Connecting Bold BI to SurveyMonkey data source
The Bold BI dashboard designer supports connecting to SurveyMonkey web services through the REST API.
Choose SurveyMonkey data source
To configure the SurveyMonkey data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
Select the SurveyMonkey connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

How to Obtain the Surveymonkey Client ID and Client Secret
Note: SurveyMonkey OAuth credentials are required for the On-Premises Deployment but are not needed in the Syncfusion Managed Cloud Server.
-
Log in to developer.surveymonkey.com.
-
Click the Create New App button.

-
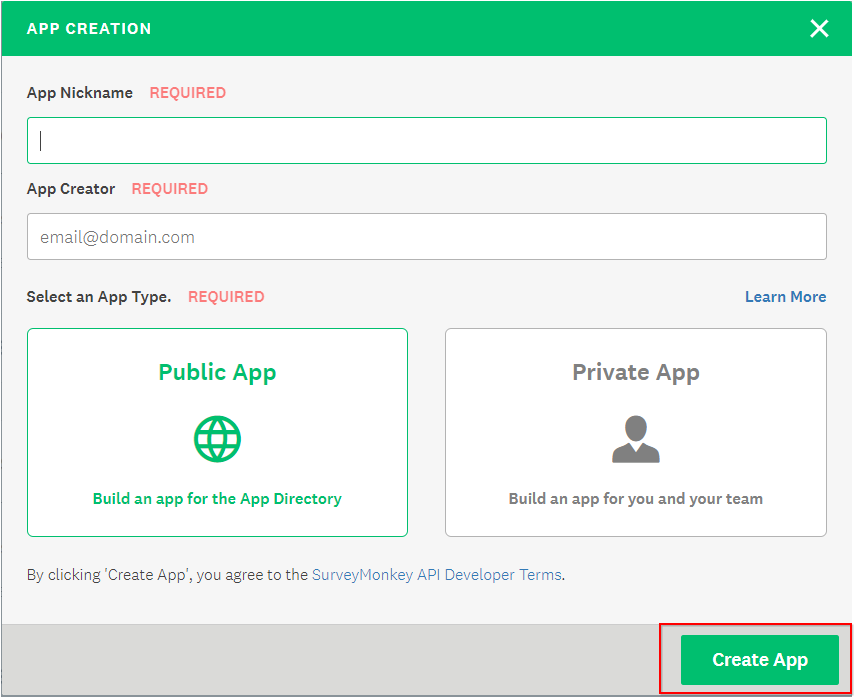
Enter the required details and click on the Create App button.

-
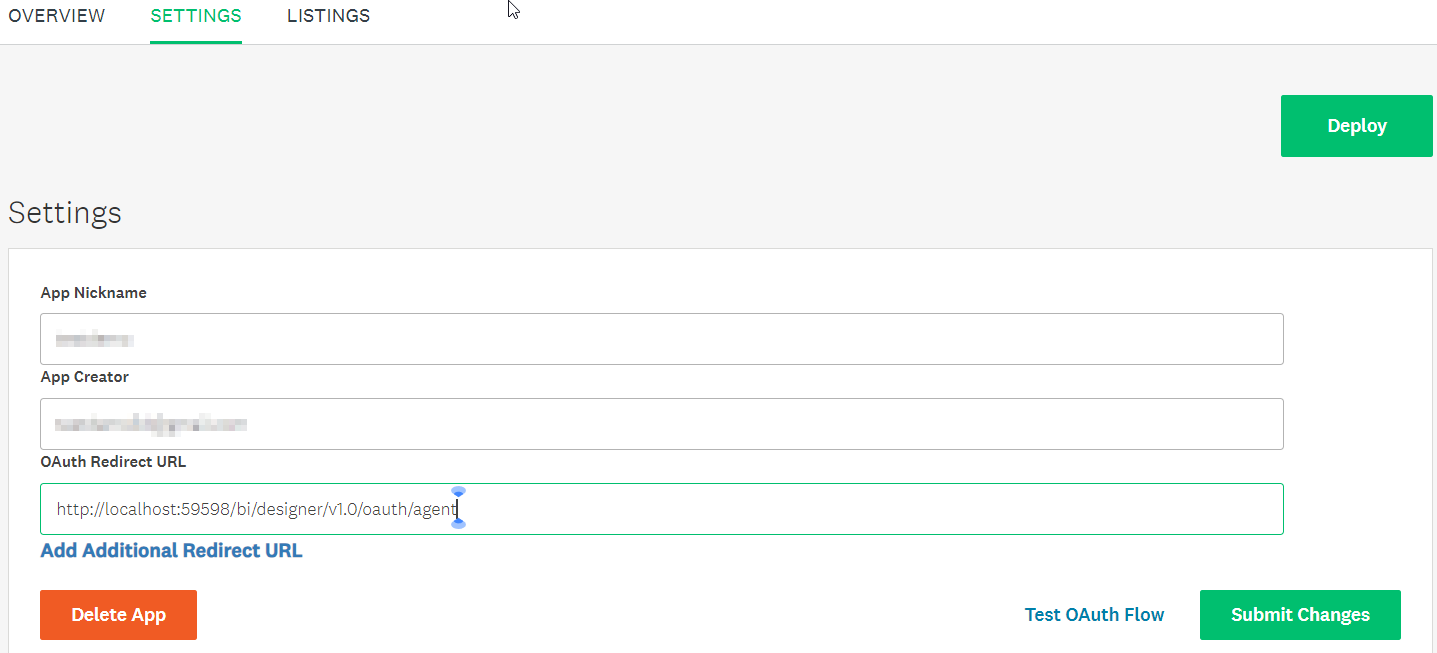
Now, please go to the SETTINGS window, enter the OAuth Redirect URL, and then click the Submit Changes button.

