Connecting Bold BI to Facebook data source
The Bold BI dashboard designer supports connecting to Facebook web services through the REST API.
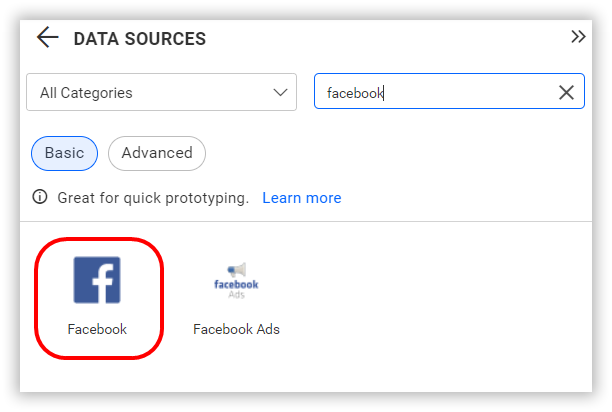
Choose Facebook data source
To configure the Facebook data source, follow the below steps:
-
Click on the Data Sources button in the configuration panel to add a new data connection.

-
Click CREATE NEW to launch a new connection from the connection panel.
-
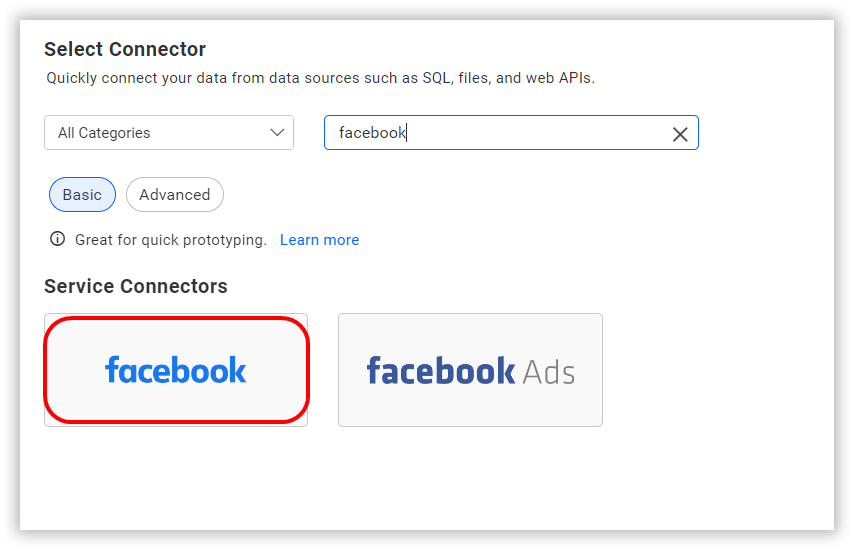
Select the Facebook connection in the connection panel.

NOTE: You can also create a data source from the home page by clicking on the Data Sources menu on the left menu panel and selecting Create Data Source from the data sources page.

How to Obtain the Facebook Client ID and Client Secret
Note: Facebook OAuth credentials are required for the On-Premises Deployment but not needed in Syncfusion Managed Cloud Server.
-
Log in to your Facebook account Facebook login.

