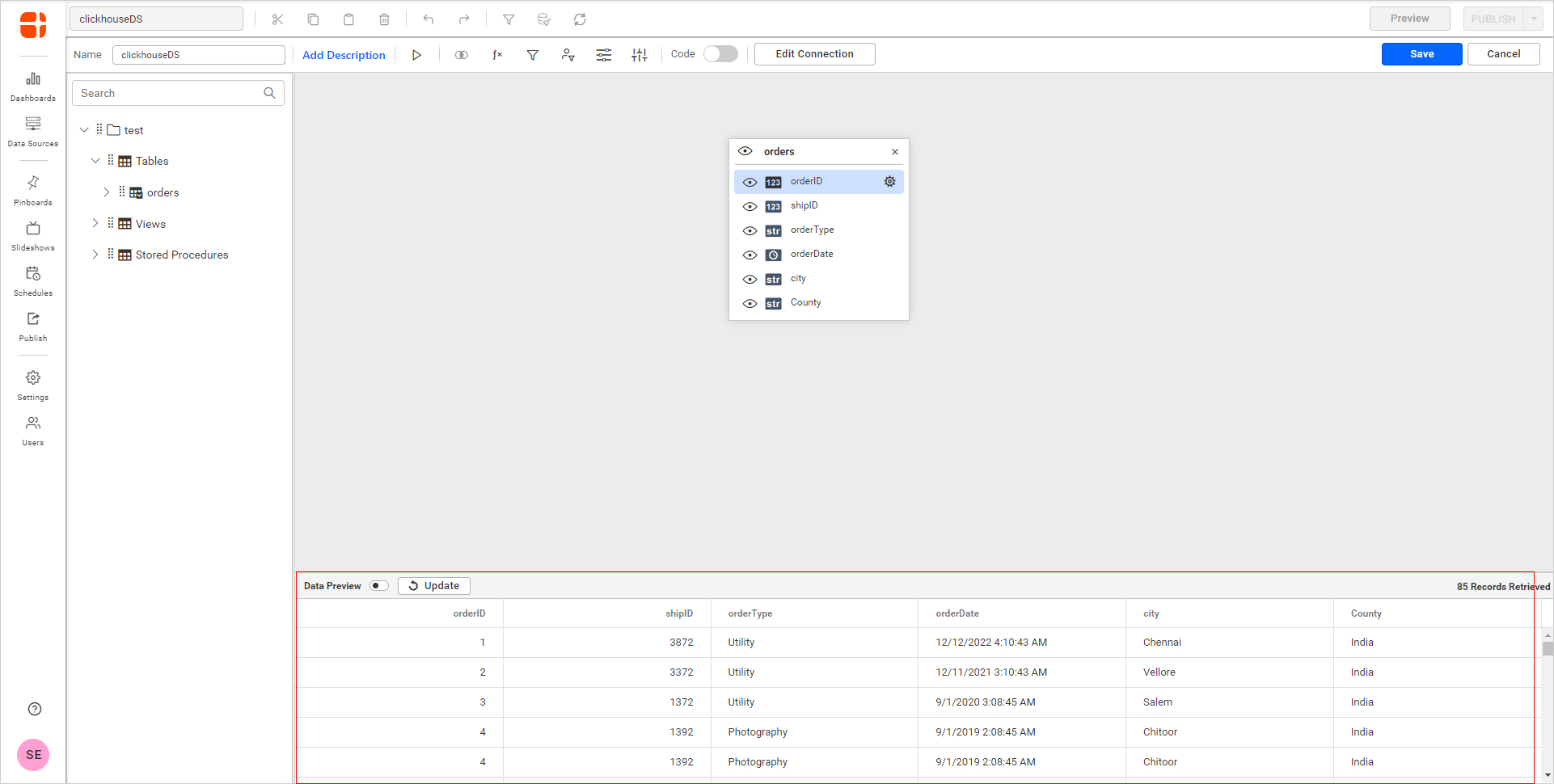
The schema represents the collection list retrieved from the ClickHouse server. This dialog displays a list of schemas in the treeview and their corresponding values.

-
Drag and drop any table and click the update button to preview the data.

