Connecting Bold BI to Toggl data source
The Bold BI dashboard designer supports connecting to Toggl web services through the REST API.
Choose Toggl data source
To configure the Toggl data source, follow the below steps:
-
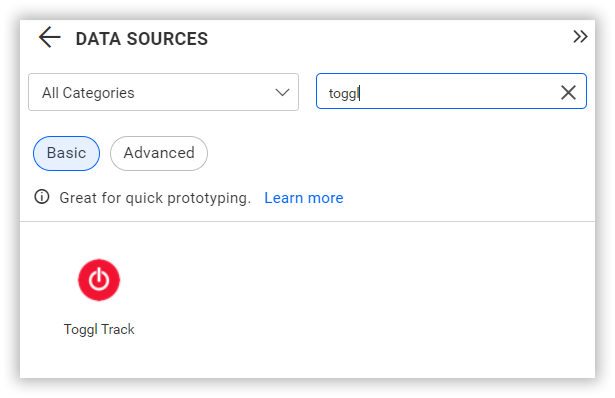
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
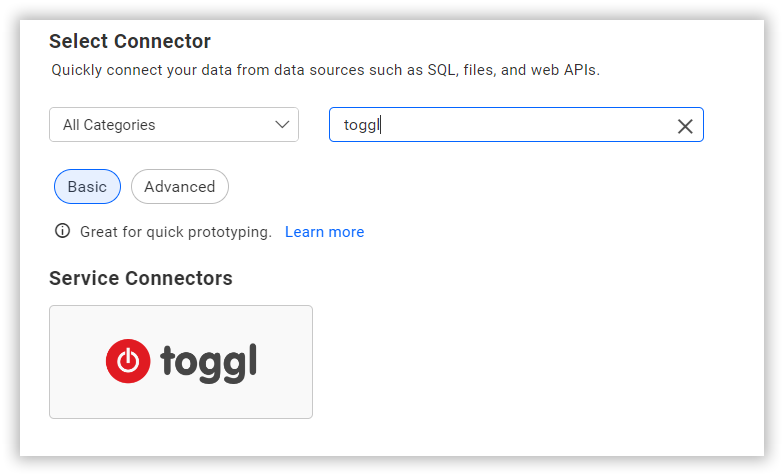
Select the Toggl connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

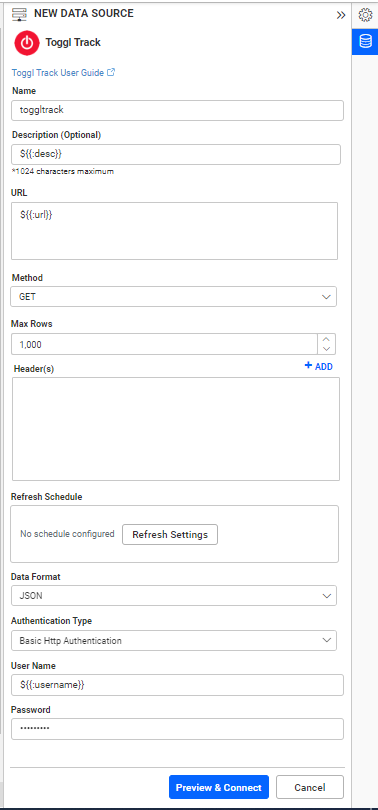
Create Toggl data source
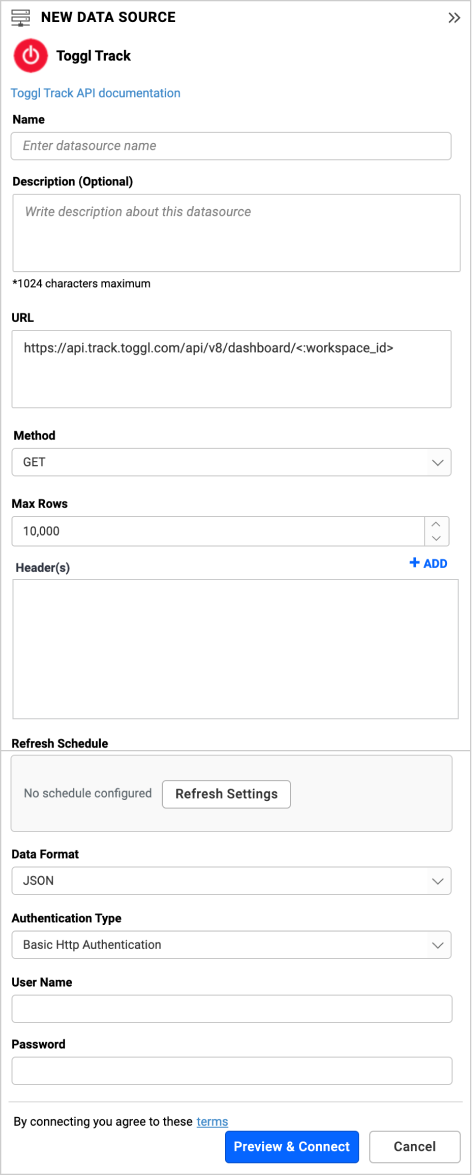
Once you click on the data source, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create Toggl data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid Toggl REST API endpoint in the URL textbox. Refer to the Toggl API documentation for more details.
Example:
https://www.toggl.com/api/v8/dashboard/<:workspace_id> -
Select the GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows to be fetched from the Toggl data source. This value is used to fetch the data from Toggl data source via pagination.
-
Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Select JSON data type in Data Format combo box.
-
Choose one of the Authentication Type from the dropdown.