-
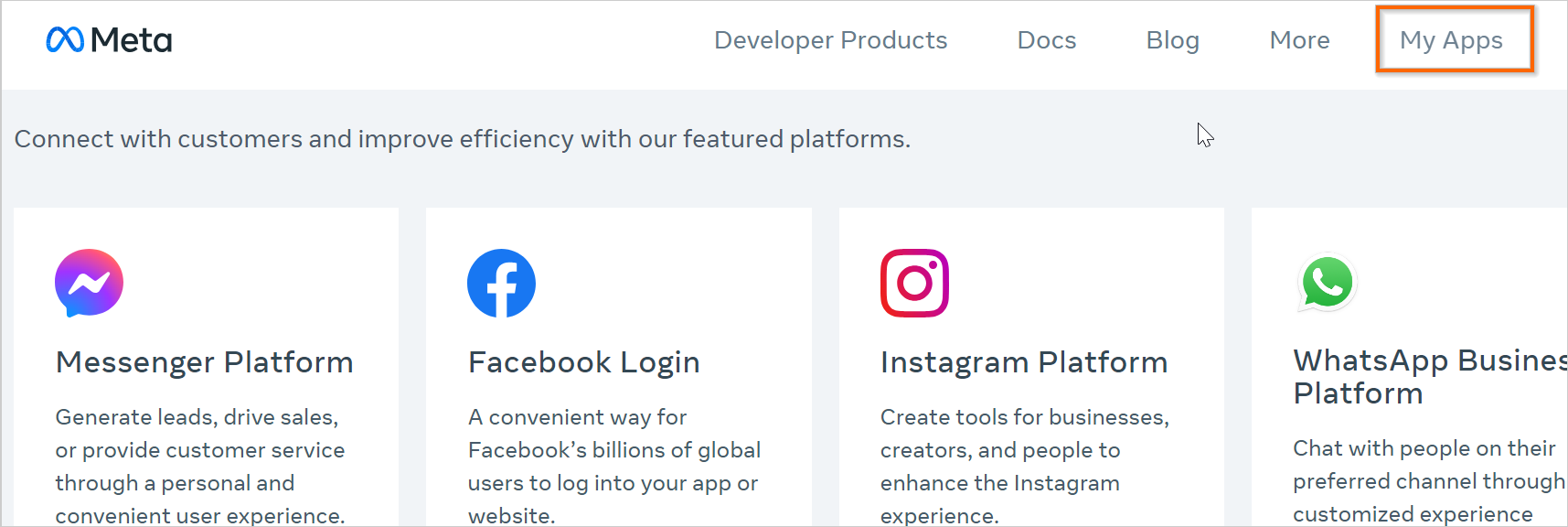
Click on My Apps.

-
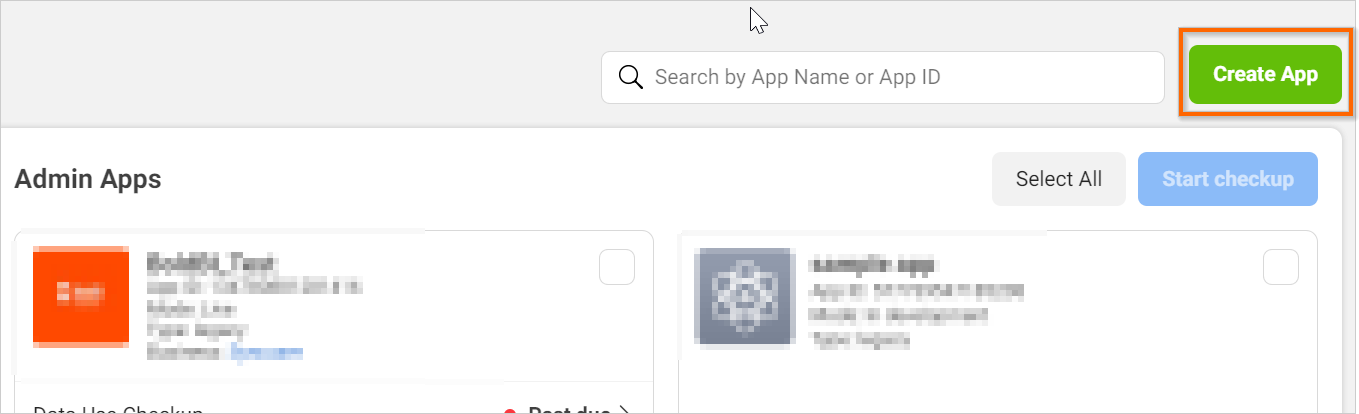
Click on Create App.