NOTE: The Bold BI redirect URL should be added in the proper format. Please refer to this URL structure:
https://hostname/bi/designer/v1.0/oauth/agent.
-
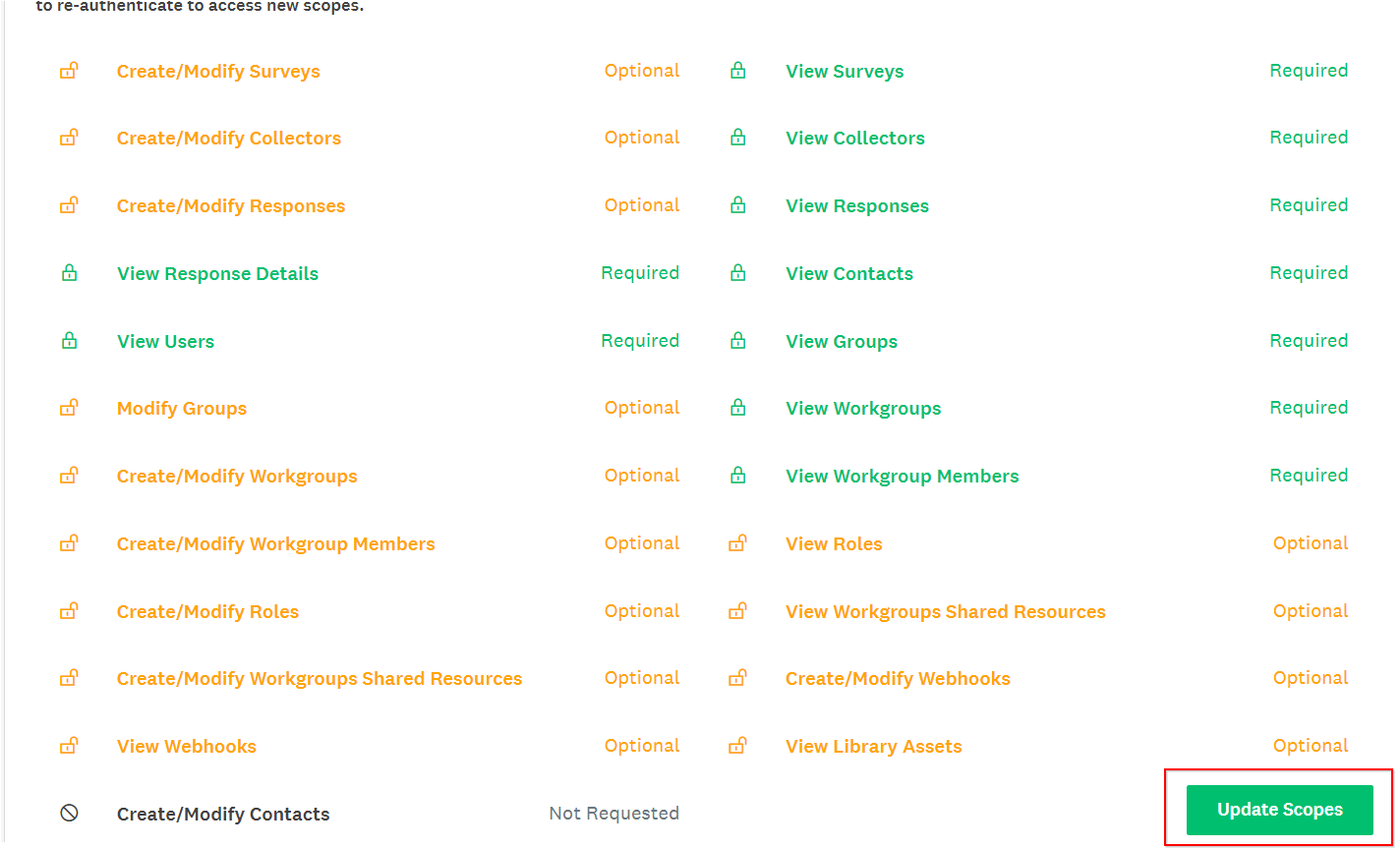
Scroll down and select the scopes based on your requirements, then click the Update Scopes button.

