Connecting Bold BI to WordPress data source
The Bold BI dashboard designer supports connecting to WordPress web services through the REST API.
Choose WordPress data source
To configure the WordPress data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
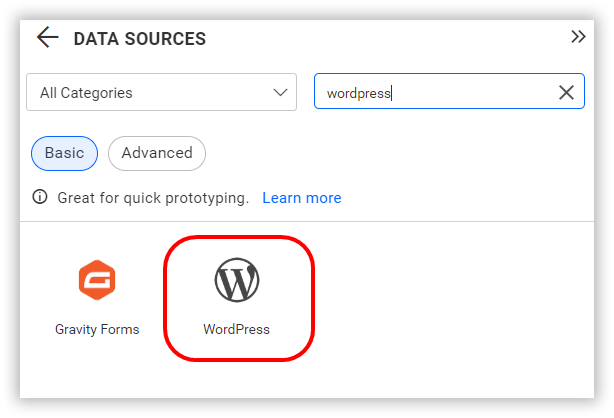
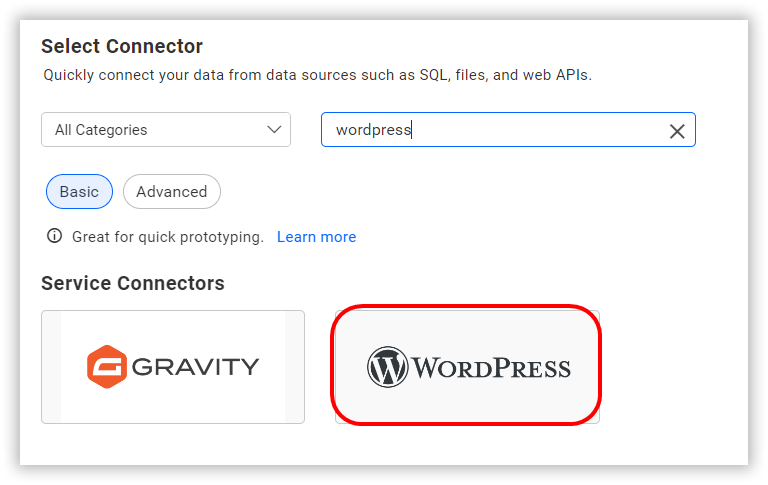
-
Select the WordPress connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

Authentication with WordPress
Use the following steps to authenticate with the WordPress web service:
-
Click on the data source, which will prompt a login window. Enter the credentials of your WordPress account to authorize.
-
Click on Allow in the authorization window to accept the scopes requested by Bold BI dashboards.
NOTE: If permission is denied, the account will not be accessible from the dashboard.
-
Provide a name to identify the account and click Next.
-
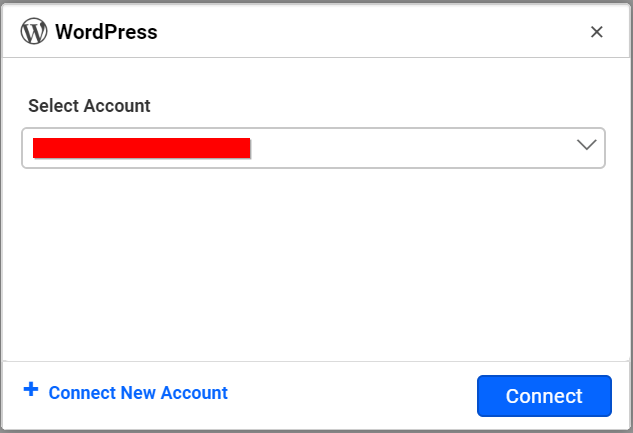
You have now successfully authorized your connection. Click Connect to continue with the data source connection.
-
To connect via an already connected account, refer toConnected Accounts.
NOTE: To connect to another account click Connect New Account.
Connect to WordPress
Create WordPress data source
After successful authentication, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create WordPress data source.
-
Enter a name and description (optional) for the data source.
-
Enter a valid WordPress REST API endpoint in the URL textbox. Refer to the WordPress API documentation for more details.