-
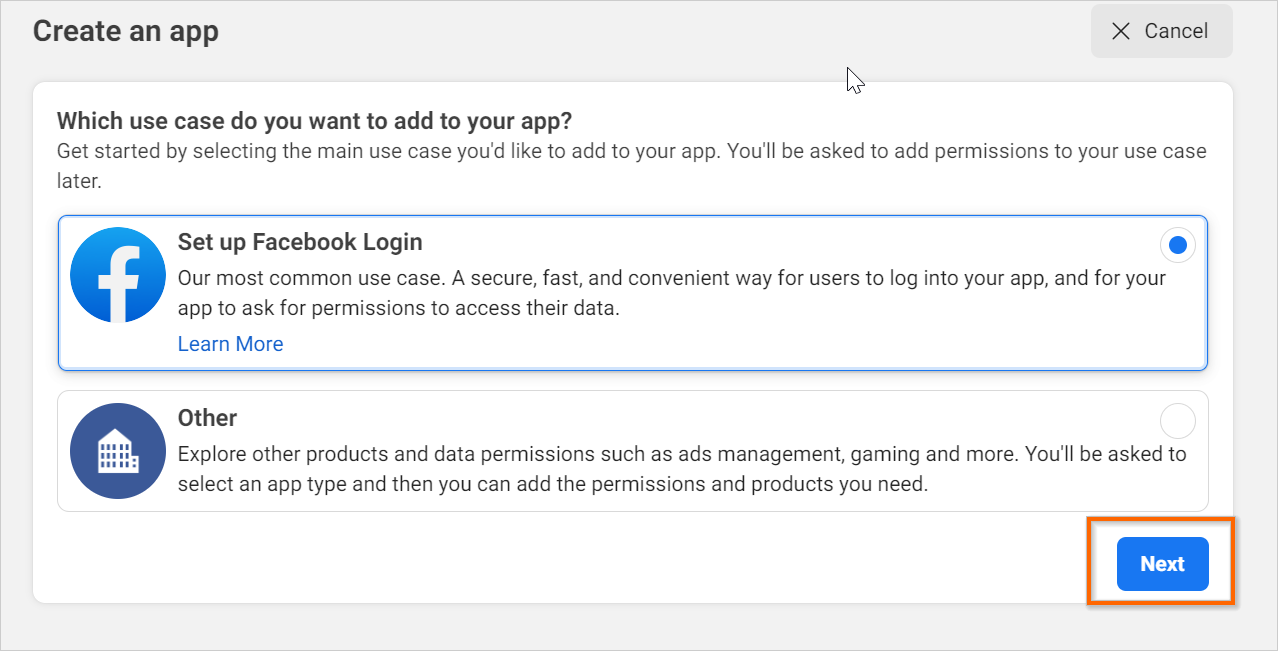
Select the Facebook Login option and click on the Next button.

-
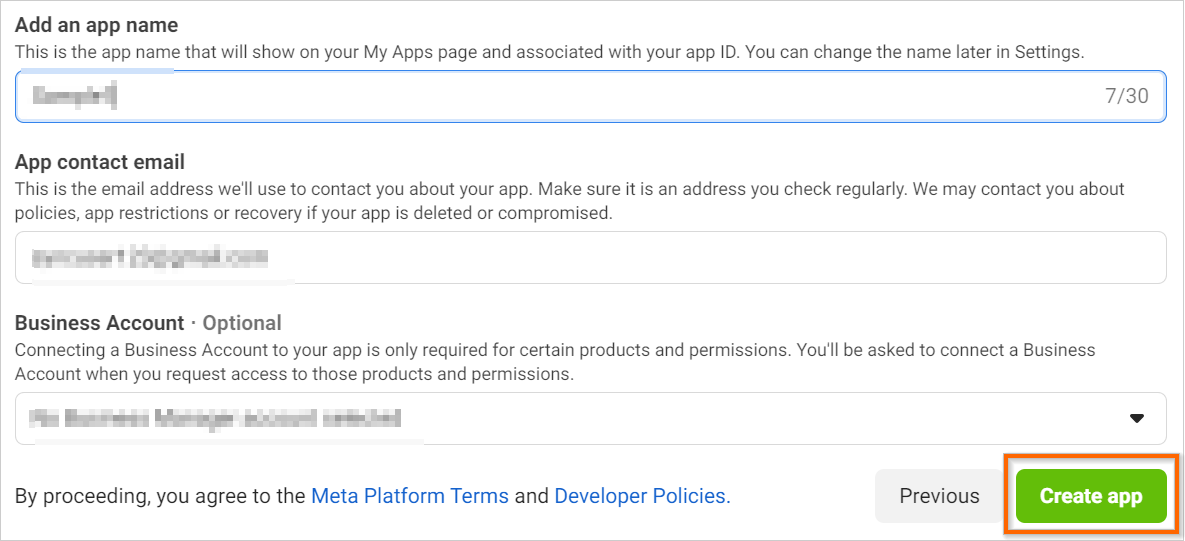
Fill in the App Name and click Create app.

