Connecting Bold BI to Fitbit data source
The Bold BI dashboard designer supports connecting to the Fitbit web services through the REST API.
NOTE: Fitbit OAuth credentials are required for On-Premises Deployment, but they are not needed in the Syncfusion Managed Cloud Server.
Choose Fitbit data source
To configure the Fitbit data source, follow these steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
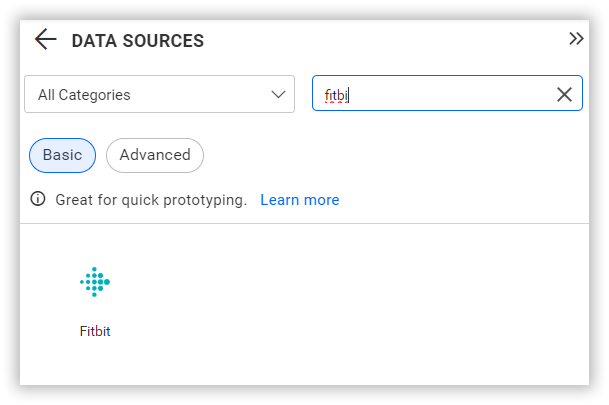
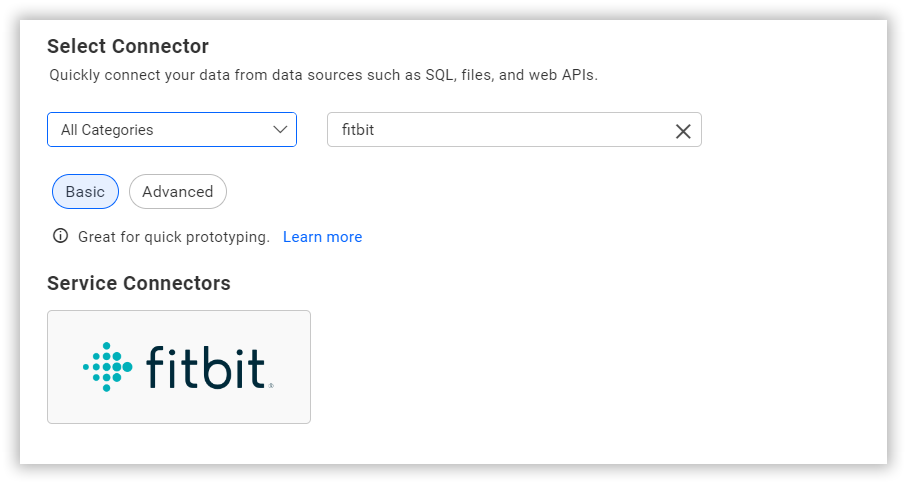
Select the Fitbit connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

How to Obtain the Fitbit Client ID and Client Secret
-
Log in to your Fitbit account Fitbit login.
-
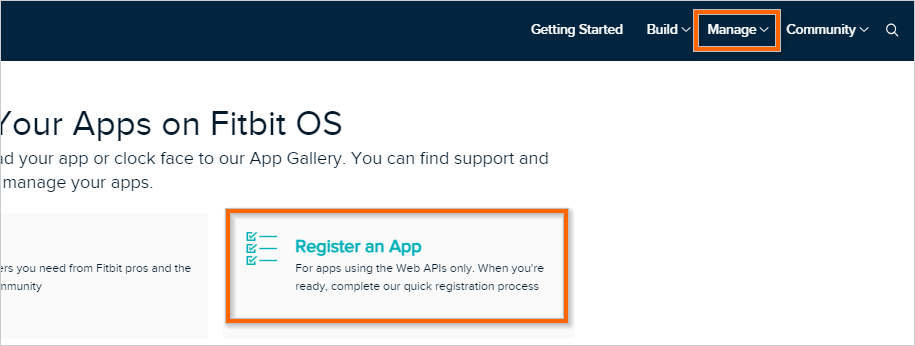
Click on the Manage section and select Register an App category.