Example: https://public-api.wordpress.com/rest/v1.1/<:your_end_point>
-
Select the GET method for the REST API in the Method combo box.
-
In Max Rows, enter the maximum number of rows to be fetched from the WordPress data source. This value is used to fetch the data from WordPress data source via pagination.
-
Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Select JSON data type in Data Format combo box.
-
The authentication type will be set to WordPress automatically since OAuth is used for authenticating with WordPress account.
You can also edit the connection information set here using the Edit Connection option.
Additional information
| Max Rows | Most REST APIs return only a limited amount of data on a single API request. To retrieve the necessary amount of data, you can set a value in this field. Pagination is handled internally and will fetch the required data. |
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call for the API configured in the data source to keep the data up to date. If you do not want to sync your new data, choose 'Never'. |
Setting up the URL
- For instance, to query about specific site, query the /sites endpoint.
- From the listed information, get the ID of the specific site.
Replace it in the URL to query a particular site:
https://public-api.wordpress.com/rest/v1.2/sites/<:site_id>
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
Insights
https://public-api.wordpress.com/rest/v1.1/insights/
Posts
https://public-api.wordpress.com/rest/v1.1/me/posts
Sites
https://public-api.wordpress.com/rest/v1.2/sites
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from WordPress Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
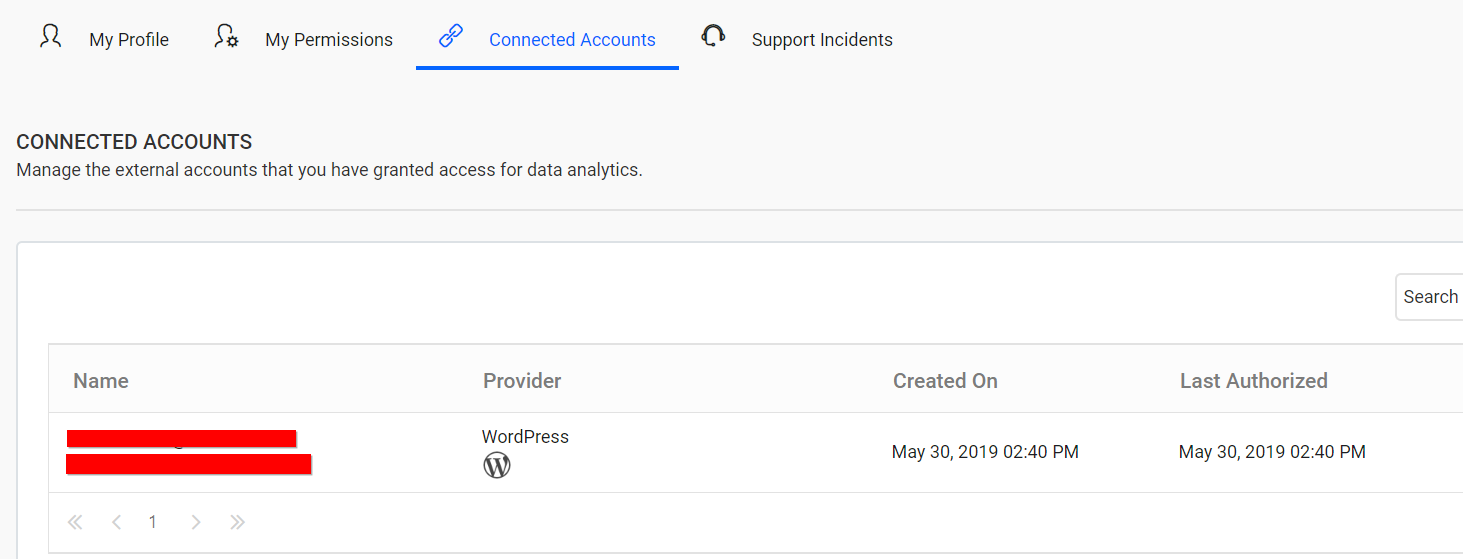
Connected accounts for OAuth data sources
If you have already logged into the account and authenticated with the web data source, the account information will be listed here. You can select one of the accounts or connect to a new account by clicking the Connect New Account button.

You can edit, delete and re-authorize this account from the Connected Accounts page.