-
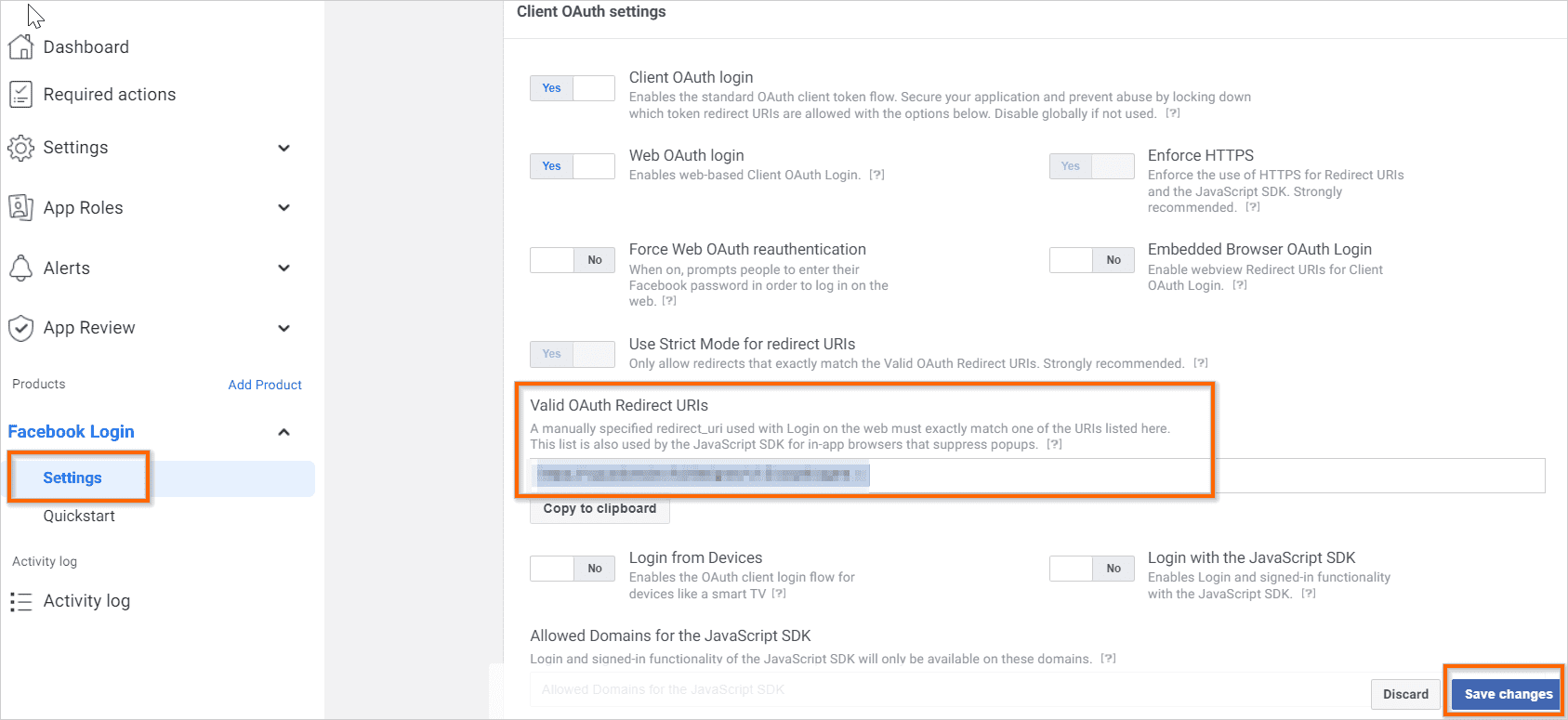
Once the app is created, click on the Facebook Login button located on the left-hand side of the app dashboard. Then, navigate to the settings section.
-
Insert the following URLs in the Valid OAuth Redirect URIs, replacing {{HOST_URL}} with your base URL. The Bold BI redirect URL should be