-
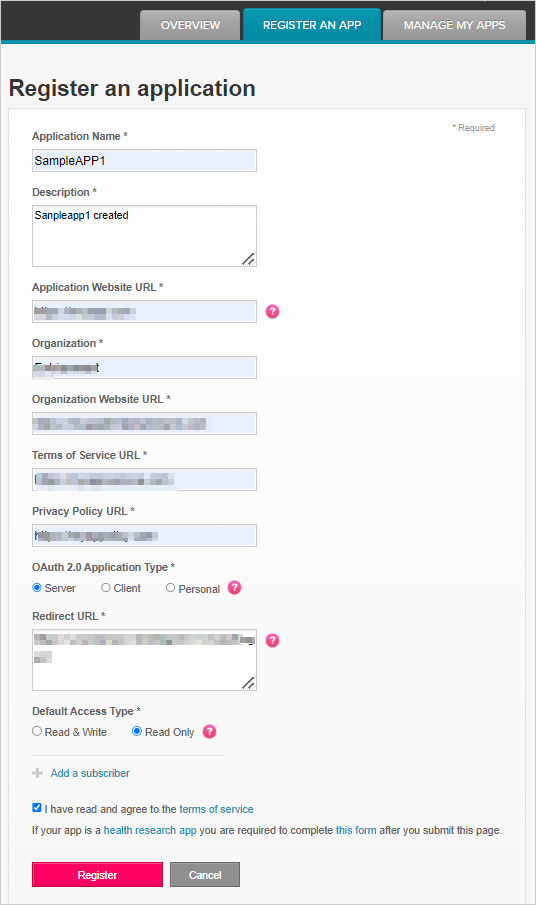
Fill in the application details by providing the necessary information about your application, including the name, description, website, and organization.
-
Enter a valid redirect URL for your application in the Redirect URL field. The Bold BI redirect URL should be added in the proper format required. Please refer to this URL structure,
https://<yourdomain>/bi/designer/v1.0/oauth/agent. -
Configure Read Only access and Click the Register button.

-
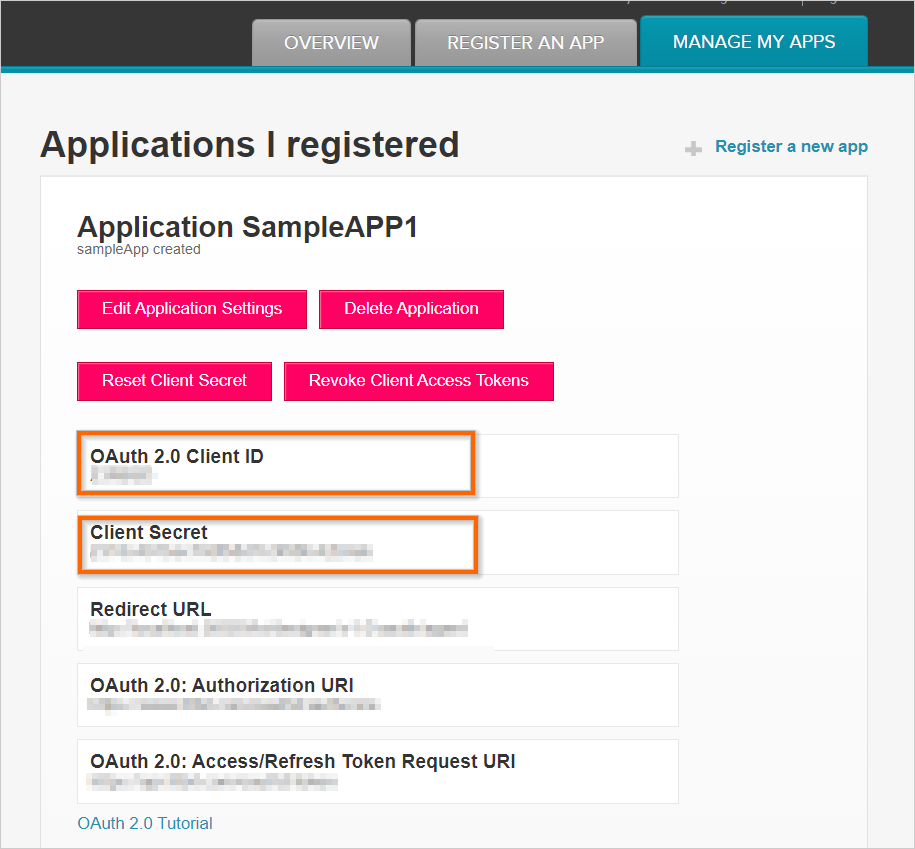
Once your app is created, the Client ID and Client Secret will be displayed.