-
You will find the Client Id and Client Secret in the Credentials section of the SETTINGS window.

NOTE: Save the client ID and client secret in Bold BI by following the OAuth Configuration guide for more details.
Create SurveyMonkey data source
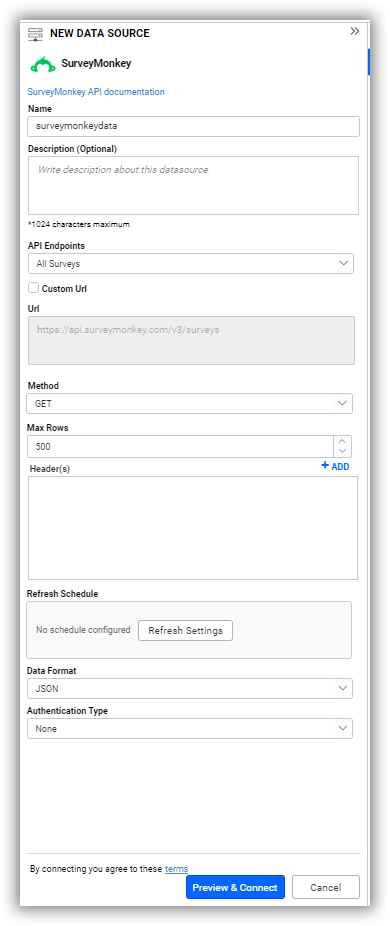
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create SurveyMonkey data source.
- Enter a name and description (optional) for the data source.
- Click the API Endpoints down drop box and choose the required endpoint.
- Enter a valid REST API endpoint in the URL textbox. Refer to the SurveyMonkey API documentation for more details.
- Click Custom Url to enter the URL manually.
- Select the GET method for the REST API in the Method combo box.
- In Max Rows, enter the maximum number of rows to be fetched from the SurveyMonkey data source. This value is used to fetch the data from SurveyMonkey data source via pagination.
- Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
- Select JSON data type in Data Format combo box.

You can also edit the connection information set here using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call to the API configured in the data source to keep the data up to date. |
Setting up the URL
- Query the Survey Details endpoint.
- From the listed information get the survey id for the connected account.
Replace it in the URL to query a particular conversations:
https://api.surveymonkey.com/v3/surveys/<:surveyid>/details
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
Survey Categories
https://api.surveymonkey.com/v3/survey_categories
Survey Templates
https://api.surveymonkey.com/v3/survey_templates
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from SurveyMonkey Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
Related links
Dashboard Designer Walkthrough
Unleash Actionable Insights from Embedded SurveyMonkey Analytics