added in the proper format as required. Please refer to this URL for more information structure,
https://<:yourdomain>/bi/designer/v1.0/oauth/agent.
-
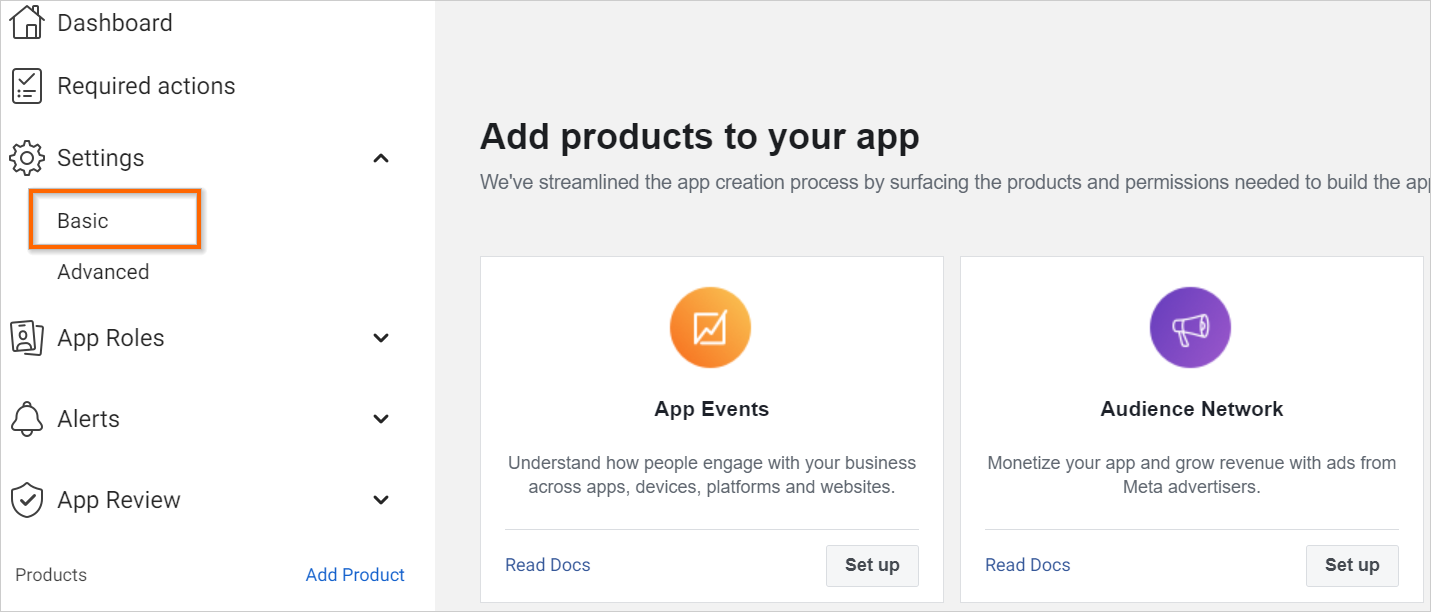
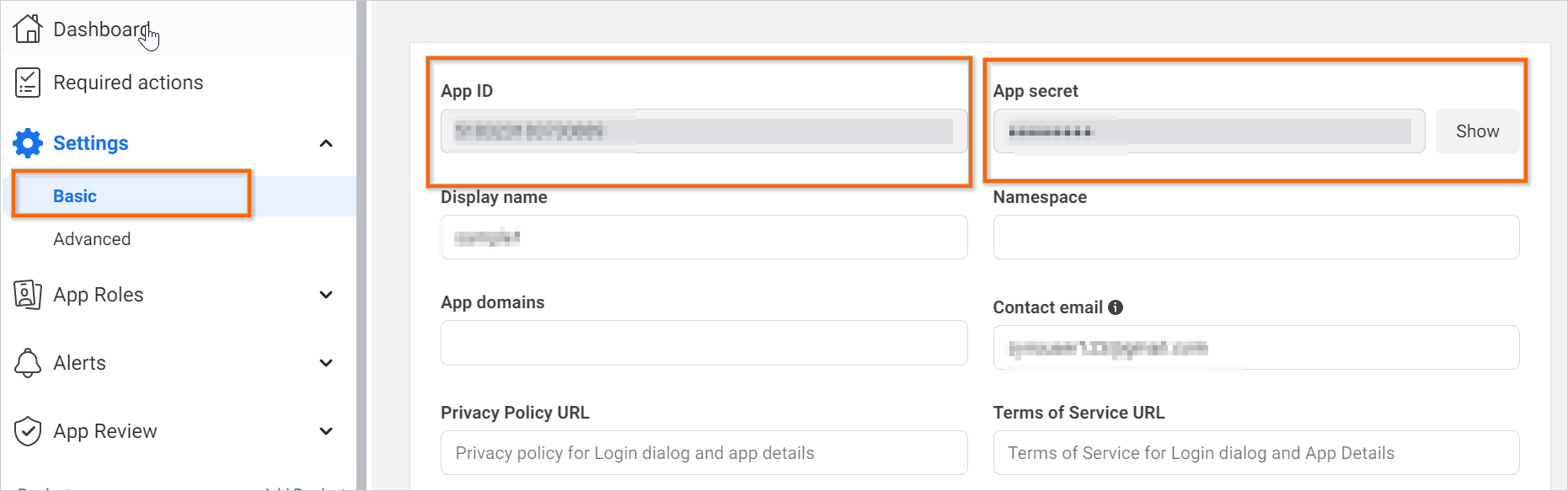
Navigate to the Settings tab on the left-hand side in the app dashboard and go to the Basic section.