-
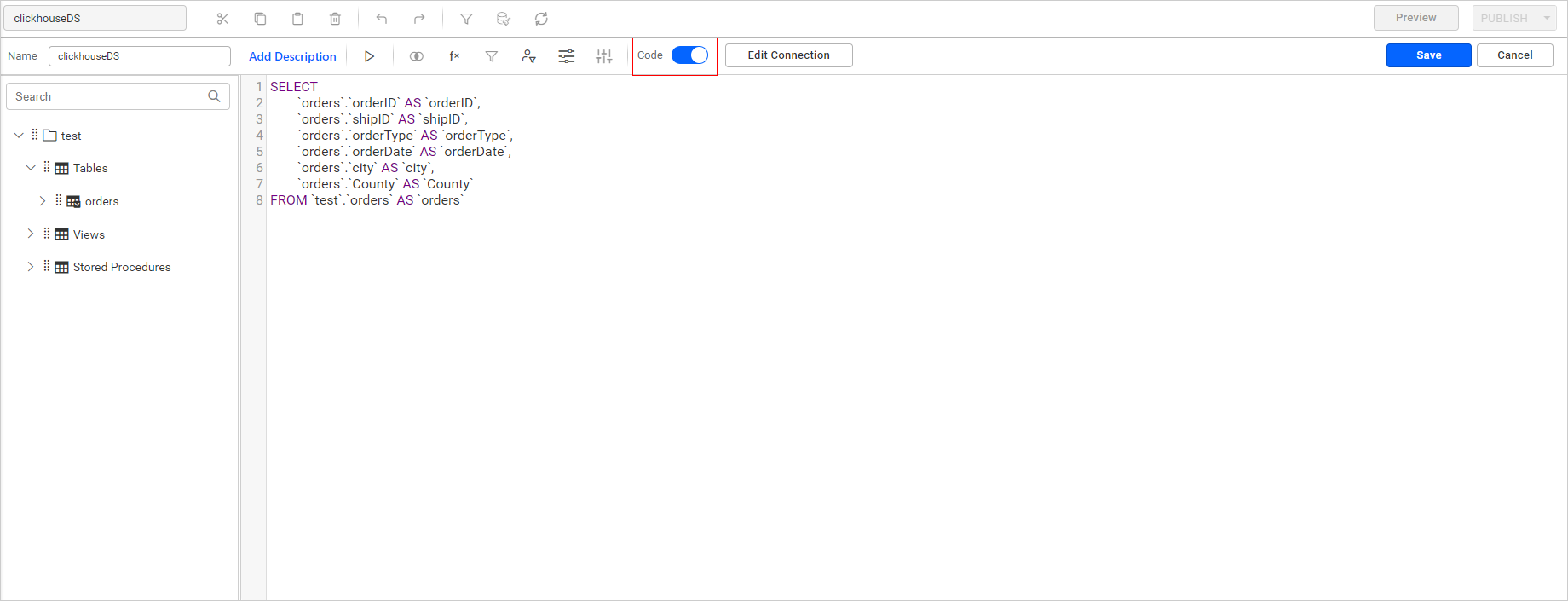
By default, the data design view opens with the design view. Switch to the code view by enabling the slider option in the tools pane in the data design view, as shown in the image below.

-
Click Save to save the data source with a relevant name.
Connect using custom attribute and dashboard parameter
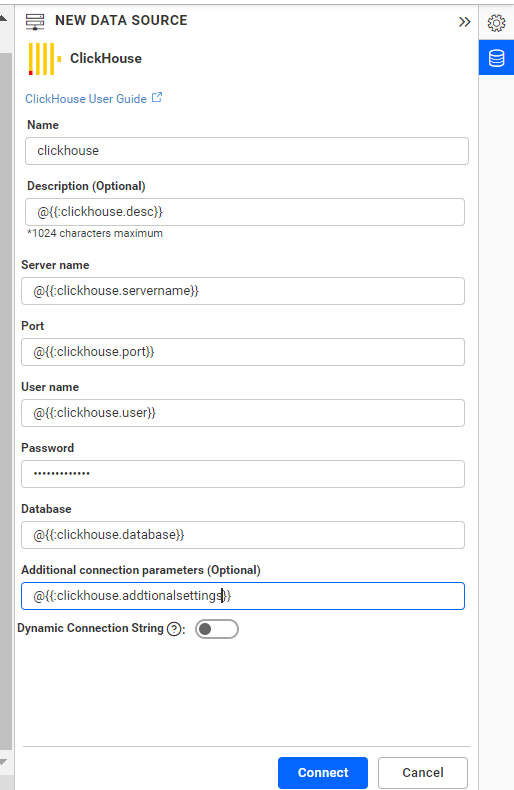
We have added support for custom attributes and dashboard parameters to the data source connection. You can connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
NOTE: In future, you can edit the connection information using the Edit Connection option.
Connecting Bold BI to ClickHouse Data Source via REST API
Prerequisites
The type while creating the data source needs to be ClickHouse.
Parameters for creating Data Source
NOTE: The ability to provide join support is available only during the creation of a new data source. Join in edit connection mode is not supported.