-
To connect based on the chosen Authentication, refer Supported Authentication Types.
NOTE: You can also query Toggl Reports API
You can also edit the connection information set here using the Edit Connection option.
Authentication for Toggl
Toggl APIs
To authenticate your Toggl account, you can choose one of the following methods:
- Set the Authentication type as Basic http Authentication. Your API Token should be your User Name and ‘api_token’ is its Password.
- Set the Authentication type as Basic http Authentication and input your Toggl’s username and password.
- Set Authentication type as None. Generate Base64 encoded string of your username:password/ your_api_token:api_token and pass the encoded string as Header with key “Authorization” and value “Basic”.
Report APIs
Authenticate your Toggl account like below:
- Set Authentication type as Basic http Authentication. Your API Token should be your User Name and ‘api_token’ is its Password.
NOTE: Refer Supported Authentication types for Toggl API and Reports API.
How do I get API Token for connecting Toggl data source?
-
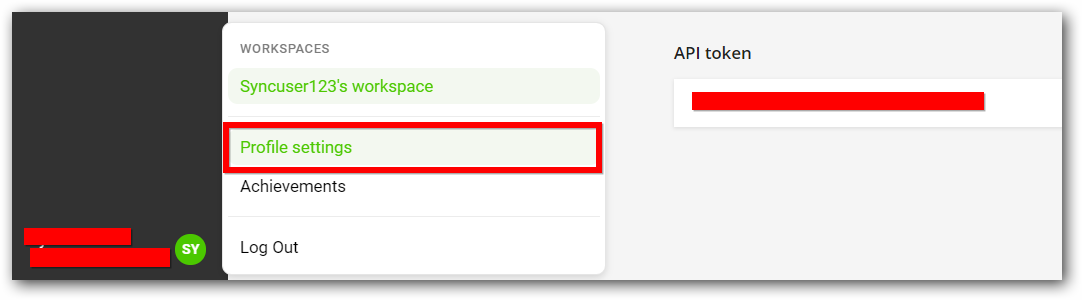
Login to your Toggl account.
-
Go to Profile Settings -> API Token.

Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
Setting up the URL
- For example, to query about specific workspace, query the /workspaces endpoint.
- From the listed information, get the ID of the specific workspace.
Replace it in the URL to query a particular workspace:
https://www.toggl.com/api/v8/dashboard/<:workspace_id>
For more information on the API endpoints available for this data source, refer to their official API Documentation
Mandatory Parameters for Reports API
The following request parameters are mandatory in order to access the report APIs:
- user_agent - The name of your application or your email address.
- workspace_id - The workspace for which you want to access data.
Sample queries
Tasks
https://www.toggl.com/api/v8/tasks/12345
Projects
https://www.toggl.com/api/v8/projects
Get list of project users in a Workspace
https://www.toggl.com/api/v8/workspaces/12345/project_users
Get users of specific workspace
https://www.toggl.com/api/v8/workspaces/12345/users
Get Dashboard Data
https://www.toggl.com/api/v8/dashboard/12345
Reports API Sample Queries
Weekly Report URL
https://toggl.com/reports/api/v2/weekly?user_agent=application_name&workspace_id=12345
Detailed Report URL
https://toggl.com/reports/api/v2/details?user_agent=application_name&workspace_id=12345
Summary Report URL
https://toggl.com/reports/api/v2/summary?user_agent=application_name&workspace_id=12345
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from Toggl Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
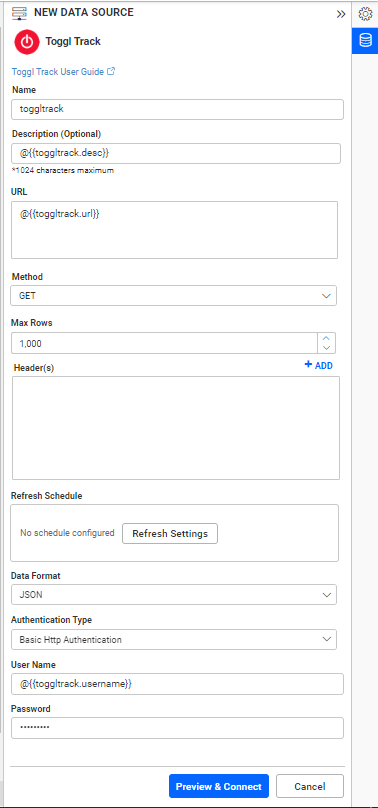
Connect using custom attribute and dashboard parameter
We have added support for custom attributes and dashboard parameters in the data source connection. You can now connect to the data source using custom attributes or dashboard parameters.
Custom Attribute

Dashboard Parameter

Note: Refer to the Dashboard Parameter Documentation and Custom Attributes Documentation for more details.
Related links
Dashboard Designer Walkthrough
- Choose Toggl data source
- Create Toggl data source
- Authentication for Toggl
- Toggl APIs
- Report APIs
- How do I get API Token for connecting Toggl data source
- Additional information
- Setting up the URL
- Mandatory Parameters for Reports API
- Sample queries
- Reports API Sample Queries
- Preview and data import
- Connect using custom attribute and dashboard parameter
- Related links
- Choose Toggl data source
- Create Toggl data source
- Authentication for Toggl
- Toggl APIs
- Report APIs
- How do I get API Token for connecting Toggl data source
- Additional information
- Setting up the URL
- Mandatory Parameters for Reports API
- Sample queries
- Reports API Sample Queries
- Preview and data import
- Connect using custom attribute and dashboard parameter
- Related links