-
The App ID and App Secrets are displayed at the top of the “Basic” section. These are your client ID and client secret, respectively.

NOTE: Save the client ID and client secret in Bold BI by following the OAuth Configuration guide for more details.
Authentication with Facebook
Follow these steps to authenticate with the Facebook web service:
-
Click on the data source, which will prompt a login window. Enter the credentials of your Facebook account to authorize.
-
Click on Allow in the authorization window to accept the scopes requested by Bold BI dashboards.
NOTE: If permission is denied, the account will not be accessible from the dashboard.
-
Provide a name to identify the account and click Next.
-
You have now successfully authorized your connection. Click Connect to proceed with the data source connection.
-
To connect using an existing connected account, refer to Connected Accounts.
NOTE: To connect to another account click Connect New Account.
Connect to Facebook
Create Facebook data source
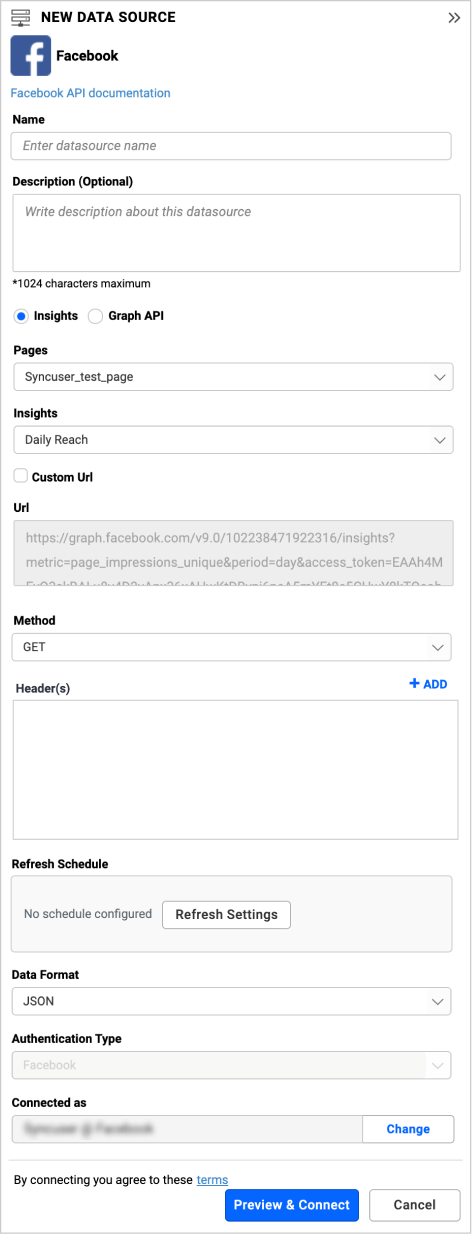
After successful authentication, the NEW DATA SOURCE configuration panel will open. Follow the below steps to create Facebook data source.
-
Enter a name and description (optional) for the data source.
-
Choose either Insights or Graph API from the radio button options to select the required API Endpoints.
-
Click on the Insights radio button to choose the Pages in your Facebook account and the Insights API Endpoints.
-
Click on the Graph API radio button to choose the Pages in your Facebook account and the Graph API API Endpoints.
-
Enter a valid Facebook REST API endpoint in the URL textbox. Refer to the Facebook API documentation for more details.
-
Click CUSTOMURL to enter the URL manually.
-
Select the GET method for the REST API in the Method combo box.
-
Choose a time interval for the Refresh Settings using the combo box, to periodically trigger the REST API request and keep the data in sync with our dashboard.
-
Select JSON data type in the Data Format combo box.
-
The authentication type will be set to Facebook automatically since OAuth is used for authenticating with Facebook account.