| Parameters | Details |
|---|---|
| Servername required | string
Server name or Host name of the connection |
| Port required | string
Port number used to connect to ClickHouse
|
| Username required | string
A valid Username for the connection |
| Password required | string
A valid Password for the connection |
| Database required | string
database which needs to be connected |
| Schemaname required for table mode | string
Enter a valid Schemaname |
| Tablename required for table mode | string
Enter a valid Tablename |
JoinType Required For Join Info | string
Enter a valid JoinType For Example (Inner,Outer) |
| LeftTable Required For Join Info | string
Enter a valid Left Table name |
| RightTable Required For Join Info | string
Enter a valid Right Table name |
| LeftField Required For Join Info | string
Enter a valid Left Table Column Name |
| RightField Required For Join Info | string
Enter a valid Right Table Column Name |
| Condition Required For Join Info | string
Enter a valid Condition For Example (AND,OR) |
| LeftField Required For Join Info | string
Enter a valid Left Table Column Name |
| Operator Required For Join Info | string
Enter a Valid Operator For Example (=,>=) |
| Value Optional For only Join Info | string
Specifically choose the column values. |
| Query required for code view mode | string
Enter a valid Query |
| AdvancedSettings optional | string
Additional optional connection parameters can be provided. By default, it is empty. |
| Expressions optional | `Array of Objects` |
Parameters for edit the connection while upload the dashboard via API
| Parameters | Details |
|---|---|
| ServerName required | string
Server name or Host name of the connection |
| Port required | string
Port number used to connect to ClickHouse
|
| UserName required | string
A valid Username for the connection |
| Password required | string
A valid Password for the connection |
| Database required | string
database which needs to be connected |
| Schema required for table mode | string
Enter a valid Schemaname |
| AdvancedSettings optional | string
Additional optional connection parameters can be provided. By default, it is empty. |
| CommandTimeout optional | string
Enter a valid Timeout for connection. By default, it is 300 |
Parameters for adding expressions when creating Data Source
| Parameters | Details |
|---|---|
| Name required | string
Name of the Expression
|
| Expression required | string
Expression
|
Parameters for editing Data Source
NOTE: To edit a Data Source via API, all parameters are optional. Only the parameter that needs to be changed should be provided.
Parameters for modifying expressions when editing Data Source
| Parameters | Details |
|---|---|
| Name required | string
Name of the Expression
|
| Expression required | string
Expression
|
| Action optional | string
add/delete/edit
By default, it is add
|
| NewName optional | string
For renaming the expression. This is applicable only if the Action is edit
|
Connection Sample for Table Mode
For creating connection:
"Connection":
{
"Servername": "string",
"Port": "string",
"Username": "string",
"Password": "string",
"Database": "string",
"Schemaname": "string",
"Tablename": "string",
"AdvancedSettings": "string",
"Expressions" : [{
"Name": "Expression1",
"Expression" : "SUM(numeric expression)"
},
{
"Name": "Expression2",
"Expression" : "UPPER(string expression)"
}]
}
For creating connection with multiple tables :
"Connection":
{
"Servername": "string",
"Port": "string",
"Username": "string",
"Password": "string",
"Database": "string",
"Tables": [
{
"Tablename": "string",
"Schemaname": "string"
},
{
"Tablename": "string",
"Schemaname": "string"
}
],
"JoinInfo": [
{
"JoinType": "string",
"LeftTable": "string",
"RightTable": "string",
"JoinFieldInfos": [
{
"Condition": "string",
"LeftField": "string",
"Operator": "string",
"RightField": "string",
"Value": "string"
},
{
"Condition": "string",
"LeftField": "string",
"Operator": "string",
"RightField": "string",
"Value": "string"
}
]
}
],
"AdvancedSettings": "string",
"Expressions" : [{
"Name": "Expression1",
"Expression" : "SUM(numeric expression)"
},
{
"Name": "Expression2",
"Expression" : "UPPER(string expression)"
}]
}
For editing connection:
"Connection":
{
"Servername": "string",
"Port": "string",
"Username": "string",
"Password": "string",
"Database": "string",
"Schemaname": "string",
"Tablename": "string",
"AdvancedSettings": "string",
"Expressions" : [{
"Name": "Expression1",
"Expression" : "SUM(numeric expression)",
"NewName" : "Sum",
"Action": "edit"
},
{
"Name": "Expression2",
"Expression" : "UPPER(string expression)"
"Action": "delete"
}]
}
NOTE: Through the Rest API, the data source can be created or edited with only one table. If a different table is provided in editing the data source, the table will be replaced. The widgets will be retained only if the schema is the same as the previous table.
Connection Sample for Code View Mode
"Connection":
{
"Servername": "string",
"Port": "string",
"Username": "string",
"Password": "string",
"Database": "string",
"Query": "string",
"AdvancedSettings": "string",
"Expressions" : [{
"Name": "Expression1",
"Expression" : "SUM(numeric expression)"
},
{
"Name": "Expression2",
"Expression" : "UPPER(string expression)"
}]
}
Sample connection for editing the connection while uploading the “string” via API.
"Connection": {
"ServerName": "string",
"Database": "string",
"UserName": "string",
"Password": "string",
"Port": "string",
"AdvancedSettings": "string",
"CommandTimeout": "string",
"Schema": "string"
} Related links
- How to create ClickHouse data source
- Connect to ClickHouse
- Configuring ClickHouse Server in HTTPS Mode
- Connecting Bold BI to ClickHouse Data Source via REST API
- Related links
Having trouble getting help?
Contact Support- How to create ClickHouse data source
- Connect to ClickHouse
- Configuring ClickHouse Server in HTTPS Mode
- Connecting Bold BI to ClickHouse Data Source via REST API
- Related links
Having trouble getting help?
Contact Support