NOTE: Save the Client ID and Client secret in Bold BI by following the OAuth Configuration.
Create Fitbit data source
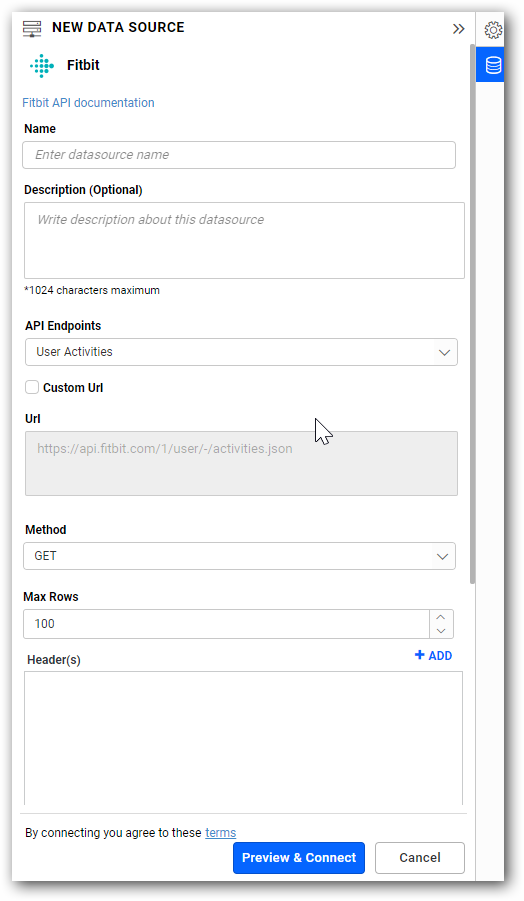
After successful authentication, the NEW DATA SOURCE configuration panel will open. Follow these steps to create Fitbit data source.
- Enter a name and description (optional) for the data source.
- Click the API Endpoints drop-down box and choose the required endpoint.
- If you want to enter the endpoint manually, click Custom Url and then enter the URL manually. Refer to the Fitbit API documentation for more details.
- Select the GET method for the REST API in the Method combo box.
- Choose a time interval for Refresh Settings using the combo box to trigger the Rest API request periodically to keep the data in sync with our dashboard.
- Select the JSON data type in the Data Format combo box.

You can also edit the connection information set here using the Edit Connection option.
Additional information
| Refresh Settings | Period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. |
Setting up the URL
- For example, to obtain the specific activity details, query the All Activities endpoint.
- From the information provided, retrieve the id of the specific activity.
Replace it in the URL to query particular activity:
https://api.fitbit.com/1/activities/<:activity-id>.json
Sample queries
All Activities
https://api.fitbit.com/1/user/-/activities.json
All Activities Types
https://api.fitbit.com/1/activities.json
Devices
https://api.fitbit.com/1/user/-/devices.json
Food Locales
https://api.fitbit.com/1/foods/locales.json
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from the Fitbit Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in a grid for a preview. Select required schema(s) from a treeview to use in the designer and then click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.