You can also edit the connection information set here using the Edit Connection option.
Additional information
| Refresh Settings | The period of time before the next refresh call is triggered. This will automatically trigger a call to the API configured in the data source to keep the data up to date. |
Setting up the URL
- For instance, to query about the specific daily reach details, query the /ACCESS_TOKEN endpoint with required parameters as specified in Facebook Documentation.
Replace it in the URL to query for reach details.
https://graph.facebook.com/v6.0/page-id/insights?metric=page_impressions_unique&period=day&access_token=<ACCESS_TOKEN>
For more information on the API endpoints available for this data source, refer to their official API Documentation
Sample queries
Feeds
https://graph.facebook.com/v6.0/page-id/feed?fields=from,id,title,unshimmed_url,likes.summary(true),privacy,message,created_time,picture,comments.summary(true)&access_token=<ACCESS_TOKEN>
Preview and data import
-
Click Preview & Connect to connect with the configurations that have been set.
-
The Choose Schema(s) dialog opens. The schema represents the key fields of JSON data retrieved from Facebook Rest API request. This dialog displays a list of schemas in a treeview and its corresponding values in grid for preview. Select required schema(s) from treeview to use in designer and click Connect.

-
Now, the data design view page with the selected table schema opens. Drag and drop the table.

-
Click Save to save the data source with a relevant name.
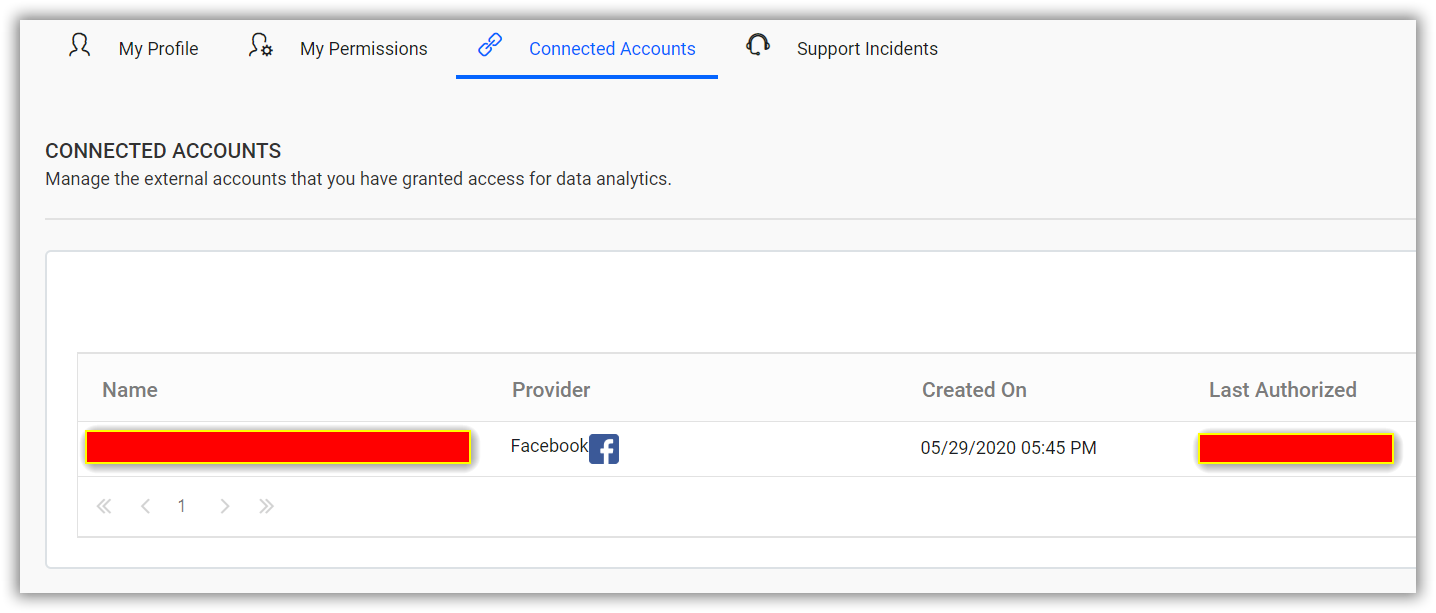
Connected accounts for OAuth data sources
If you have already logged into the account and authenticated with the web data source, the account information will be listed here. You can select one of the accounts or connect to a new account by clicking the Connect New Account button.

You can edit, delete and re-authorize this account from the Connected Accounts page.